Estoy desarrollando una aplicacion con symfony y angular, para mi sorpresa, que cuando llego a la parte de angular, e intento implementar bootstrap y jquery, me dice que no es posible cargar los recursos, el mensaje de error que me sale es el siguiente:
Refused to apply style from 'recurso local' because its MIME type ('text/html') is not executable, and strict MIME type checking is enabled.
y lo mismo para los scripts:
Refused to apply scripts from 'recurso local' because its MIME type ('text/html') is not executable, and strict MIME type checking is enabled.
He añadido en el fichero .angular-cli.json, el codigo correspondiente:
"styles": [
"../node_modules/bootstrap/dist/css/bootstrap.css",
"styles.css"
],
"scripts": [
"../node_modules/jquery/dist/jquery.min.js",
"../node_modules/bootstrap/dist/js/bootstrap.js"
],
en el index.html:
<link rel="stylesheet" type="text/css" href="assets/css/styles.css"/>
<link rel="stylesheet" href="node_modules/bootstrap/dist/css/bootstrap.min.css"/>
<script type="text/javascript" src = "node_modules/jquery/dist/jquery.min.js"></script>
<script type="text/javascript" src = "node_modules/bootstrap/dist/bootstrap.min.js"></script>
Hasta incluso he instalado a traves de consola el jquery y bootstrap, y he puesto en el archivo app.component.ts:
import * as $ from 'jquery';
Pero me sigue saliendo el mismo error, ya la verdad no se que hacer. Saludos y gracias
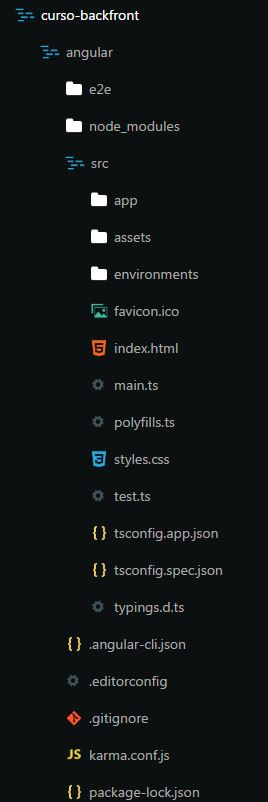
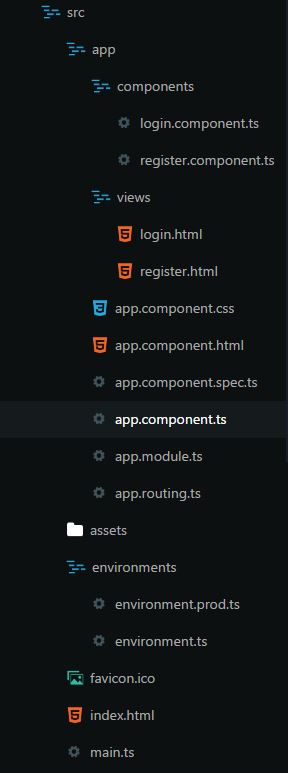
Edito: Foto de la estructura de carpetas.