Dispongo de una página HTML donde quiero englobar en una tabla un logo, junto al logo un menú superior.
Todo correcto hasta ahí.
El problema viene a la hora de realizar el cuerpo del contenido. "body".
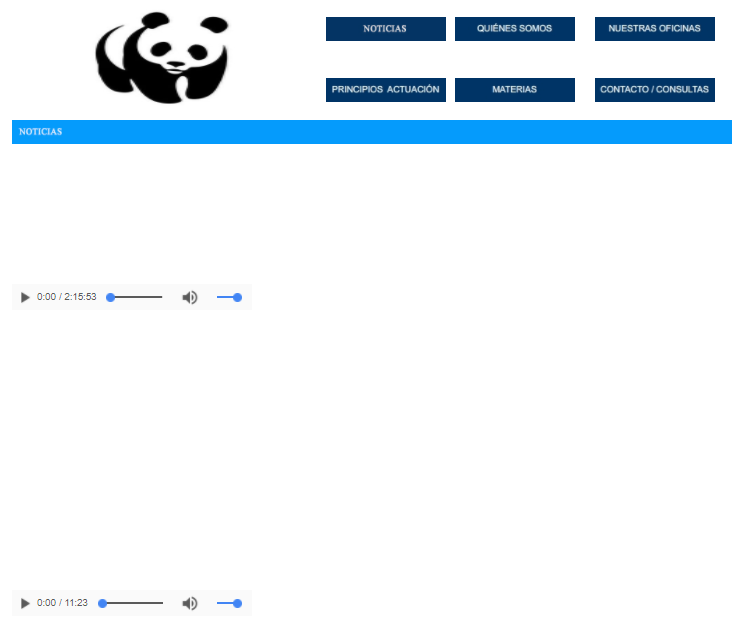
1) ¿Por qué me deja mucho espacio entre cada sonido?
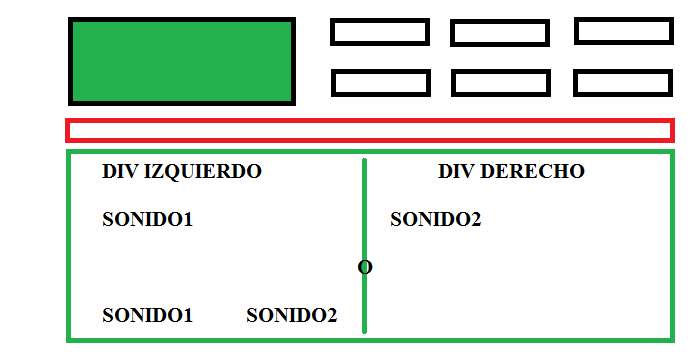
2) ¿Cómo se solucionaría para dividir dentro de la tabla en dos divs, div izquierdo div derecho y poner uno al lado de otro o uno debajo del otro sin tanto margen?
Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Noticias</title>
<script src="efectos/SpryEffects.js" type="text/javascript"></script>
<script src="efectos/efecto.js" type="text/javascript"></script>
<link rel="stylesheet" href="css/noticias.css">
</head>
<body>
<div align="center">
<table width="903" border="0">
<tr>
<td width="383" rowspan="2"><a href="index.html"><img src="http://www.icesi.edu.co/blogs_estudiantes/emidbayona/files/2011/03/wwf-logo-design.jpg" width="375" height="150"/></a></td>
<td width="161" height="75"><div align="center"><a href="noticias.html" onmouseover="MM_effectAppearFade(this, 1000, 0, 100, false)"><img src="imagenes/b_noticias.jpg" width="150" height="30" /></a></div></td>
<td width="156"><div align="center"><a href="quienes-somos.html" onmouseover="MM_effectAppearFade(this, 1000, 0, 100, false)"><img src="imagenes/b_somos.jpg" width="150" height="30" /></a></div></td>
<td width="188"><div align="center"><a href="nuestras-oficinas.html" onmouseover="MM_effectAppearFade(this, 1000, 0, 100, false)"><img src="imagenes/b_oficinas.jpg" width="150" height="30" border="0" /></a></div></td>
</tr>
<tr>
<td><div align="center"><a href="principios-actuacion.html" onmouseover="MM_effectAppearFade(this, 1000, 0, 100, false)"><img src="imagenes/b_patencion.jpg" width="150" height="30" border="0" /></a></div></td>
<td width="156"><div align="center"><a href="materias.html" onmouseover="MM_effectAppearFade(this, 1000, 0, 100, false)"><img src="imagenes/b_especialidades.jpg" width="150" height="30" border="0" /></a></div></td>
<td width="188"><div align="center"><a href="contacto-consultas.html" onmouseover="MM_effectAppearFade(this, 1000, 0, 100, false)"><img src="imagenes/b_contacto.jpg" width="150" height="30" border="0" /></a></div></td>
</tr>
<tr>
<td colspan="4" bgcolor="#0099FF"><div align="center"><img src="imagenes/noticiasbanner.jpg" width="900" height="30"/></div></td>
</tr>
<div class="sonido1">
<p>En La Gradona, a partir del minuto 61, empieza la entrevista a ...</p>
<td height="380" colspan="3" valign="middle" class="bb">
<audio controls>
<source src="noticias/sonido1.mp3" type="audio/mpeg">
Tu navegador no es compatible para reproducir audio.
</audio>
</td>
</div>
<tr>
<p>En FM, entrevista a ... con motivo de la gala de Premios Nacional de Ley 2017.</p>
<td height="380" colspan="3" valign="middle" class="bb">
<audio controls>
<source src="noticias/sonido2.mp3" type="audio/mpeg">
Tu navegador no es compatible para reproducir audio.
</audio>
</td>
</tr>
<tr>
<td height="32" colspan="4" valign="top" bgcolor="#0099FF" class="bb"><center><img src="imagenes/pie1.jpg" width="712" height="30"/></center></td>
</tr>
</table>
</div>
</body>
</html>
Resultado: