No se si es algo que se debe al renderizado del texto, pero cuando uso colores en textos de aproximadamente menos de 50px se muestra el texto con un ligero borde gris que hace que el tono de color cambie (se oscurece y pierde saturación). Cuando el tamaño supera los 50px el borde no aparece.
Pensé que se trataba de algo relacionado a "text-rendering" o "-fx-stroke", pero nada.
He buscado información al respecto pero no encuentro nada que explique esto. Alguien tiene idea o sabe que sucede? Saludos.
Añado:
Texto como debería verse, color correcto

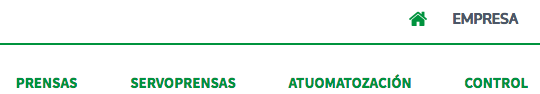
Texto con el borde que modifica el color

En ambos casos el texto tiene el mismo color, el ligero borde que aparece es el que hace que cambie totalmente la apariencia.