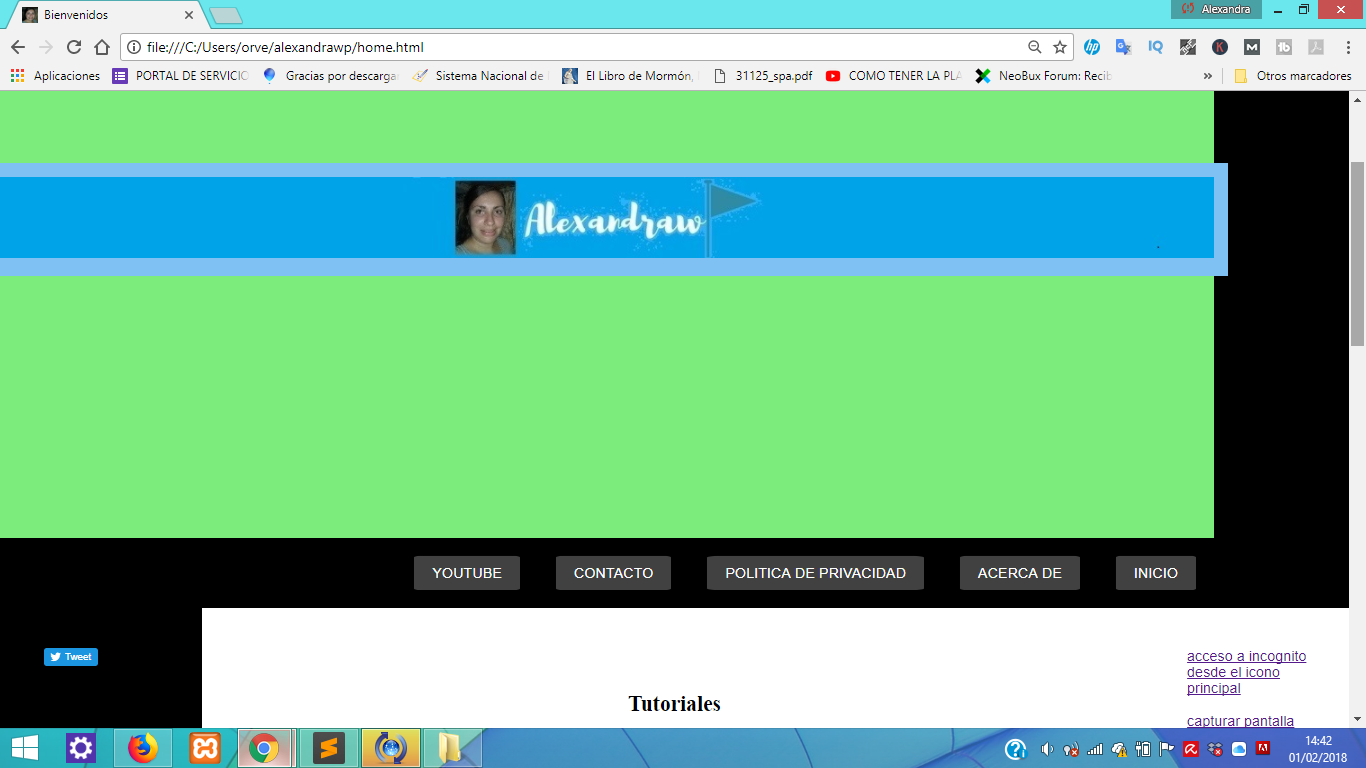
quiero centrar esa imagen horizontalmente pero también verticalmente como mas o menos se ve aqui https://alexandrawp.herokuapp.com/home.html sino que quitando la foto de arriba ya el banner se va todo para arriba otra cosa que quiero hacer es que la imagen sea responsive desing, es decir que se adapte tanto a celulales y tabletas, este es mi codigo tambien incluyo el codigo de el menu
<aside class="arriba">
<h3></h3>
<p>
<img class="banner" src="imagenes/alexandraw.jpg">
</p>
</aside>
<nav>
<ul><li>
<div class="contenedor">
<a href="#" class="open">INICIO</a>
</div>
</li>
<li><div class="contenedor">
<a href="#openmodal1" class="open"> ACERCA DE </a>
<section id="openmodal1" class="modalDialog">
<section class="modal">
<a href="#close" class="close"> X </a>
<h2 class="diferencia"> acerca de</h2>
<p class="diferente">Este sitio abarca tutoriales para dar soluciones destinadas a resolver dudas acerca de todo tipo de ideas útiles para el internauta</p>
</section>
</section>
</div></li>
<li><div class="contenedor">
<a href="#openmodal2" class="open">POLITICA DE PRIVACIDAD</a>
<section id="openmodal2" class="modalDialog">
<section class="modal">
<a href="#close" class="close"> X </a>
<h2 class="diferencia"> politica de privacidad</h2>
<p class="diferente">Esta permitido compartir todo el contenido de este sitio, más no está permitido copiar cual fiel copia, para usarlo en el desarrollo de otro sitio web, todo o parte del contenido de mi sitio web. En cualquier caso que se inserte cualquier parte del contenido en otro sitio web se deberá hacer referencia de que se está compartiendo el contenido y de forma notoria que dicho contenido es de mi autoria: Susana Alexadra Loor García y de que se extrajo de: <a href="https://alexandrawp.herokuapp.com">https://alexandrawp.herokuapp.com/</a> Por lo tanto se establece que se respetará este sitio web como propiedad de la autora, y nadie se podrá adujudicar a su autoria todo del contenido de dicho sitio</p>
</section>
</section>
</div></li>
<li><div class="contenedor">
<a href="#openmodal3" class="open"> CONTACTO</a>
<section id="openmodal3" class="modalDialog">
<section class="modal">
<a href="#close" class="close"> X </a>
<h2 class="diferencia"> CONTACTO</h2>
<p class="diferente">Comunicate con nosotros a este correo [email protected]</p>
</section>
</section>
</div> </li>
<li>
<div class="contenedor">
<a target="_blank" class="open" href="https://www.youtube.com/channel/UCsYcSASeuWbHFBZJXy6SJEA?sub_confirmation=1">YOUTUBE</a>
</div>
</li>
</ul>
</nav>compañero que me ayudastes muchas gracias pero no ha quedado bien mi banner original mide 1349 x 89 px
mi banner original mide 1349 x 89 px
cuando subo los cambios con git push heroku master igual aparece asi, subi un ultimo cambio recientemente con los codigos que me distes y no sale igual al de la imagen que estoy adjutando aqui, igual la imagen tiene un defecto que se le ve lo negro al lado derecho. Este es mi codigo el cual esta icluido el ultimo codigo que me distes
* *, *::before, *::after{ box-sizing: border-box; padding: 0; margin: 0;}
body {
background: #000000;
color: #000000;
