Estoy siguiendo un tutorial de ionic de como hacer tu primera App y no me aparece la carpeta "www" que contiene las carpetas "css", "img", "js", "lib" y "templates". Si veis el video en el momento 1:57, a la izquierda se ve que le aparecen esas carpetas.
No entiendo porque no me aparecen, yo he introducido el comando: ionic start RedditApp y a partir de ahí se supone que se generan los mismos archivos y carpetas, no?
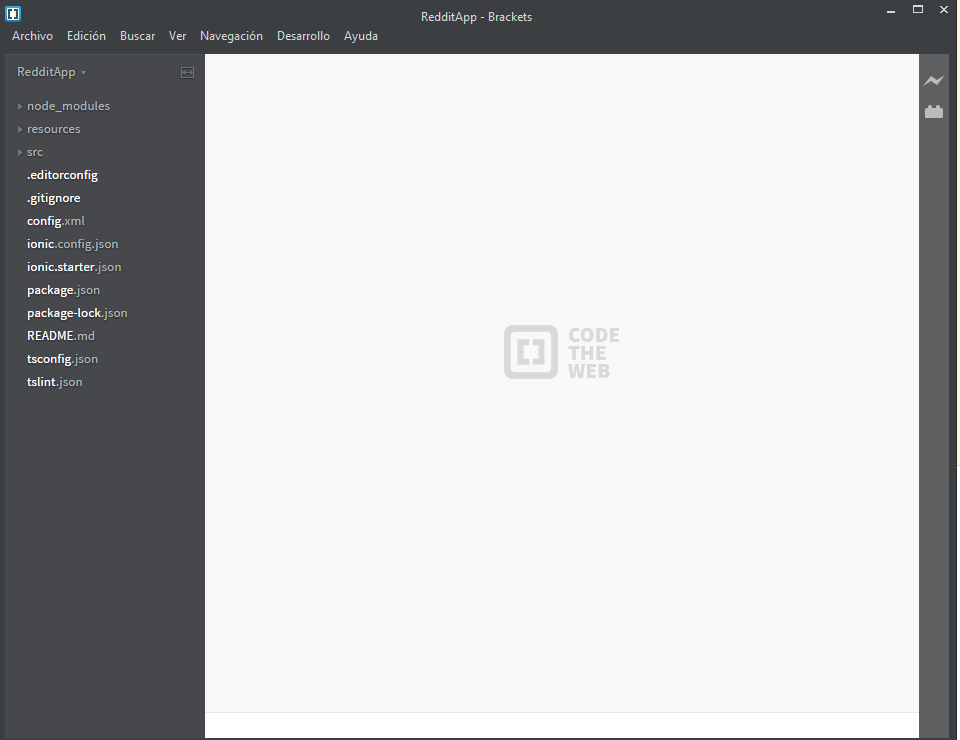
Bueno, os mando un pantallazo por si sirve de algo:

Añade un comentario
|
3 respuestas
Es posible que se deba a que en una versión anterior, en la que fue desarrollado el tutorial, el generador de proyectos de Ionic generara una carpeta www, pero esos ficheros los tienes disponibles la carpeta src. Estructura proyecto - Docs
EDIT:
El problema es que en el tutorial está usando la versión 1 de Ionic, la que se basa en AngularJS, hoy en día, Ionic usa Angular 2+.
Para generar un proyecto con la versión 1 de Ionic has de usar el modificador --type ionic1 es decir: ionic start RedditApp --type ionic1
-
Buen consejo! He encontrado el archivo "index.html" en la carpeta src. Commented el 9 abr. 2018 a las 13:17
-
-
He encontrado todos los archivos que necesito pero están en distintas carpetas Commented el 15 abr. 2018 a las 20:59
En la versión de ionic 3.20.0 me funcionó la siguiente línea
ionic start nombre_apps blank --type=ionic-angular
He descubierto que si voy a la carpeta donde tengo alojado mi proyecto, desde la línea de comandos y tecleo ionic serve se me genera la carpeta www