 En una aplicación android envuelvo el contenido de un fragment en un linearLayout.
En una aplicación android envuelvo el contenido de un fragment en un linearLayout.
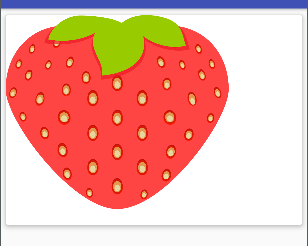
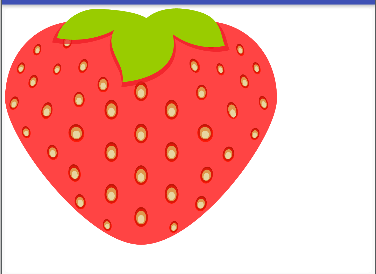
Pongo todo lo necesario y con ancho match_parent pero cuando lo ejecuto, me deja como un marco al rededor de la pantalla, el cual no quiero que esté.
el linear layout lleva lo siguinete.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/fondo_pantalla"
android:orientation="vertical"
tools:context="...">
También pasa con los componentes que están dentro de este linear layout. si lo pongo match_parent no llega del todo al borde de este,
paddin no tiene valores y margin solo donde los necesito.
¿Alguna idea?