Tengo un gran problema con Ajax MVC y Visual Basic: Cuando creo un objeto en javascript para hacer un POST en Controller todo bien por cuando recibo el Objeto en el ActionResult, todos los atributos son Nulls.
Puede ayudarme alguien ?
Ajax Codigo:
// #region Crear o Actualizar un Item
function CreateUpdate() {
var checkBanderas = true;
var MyObject = {};
var PasswordRepeat = null;
// Id Name Description NameOrIP Enabled Default
if ($('#hdUserId').val() == "") { MyObject.Id = 0; } else { MyObject.Id = $('#hdUserId').val(); }
if ($('#txt_UserName').val() == "") { MyObject.UserName = null; } else { MyObject.UserName = $('#txt_UserName').val(); }
if ($('#txt_Password').val() == "") { MyObject.Password = null; } else { MyObject.Password = $('#txt_Password').val(); }
if ($('#txt_PasswordRepeat').val() == "") { PasswordRepeat == null; } else { PasswordRepeat = $('#txt_PasswordRepeat').val(); }
if ($('#txt_FirstName').val() == "") { MyObject.FirstName = null; } else { MyObject.FirstName = $('#txt_FirstName').val(); }
if ($('#txt_LastName').val() == "") { MyObject.LastName = null; } else { MyObject.LastName = $('#txt_LastName').val(); }
if (MyObject.FirstName == null) {
$('#dlgCreateUpdate').modal('hide');
ShowMessageBox("Error de Validación", "Ingresa el Nombre para poder continuar.", false, " $('#dlgCreateUpdate').modal('show'); FocusTextBox('#txt_FirstName');", null);
return;
}
if (MyObject.LastName == null) {
$('#dlgCreateUpdate').modal('hide');
ShowMessageBox("Error de Validación", "Ingresa el Apellido para poder continuar.", false, " $('#dlgCreateUpdate').modal('show'); FocusTextBox('#txt_LastName');", null);
return;
}
if (MyObject.Password == null) {
$('#dlgCreateUpdate').modal('hide');
ShowMessageBox("Error de Validación", "Ingresa la Contraseña para poder continuar.", false, " $('#dlgCreateUpdate').modal('show'); FocusTextBox('#txt_Password');", null);
return;
}
if (PasswordRepeat == null) {
$('#dlgCreateUpdate').modal('hide');
ShowMessageBox("Error de Validación", "Ingresa la Contraseña de Confirmación para poder continuar.", false, " $('#dlgCreateUpdate').modal('show'); FocusTextBox('#txt_PasswordRepeat');", null);