}
header, footer {
background: #000000;
width: 90%;
max-width: 100%;
max-height: 30%
margin:20% auto;
}
h2{
text-align: center;
}
p {
font-family: Arial, Helvetica, Sans-serif;
}
li { /*font-family: Arial, Helvetica, Sans-serif;*/
font-style: oblique; }
header nav {
background: #000000;
overflow: hidden;
}
header nav ul {
list-style: none;
}
header nav ul li {
float:right;
}
header nav ul li a {
padding: 3% 6%;
display: block;
color: #fff;
text-decoration: none;
}
header nav ul li a:hover {
background: #55d737;
}
.main {
background: #000000;
display: flex;
padding: : 0%
}
.main aside,
.main .article{
padding: 3%;
box-sizing:border-box;
}
.arriba {
display: flex;
background-color: rgb(0, 163, 232);
align-items: center;
justify-content: center;
}
.foto {
max-width: 1.5rem;
height: auto;
margin-right: 0.5rem;
}
.banner {
max-width: 7.5rem;
height: auto;
}
.main .iz{
width: 15%;
}
.main .de {
width: 15%
}
.iz{
background: black;
color: #fff;
order: 1;
}
.de{
background: white;
order: 3;
}
.article{
order: 2;
width: 70%;
background: white;
}
article{
background: white;
margin: 5% auto;
}
footer {
background: #000;
color:#fff;
clear:both
padding:10% 0%;
text-align: center;
}
.centro {
text-align: center;
}
a.open{
background-color: #414141;
border-radius: 5%;
color: #fff;
font-size: 1em;
margin: 20px;
padding: 10px 20px;
text-decoration: none;
text-shadow: 2% 2% 0% #000;
}
section.modalDialog{
background-color: white;
bottom: 0;
top:0;
left: 0;
right: 0;
position: fixed;
display: none;
z-index: 2;
}
section.modalDialog:target{
display: block;
}
a.close{
background-color: #414141;
border-radius: 5%;
color: #fff;
font-size: 60%;
font-weight: bold;
line-height: 22%;
position: absolute;
right: 1%;
top:2%;
text-align: center;
text-decoration: none;
width: 3%;
}
a.close{
background-color: #000;
}
section.modal{
background-color: #111;
box-shadow: 0% 0% 5% #000;
border-radius: 5%;
color: #fff;
margin: 6% auto;
padding: 2%;
position: relative;
width: 40%;
max-height: 80vh; /*O lo que quieras o veas que se adpate mejor*/
/*overflow: auto; u otra opción es que solo sea en la altura el scroll*/
overflow-y: auto;
overflow-x: none;
}
.diferencia {
color: #fff;
font-size: 2em;
margin-bottom: 10px;
}
.diferente{
color: #fff;
font-size: 1.2em;
}
article iframe,
article * .mobile, article .mobile {
margin: 0 auto;
display: block;
}
/** Posible Solución a la pregunta **/
@media all and (max-width:800px) {
.main{
display:block;
width:100%;
}
.main .iz {
display:inline-block;
width:100%;
height:100%;
margin:0 auto;
}
.main .de {
display:inline-block;
width:100%;
height:100%;
margin:0 auto;
}
.de p {
width:90%;
margin:0 auto;
display:inline;
}
.iz p {
width:90%;
margin:0 auto;
display:inline;
}
.article {
width:100%;
margin:0 auto;
}
article {
margin:1% auto;
}}
@media (max-width: 800px){
.mobile{
width: 100%;
}
@media (max-width: 800px){
iframe {
width: 100%;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Bienvenidos</title>
<meta charset="UTF-8">
<link rel="shortcut icon" type="image/x-icon" href="imagenes/ale2.jpg">
<link rel="stylesheet" type="text/css" href="css/estilos.css" />
</head>
