tengo un problema, al presentar los datos en la vista con ionic 2.
** Este es la funcion de mi servicio **
getUsers():Observable<any>{
return this.http.get('https://jsonplaceholder.typicode.com/posts').map((datos) => datos.json());
}
Esta es la de mi vista, inicio.ts
respuesta = [];
ionViewDidLoad() {
this.platform.ready().then(() => {
this.apiServiceProvider.getUsers().subscribe((res) =>{
this.respuesta.push(res);
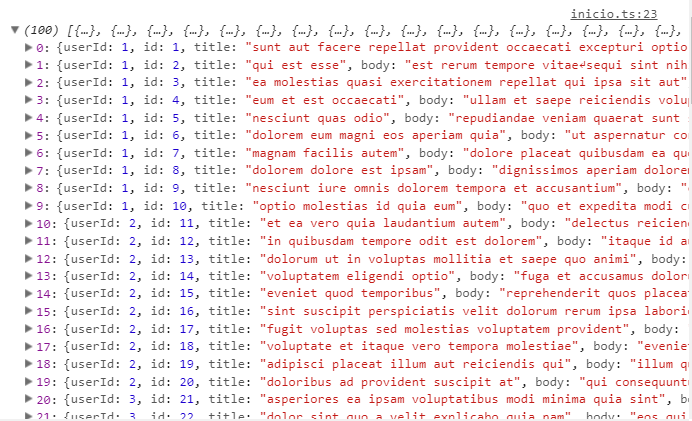
console.log(res);
});
Este es de mi vista inicio.html
<ion-card *ngIf="!respuesta">
<ul id="todo-list">
<li *ngFor="let item of respuesta" >
{{ item.body }}
</li>
</ul>
</ion-card>
En si, si imprimo los datos por consola.

Algo que falta? que esta saliendo mal? Gracias.