estoy intentando quitar un salto de línea (<br>) dentro de un div que tiene una clase... y dentro hay un span.
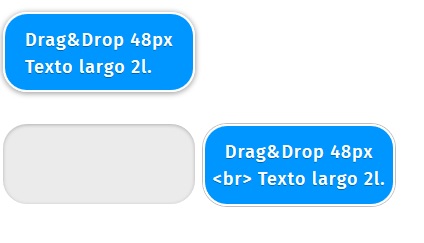
Esto es así porque es un programa que haces objetos arrastrables etc. Que ocurre? que si pongo la clase y el br y display: none, no hace absolutamente nada. y queda como la imagen:
Arriba, lo tengo puesto para que haga el salto de línea y seas dos líneas de texto dentro del recuadro con un <br> pero al insertarlo, lo pone. Que puedo hacer? actualmente hago esto y nada:
<div style="width: 192px; height: 86px; position: absolute; left: 432px; top: 136px;" id="Text3" class="text_draggableGap_2lineas">
<span id="JPjhYe-1" class="ic_draggableGapFilled">Drag&Drop 48px <br> Texto largo 2l.</span>
</div>
.clasediv span br{
display:none;
}
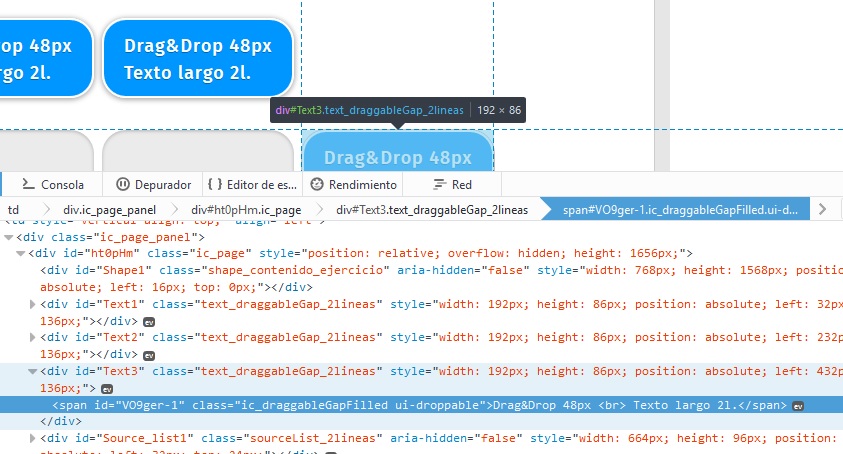
Te dejo una captura del código


<br>para que el texto por si sólo venga hacia abajo.<br>, sino que lo toma como texto. No conozco mAuthor, pero ¿probaste poniendo un salto de línea (teclaEnter,Shift+Enter, o alguna combinación así)?