<body>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/es_ES/sdk.js#xfbml=1&version=v2.11';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<header>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "VideoObject",
"name": "enviar mensaje masivo outlook office ",
"description": "las personas lo reciben como que si estuviera destinado solo a ellos y no como una cadena, cada persona verá su propia dirección de correo en el mensaje y no la del resto de contactos",
"thumbnailUrl": [
"https://i.ytimg.com/vi/1LhkxeHZm0A/hqdefault.jpg"
],
"uploadDate": "2017-10-23T19:57:00",
"duration": "PPT4M28S",
"embedUrl": "https://www.youtube.com/embed/1LhkxeHZm0A",
"interactionCount": "67"
}
</script>
<aside class="arriba">
<h3></h3>
<img class="foto" src="./imagenes/ale2.jpg" width="70" alt="Alexandra Loor">
<img class="banner" src="imagenes/alexandraw.jpg">
</aside>
<nav>
<ul><li>
<div class="contenedor">
<a href="#" class="open">INICIO</a>
</div>
</li>
<li><div class="contenedor">
<a href="#openmodal1" class="open"> ACERCA DE </a>
<section id="openmodal1" class="modalDialog">
<section class="modal">
<a href="#close" class="close"> X </a>
<h2 class="diferencia"> acerca de</h2>
<p class="diferente">Este sitio abarca tutoriales para dar soluciones destinadas a resolver dudas acerca de todo tipo de ideas útiles para el internauta</p>
</section>
</section>
</div></li>
<li><div class="contenedor">
<a href="#openmodal2" class="open">POLITICA DE PRIVACIDAD</a>
<section id="openmodal2" class="modalDialog">
<section class="modal">
<a href="#close" class="close"> X </a>
<h2 class="diferencia"> politica de privacidad</h2>
<p class="diferente">Esta permitido compartir todo el contenido de este sitio, más no está permitido copiar cual fiel copia, para usarlo en el desarrollo de otro sitio web, todo o parte del contenido de mi sitio web. En cualquier caso que se inserte cualquier parte del contenido en otro sitio web se deberá hacer referencia de que se está compartiendo el contenido y de forma notoria que dicho contenido es de mi autoria: Susana Alexadra Loor García y de que se extrajo de: <a href="https://alexandrawp.herokuapp.com">https://alexandrawp.herokuapp.com/</a> Por lo tanto se establece que se respetará este sitio web como propiedad de la autora, y nadie se podrá adujudicar a su autoria todo del contenido de dicho sitio</p>
</section>
</section>
</div></li>
<li><div class="contenedor">
<a href="#openmodal3" class="open"> CONTACTO</a>
<section id="openmodal3" class="modalDialog">
<section class="modal">
<a href="#close" class="close"> X </a>
<h2 class="diferencia"> CONTACTO</h2>
<p class="diferente">Comunicate con nosotros a este correo [email protected]</p>
</section>
</section>
</div> </li>
<li>
<div class="contenedor">
<a target="_blank" class="open" href="https://www.youtube.com/channel/UCsYcSASeuWbHFBZJXy6SJEA?sub_confirmation=1">YOUTUBE</a>
</div>
</li>
</ul>
</nav>
</header>
<section class="main">
<aside class="de">
<h3></h3>
<p><a href="paginas principales/acceso incognito.html">acceso a incognito desde el icono principal</a></p><br>
<p><a href="paginas principales/captura de pantalla.html"> capturar pantalla sin paint</a></p><br>
