he estado estudiando ajax, en diferentes vídeos de youtube y en diferentes paginas, ahora mi pregunta es siempre el script en el que va ajax debe estar en el .html siempre lo veo ahí, y por ejemplo he intentad pasarlo a otro lado como un archivo.js pero no me carga nada solo cuando lo dejo dentro de la etiqueta del .html (codigo js y ajax) me funciona. es una buen practica esto ? esta mal ? porque ?
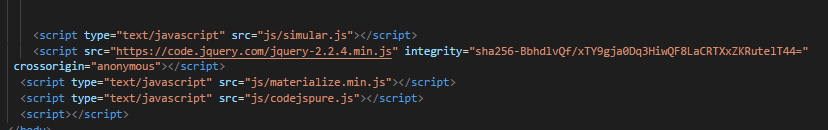
aqui esta el codigo que esta al final de mi body en el punto html.

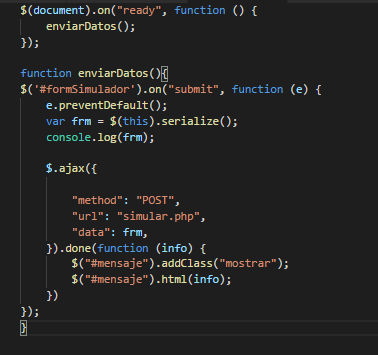
y aquí esta el código que esta dentro de simular.js

como resultado me direcciona a una pagina php. pero si lo dejo dentro del html si me da los mismo datos en el mismo html.