Recojo un listado de Personas que es un Array en JSON y lo meto en un this que a su vez lo guardo en un that para que sea accesible.
El problema es que al pasarle el that a otra clase no puedo acceder al Array de personas que guardé.
import { Component, OnInit,Input } from '@angular/core';
import { ActivatedRoute } from '@angular/router';
import { Person } from '../class/personClass';
import { ConexionPersonService } from '../conexion-person.service';
@Component({
selector: 'app-detail-user',
templateUrl: './detail-user.component.html',
styleUrls: ['./detail-user.component.css']
})
export class DetailUserComponent implements OnInit {
detailPerson: Person;
People:Person[];
@Input() id;
that;
constructor(
private route: ActivatedRoute,
private conexion: ConexionPersonService) { }
ngOnInit() {
this.id = +this.route.snapshot.paramMap.get('id');
this.getPeople();
this.getPerson();
}
getPeople(): void {
this.that = this;
this.conexion.getPeople()
.subscribe(People => this.that.People = People);
}
getPerson(): void {
this.detailPerson = this.conexion.getPerson(this.that,this.id);
}
}
import { Injectable } from '@angular/core';
import { HttpClient, HttpHeaders } from '@angular/common/http';
import { Observable } from 'rxjs/Observable';
import { catchError, map, tap } from 'rxjs/operators';
import { of } from 'rxjs/observable/of';
import { Person } from './Class/personClass';
@Injectable()
export class ConexionPersonService {
person : Person;
constructor(
private http: HttpClient,
) { }
public getPeople(): Observable<Person[]> {
const url = 'assets/Json/listPerson.json';
//console.log('llego');
return this.http.get<Person[]>(url)
.pipe(
//tap(heroes => this.log(`fetched heroes`)),
catchError(this.handleError('getPosts', []))
);
}
public getPerson(People:Person[] , id:number): Person{
//console.log( "dentro de conexion array" , People);
//console.log( "dentro de conexion id" , id);
console.log("En conexion" , People);
for (var i = 0 ; i < People.length; i++){
if(People[i].id_user == id ){
this.person = People[i];
}
}
console.log("array" , this.person);
return this.person;
}
/**
* Handle Http operation that failed.
* Let the app continue.
* @param operation - name of the operation that failed
* @param result - optional value to return as the observable result
*/
private handleError<T>(operation = 'operation', result?: T) {
return (error: any): Observable<T> => {
// TODO: send the error to remote logging infrastructure
console.error(error); // log to console instead
// Let the app keep running by returning an empty result.
return of(result as T);
};
}
}
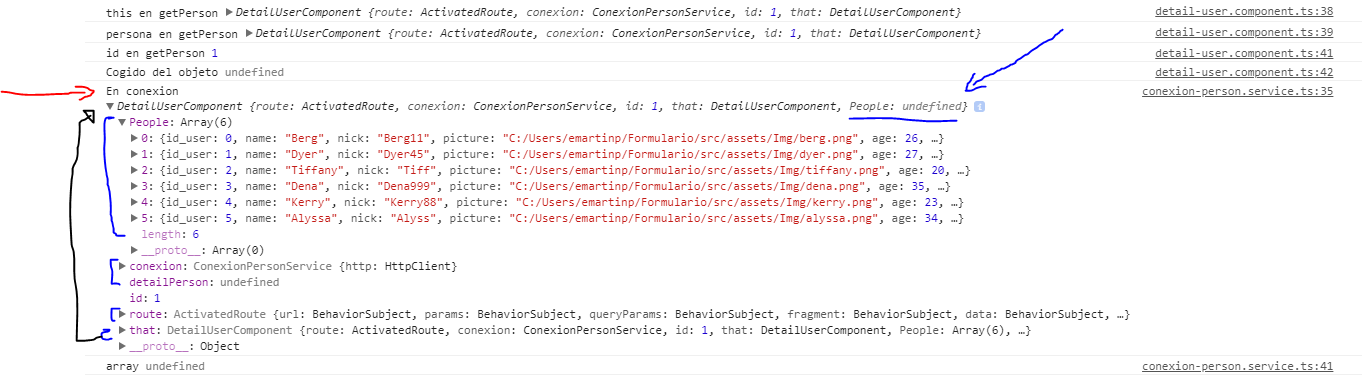
Lápiz rojo : El log de la clase conexión:
Lápiz azul: se puede ver como hay un Array de 6 elementos y al mismo tiempo hay un People:undefined cosa que entiendo que la variable People que llevo en DetailUserComponent nunca se le asigna un valor.
También se puede ver que traigo los otros objetos de la clase DetailUserComponent
Lápiz negro : Es un bucle infinito, un that que contiene DetailUserComponent que contiene un that ....
Problema : Quiero Poder recorrer ese array y devolver el objeto cuyo id_user me devuelvan, pero no hay manera ....

that...