<p><a href="paginas principales/clavewindows.html">conocer la clave de windows instalada en tu equipo</a></p><br>
<p><a href="paginas principales/configmicrofono.html">configurar el microfono para que se escuche bien en audio/video</a></p><br>
<p><a href="paginas principales/convertir ventana a pestaña.html">convertir ventana a pestaña y viceversa</a></p><br>
<p><a href="paginas principales/cookies chrome.html">desactivar, activar cookies en chrome</a></p><br>
<p><a href="paginas principales/cortar video.html">cortar video de youtube</a></p><br>
<p><a href="paginas principales/direccion ip.html">conocer dns, direccion ip, gategay o puerta de enlace predeterminada y mascara de subred</a></p><br>
<p><a href="paginas principales/enviar mensaje masivo.html">enviar mensaje masivo outlook office</a></p><br>
<p><a href="paginas principales/excepciones avira.html">añadir excepciones a avira</a></p><br>
<p><a href="paginas principales/google ncr.html">hacer busquedas globales y en cualquier idioma</a></p><br>
<p><a href="paginas principales/grabadora.html">localizar los archivos de la grabadora de sonido</a></p><br>
<p><a href="paginas principales/guardar sesión chrome.html">guardar sesion en chrome rapidamente</a></p><br>
<p><a href="paginas principales/k de youtube.html">averigua que significa la k en youtube</a></p><br>
<p><a href="paginas principales/ocultar video.html">ocultar informacion y partes de video</a></p><br>
<p><a href="paginas principales/rejected git push heroku master.html">solucionar el error de rejected git push heroku master</a></p><br>
<p><a href="paginas principales/traducir texto.html">traducir texto rapidamente</a></p><br>
<p><a href="paginas principales/vista windows.html">gesto del mouse pack para cambio inesperado de aplicaciones en windows</a> </p><br>
</aside>
<aside class="iz">
<h3></h3>
<div class="fb-share-button" data-href="https://developers.facebook.com/docs/plugins/" data-layout="button" data-size="small" data-mobile-iframe="true"><a class="fb-xfbml-parse-ignore" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fdevelopers.facebook.com%2Fdocs%2Fplugins%2F&src=sdkpreparse">Compartir</a></div>
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-show-count="false">Tweet</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
<!-- Place this tag where you want the share button to render. -->
<div class="g-plus" data-action="share" data-href="https://alexandrawp.herokuapp.com/"></div>
</aside>
<section class="article">
<article>
<h2>Tutoriales</h2><br>
<p class="centro"><a href="paginas principales/rejected git push heroku master.html"><img src="imagenes/1.jpg" width="150" alt="solucion a rejeted git push heroku master" title="solucion a rejeted git push heroku master"></a>
<a href="paginas principales/enviar mensaje masivo.html"><img src="imagenes/2.jpg" width="150" alt="enviar mensaje masivo outlook office" title="enviar mensaje masivo outlook office"></a>
<a href="paginas principales/traducir texto.html"><img src="imagenes/3.jpg" width="150" alt="traducir texto rápidamente" title="traducir texto rápidamente"></a>
