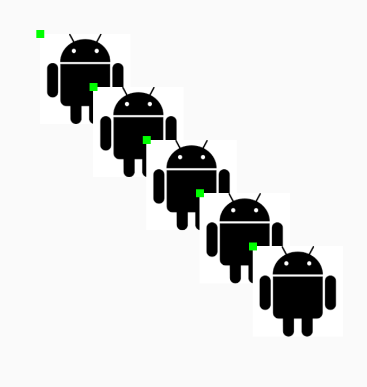
Estoy intentando dibujar una serie de puntos (coordenadas), en Android Studio, pero solo consigo que me dibuje la última coordenada que le paso, aquí dejo el código que tengo
class Vista extends View {
Paint paint = new Paint();
public Vista(Context context) {
super(context);
paint.setColor(Color.RED);
paint.setStrokeWidth(15);
paint.setStyle(Paint.Style.STROKE);
}
public void onDraw(Canvas canvas) {
X_coordenadas.add((float) 100);
X_coordenadas.add((float) 200);
X_coordenadas.add((float) 300);
Y_coordenadas.add((float) 100);
Y_coordenadas.add((float) 200);
Y_coordenadas.add((float) 300);
for(int i=0; i<X_coordenadas.size();i++) {
float x = X_coordenadas.get(i);
float y = Y_coordenadas.get(i);
Bitmap b = BitmapFactory.decodeResource(getResources(), R.drawable.planta2_as);
canvas.drawBitmap(b, 0, 0, paint);
canvas.drawPoint(x, y, paint);
super.onDraw(canvas);
}
}
Si alguien me podría decir como hacerlo se lo agradecería mucho
Saludos

super.onDraw(canvas);dentro del bucle, por lo que termina ahí y pasa a ejecutar el código de la clase padre. Prueba a mover esa línea al final de todo, fuera del bucle.