Estoy realizando una pequeña página web pero tengo algunos problemas con los estilos. Mi problema es el siguiente:
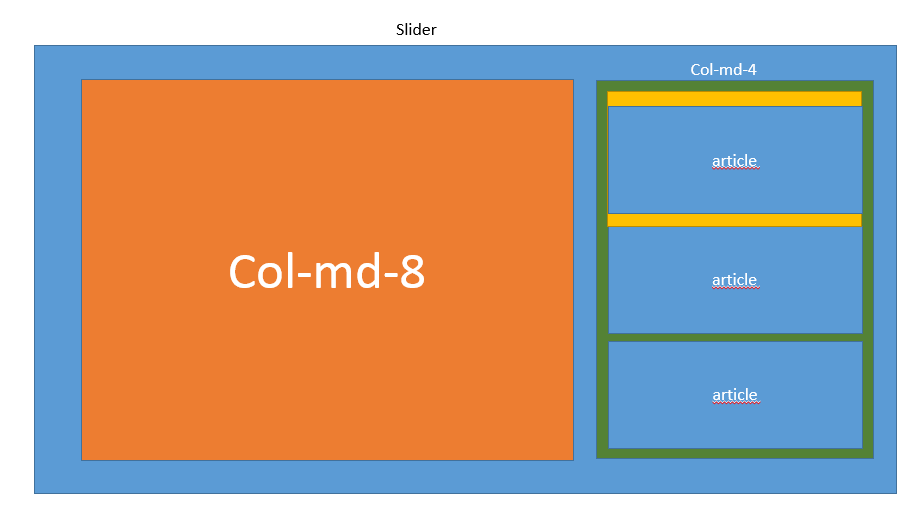
Tengo un slider de esta manera
Ahora bien, usando la clase img-resposive de bootstrap, las imágenes se adaptan a sus contenedores. Sin embargo necesito que, en el col-md-4, que a su vez contiene 3 article con una imagen cada uno, la imagen se desborde del article pero no invada los otros.
Es decir, la imagen sería el recuadro amarillo, y
La imagen se desborde del div
Se centre verticalmente
Lo que se ha desbordado arriba y abajo se oculte para que no se invadan los demás articles.

display:block) consigues que se llene todo el contenedor de la imagen. Por el contrario, si quieres que la imagen sea 1:1 y se oculte, el ccontenedor debe tener una propiedad en CSS que seaoverflow:hidden. A ver si con algo de eso puedes hacer algo ;)