<a href="paginas principales/google ncr.html"><img src="imagenes/4.jpg" width="150" alt="hacer busquedas globales" title="hacer busquedas globales y en cualquier idioma google ncr"></a>
<a href="paginas principales/k de youtube.html"><img src="imagenes/6.jpg" width="150" alt="k de youtube" title="k de youtube"></a>
<a href="paginas principales/grabadora.html"><img src="imagenes/7.jpg" width="150" alt="localización de archivos de la grabadora de sonido" title="localización de archivos de la grabadora de sonido"></a>
<a href="paginas principales/clavewindows.html"><img src="imagenes/8.jpg" width="150" alt="Conocer la contraseña instalada de tu windows" title="conocer la contraseña instalada de tu windows"></a>
<a href="paginas principales/excepciones avira.html"><img src="imagenes/9.jpg" width="150" alt="añadir excepciones de avira" title="añadir excepciones de avira"></a>
<a href="paginas principales/acceso incognito.html"><img src="imagenes/10.jpg" width="150" alt="acceso directo a incognito desde el icono" title="acceso directo a incognito desde el icono google chrome"></a>
<a href="paginas principales/direccion ip.html"><img src="imagenes/11.jpg" width="150" alt="direccion ip dns etcetera" title="obtener dirección ip, gateway, dns, mascara de subred"></a>
<a href="paginas principales/vista windows.html"><img src="imagenes/12.jpg" width="150" alt="cambio de accdidenta de aplicaciones de windows 8" title="cambio de accdidenta de aplicaciones de windows 8"></a>
<a href="paginas principales/captura de pantalla.html"><img src="imagenes/13.jpg" width="150" alt="atajo para capturar pantalla sin paint" title="atajo para capturar pantalla sin paint"></a>
<a href="paginas principales/cookies chrome.html"><img src="imagenes/14.jpg" width="150" alt="desactivar cookies en chrome" title="desactivar cookies en chrome"></a>
<a href="paginas principales/configmicrofono.html"><img src="imagenes/15.jpg" width="150" alt="configurar microfono" title="configurar microfono"></a>
<a href="paginas principales/ocultar video.html"><img src="imagenes/16.jpg" width="150" alt="ocultar información de video" title="Tapar información de video"></a>
<a href="paginas principales/cortar video.html"><img src="imagenes/17.jpg" width="150" alt="cortar video de youtube" title="cortar video de youtube"></a>
<a href="paginas principales/guardar sesión chrome.html"><img src="imagenes/18.jpg" width="150" alt="guardar sesión e chrome rápidamente" title="guarda sesión en chrome rápidamente"></a>
<a href="paginas principales/convertir ventana a pestaña.html"><img src="imagenes/5.jpg" width="150" alt="convertir ventana a pestaña y vicecersa" title="convertir ventana a pestaña y vicecersa"></a></p>
</article>
</section>
</section>
<footer><p>Portoviejo-Manabí-Ecuador</p></footer>
<!-- Place this tag in your head or just before your close body tag. -->
<script src="https://apis.google.com/js/platform.js" async defer></script>
</body>
</html>ya tengo mucho codigo css no se si por eso sea la razón de que lo cambios no los acepta al hacer git push heroku master, porfavor revisa mi codigoo e indocame en que parte debo colocar los codigos que me das esta es mi pagina https://alexandrawp.herokuapp.com/paginas%20principales/vista%20windows.html