En javahispano hay una buena traducción correspondiente al original de la documentacion de Android.
Resumen y puntos mas importantes:
Android 1.6 (API de nivel 4).
A la hora de desarrollar una aplicación Android deberemos tomar varias decisiones muy importantes, como puede ser, el nivel de API mínimo que vamos a soportar y el tamaño de pantalla de los dispositivos para los que nuestra aplicación va a estar optimizada.
Lo mismo sucede respecto al tipo de pantallas que la aplicación va a tener en cuenta. Una de las ventajas de Android es que cualquier fabricante puede diseñar un teléfono, con las características que desee y utilizar como sistema operativo Android. También, permite, que no sólo sea un sistema operativo móvil, ya que puede utilizarse en múltiples dispositivos, relojes, tabletas, televisiones, etc. Sin embargo, el desarrollador tendrá que pensar qué tipo de dispositivos y tamaños va a querer que puedan utilizar su aplicación. Para ello, vamos a ver qué mecanismos nos ofrece Android para poder utilizar nuestra aplicación en distintas pantallas.
Los rangos de tamaño de pantalla que vamos a poder manejar son:
small: para pantallas pequeñas.
normal:
large: para dispositivos con pantallas grandes.
xlarge: para el resto de los dispositivos con pantallas más de 7 pulgadas.
Crear recursos para pantallas distintas.
Por defecto, trabajando con dps y el atributo “wrap_content”, Android redimensiona los layouts de nuestra aplicación, ajustándoles a la pantalla del dispositivo. Esto será suficiente para casi todos los casos. Sin embargo, puede, que en pantallas grandes, queramos aprovechar el mayor espacio para variar la distribución, poder separar más los elementos, ampliarles, etc, o en pantallas pequeñas tener que ajustar nuestro diseño a la disminución del espacio disponible. Para ello, es necesario crearnos un layout para cada grupo de tamaño que queramos que muestre un aspecto distinto. Estos layouts, hay que guardarles dentro de la carpeta resources. Para cada tamaño, crearemos una carpeta del tipo "layout-xlarge/", "layout-small/", etc.

Android 3.2 (API de nivel 13).
A partir de Android 3.2 (Api 13), estos grupos son deprecados, a favor de las nuevas técnicas de manejo de pantallas, que se basan en el ancho de la misma y que veremos más adelante.
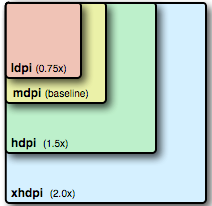
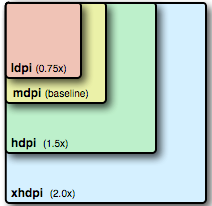
Igualmente, tenemos cuatro grupos generales para la densidad:
ldpi: (low) para densidades bajas
mdpi: (medium): densidades entre 130 y 180 dpis aproximadamente.
hdpi: (high) para pantallas con densidades altas.
xhdpi: (extra high) para pantallas con más de 270 dpis aproximadamente.
Trabajar con layouts para tablets a partir de Android 3.2
Todo lo referente a los cuatro grupos de tamaños de pantallas es sólo vigente hasta Android 3.2. A partir de esta versión, se ha creado un nuevo sistema de gestión de los tamaños de pantalla, basándose en el ancho o alto de las mismas, siempre expresado en dp.
Tenemos disponibles los siguientes nuevos calificadores de recursos para crear nuestras carpetas contenedoras de los layouts:
swdp: Por ejemplo, sw600dp o sw720dp. El tamaño que vamos a necesitar en el layout, indicado por la dimensión más corta del área de pantalla disponible. Es decir, el menor ancho o alto posible para la pantalla.
Si nos creamos un layout dentro del recurso “res/layout-sw600dp”, este se usará por el sistema, siempre y cuando la pantalla, da igual en la orientación en que esté, alcance los 600 dp.
wdp: indica el ancho mínimo disponible en dp para poder utilizar los recursos. Si cambiamos la orientación se buscará un nuevo recurso que se corresponda con el nuevo ancho. Por ejemplo, w720dp.
hdp: Por ejemplo, h720dp o h1024dp. Igual que el anterior, pero en este caso, se controla el tamaño de la altura de la pantalla.