return;
}
if (MyObject.Password != PasswordRepeat) {
$('#dlgCreateUpdate').modal('hide');
ShowMessageBox("Error de Validación", "Las contraseñas no coinciden.", false, " $('#dlgCreateUpdate').modal('show'); CleanPasswords();", null);
return;
}
if (MyObject.UserName == null) {
$('#dlgCreateUpdate').modal('hide');
ShowMessageBox("Error de Validación", "Ingresa el Nombre de Usuario para poder continuar.", false, " $('#dlgCreateUpdate').modal('show'); FocusTextBox('#txt_UserName');", null);
return;
}
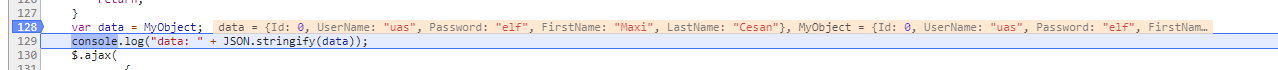
var data = MyObject;
console.log("data: " + JSON.stringify(data));
$.ajax(
{
url: '/Users/CreateUpdate_Users'
, type: "POST"
, data: JSON.stringify(data)
, dataType: "json"
, contentType: 'application/json'
})
.done(function (result) {
if (result.success) {
ShowMessageBox("Guardado", "Los datos han sido guardados correctamente.", false, null, null);
DoSearch();
//oTable.DataTable();
}
else {
ShowMessageBox("Error", "A ocurrido un error al intentar guardar los datos. Contacte al Administrador del Sistema.", false, "$('#dlgCreateUpdate').modal('show');", null);
}
//HideLoading();
})
.fail(function (e) {
alert("Error: " + e.status + ": " + e.statusText, + "[" + e.Message + "]");
//HideLoading();
});
//ShowLoading();
$('#dlgCreateUpdate').modal('hide');
}
// #endregion
Codigo del Controller
<HttpPost()>
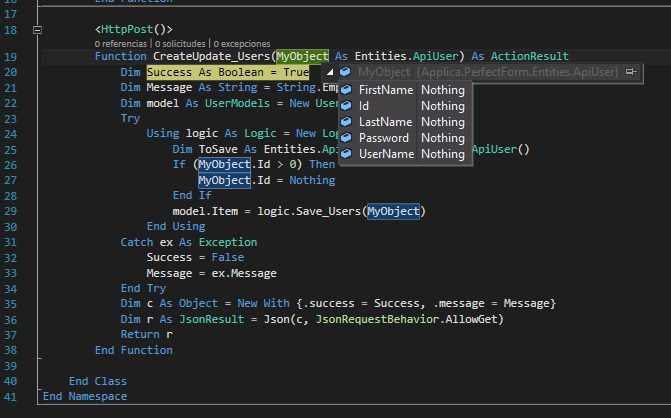
Function CreateUpdate_Users(MyObject As Entities.ApiUser) As ActionResult
Dim Success As Boolean = True
Dim Message As String = String.Empty
Dim model As UserModels = New UserModels()
Try
Using logic As Logic = New Logic()
Dim ToSave As Entities.ApiUser = New Entities.ApiUser()
If (MyObject.Id > 0) Then
MyObject.Id = Nothing
End If
model.Item = logic.Save_Users(MyObject)
End Using
Catch ex As Exception
Success = False
Message = ex.Message
End Try
Dim c As Object = New With {.success = Success, .message = Message}
Dim r As JsonResult = Json(c, JsonRequestBehavior.AllowGet)
Return r
End Function
End Class
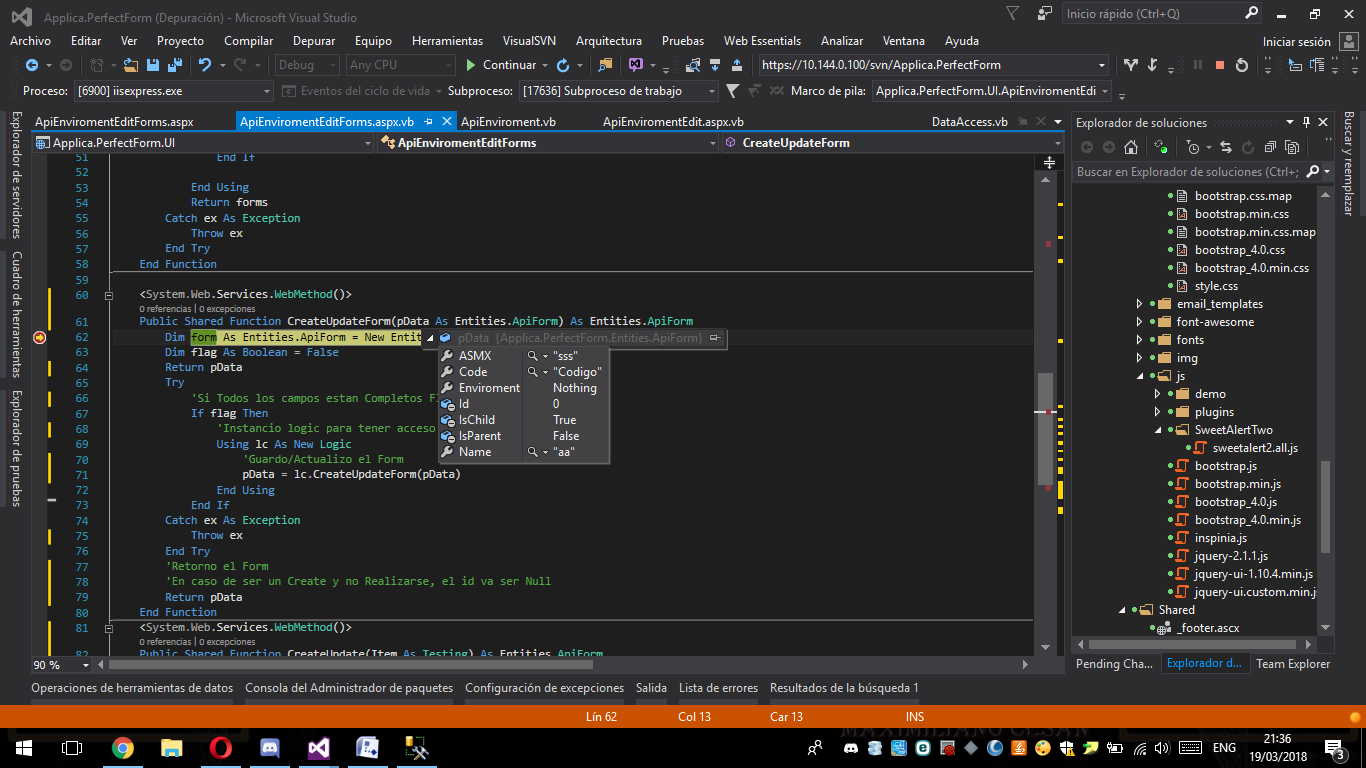
Testing Images: