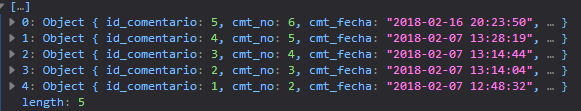
Tengo esta vista de los datos en un JSON en JQuery
y quiero hacer algo similar a lo que se hace con los datos de laravel para coger el dato y contrastarlo con otros, he hecho algo como esto...
console.log(resenia[0]{cmt_libro_id});
for (j = 0; j <length($resenia); j++) {
if (resenia[j]{cmt_libro_id}==id)
{
cmt_no[j] = resenia[j]{cmt_no};
cmt_titulo[j] =resenia[j]{cmt_no};
}
}