Después de sus comentarios logro obtenerlos de la siguiente manera:
<?php
header('Content-type:application/json;charset=utf-8');
$id = $_POST['id'];
$packing = PackingListData::getPackingList($id);
$arr = array();
foreach ($packing as $pack) {
$arr[] = array(
"data"=>array(
'id'=>$pack->id,
'referencia' =>$pack->referencia,
'estilo'=>$pack->estilo,
'bultos'=>$pack->bultos,
)
);
}
echo json_encode($arr);
?>
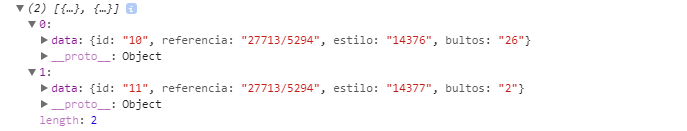
Aqui muestra en mi console.log(data):
Y mi funcion js donde trato de mostrar esos datos:
function obtenerPacking(id){
$.post("index.php?action=getPackingList",{id:id},function(data){
console.log(data);
var table = $("#tblListado").DataTable({
"ajax":{
"method":"POST",
"dataType":"json"
"url";""
},
"colums":[
{"data":"id"},
{"data":"referencia"},
{"data":"estilo"},
{"data":"bultos"},
]
});
})
}
y me genera un conflicto desde $.post con mi url, como puedo agregar mi argumento.

JSON.parse(someJSONString)en el JS, con esto obtendrás un array y así puedas iterar y acceder a los datos de cada registro.