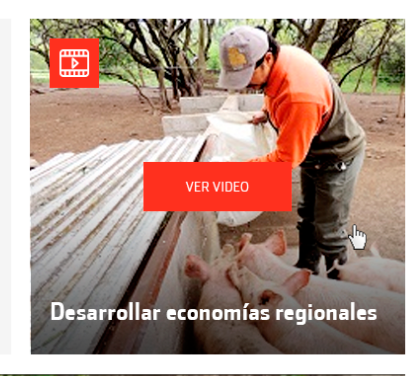
Hola quisiera saber como puedo agregar un botón VER VIDEO como el de la imagen adjunta y que aparezca solamente cuando paso el mouse sobre la imagen.
$(".hover").mouseleave(
function () {
$(this).removeClass("hover");
}
);/************************************************************************************/
/*********************************ULTIMAS NOVEDADES****************************/
/***********************************************************************************/
#inicio .contenido-novedades figure.snip1208 {
font-family: 'stainlesscond-lightregular';
color: #fff;
position: relative;
float: left;
overflow: hidden;
min-width: 236px;
max-width: 359px;
background-color: #ffffff;
color: #000000;
text-align: left;
font-size: 16px;
height: 307px;
}
#inicio .contenido-novedades figure.snip1208 * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0.2s ease;
transition: all 0.2s ease;
}
#inicio .contenido-novedades figure.snip1208 .image {
max-width: 100%;
vertical-align: top;
-webkit-transform-origin: 50% 100%;
transform-origin: 50% 100%;
-webkit-transition: all 0.4s ease;
transition: all 0.4s ease;
height: 100%;
width: 489px;
object-fit: cover;
object-position: 100% 0;
}
#inicio .contenido-novedades figure.snip1208 figcaption {
top: 88%;
left: 20px;
right: 40px;
text-align: left;
position: absolute;
-webkit-transform: translateY(-50%);
transform: translateY(-50%)
}
#inicio .contenido-novedades figure.snip1208 figcaption h3{
color: #fff;
font-size: 22px;
font-weight: bold;
letter-spacing: 1px;
}
#inicio .contenido-novedades figure.snip1208 .date,
#inicio .contenido-novedades figure.snip1208 i {
background-color: #e41c14;
top: 25px;
color: #fff;
left: 25px;
min-height: 60px;
min-width: 60px;
position: absolute;
text-align: center;
}
#inicio .contenido-novedades figure.snip1208 .date,
#inicio .contenido-novedades figure.snip1208 .icon {
background-color: #e41c14;
top: 25px;
color: #fff;
left: 25px;
min-height: 60px;
min-width: 60px;
position: absolute;
text-align: center;
}
#inicio .contenido-novedades figure.snip1208 .date {
-webkit-transition-delay: 0.2s;
transition-delay: 0.2s;
font-size: 22px;
font-weight: 700;
text-transform: uppercase;
}
#inicio .contenido-novedades figure.snip1208 .date span {
display: block;
line-height: 30px;
}
#inicio .contenido-novedades figure.snip1208 .date .month {
font-size: 16px;
background-color: rgba(0, 0, 0, 0.1);
}
#inicio .contenido-novedades figure.snip1208 i {
line-height: 60px;
font-size: 30px;
-webkit-transform: rotateY(-90deg);
transform: rotateY(-90deg);
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
#inicio .contenido-novedades figure.snip1208 .icon {
line-height: 60px;
font-size: 30px;
-webkit-transform: rotateY(-90deg);
transform: rotateY(-90deg);
-webkit-transition-delay: 0s;
transition-delay: 0s;
min-width: 50px;
min-height: 52px;
padding: 20px;
}
#inicio .contenido-novedades figure.snip1208 h3,
#inicio .contenido-novedades figure.snip1208 p {
margin: 0;
padding: 0;
}
#inicio .contenido-novedades figure.snip1208 a {
left: 0;
right: 0;
top: 0;
bottom: 0;
position: absolute;
z-index: 1;
}
#inicio .contenido-novedades figure.snip1208:hover img,
#inicio .contenido-novedades figure.snip1208.hover img {
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
#inicio .contenido-novedades figure.snip1208:hover .date,
#inicio .contenido-novedades figure.snip1208.hover .date {
-webkit-transform: rotateY(90deg);
transform: rotateY(90deg);
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
#inicio .contenido-novedades figure.snip1208:hover i,
#inicio .contenido-novedades figure.snip1208.hover i {
-webkit-transform: rotateY(0);
transform: rotateY(0);
-webkit-transition-delay: 0.2s;
transition-delay: 0.2s;
}
#inicio .contenido-novedades figure.snip1208:hover .icon,
#inicio .contenido-novedades figure.snip1208.hover .icon {
-webkit-transform: rotateY(0);
transform: rotateY(0);
-webkit-transition-delay: 0.2s;
transition-delay: 0.2s;
}
#inicio .contenido-novedades figure .recuadro{
background-color: #f1f1f1;
height: 307px;
}
#inicio .contenido-novedades figure .recuadro p{
top: 40%;
left: 40px;
right: 40px;
font-size: 23px;
font-family: 'stainlesscond-lightregular';
text-align: center;
position: absolute;
}
#inicio .mas-novedades{
margin-top: 15px
}
#inicio .mas-noticias{
margin: auto;
display: block;
text-align: center;
position: relative
}
#inicio .mas-noticias .forma{
position: absolute;
right: -4px;
bottom: -70px;
}
#inicio .btn-mas-noticias{
border-color: #ce3629;
padding: 14px 30px;
margin-top: 65px;
border-radius: initial;
color: #363636;
background-color: #fff;
text-align: center;
clear: both;
-webkit-transition: all .4s ease-in-out;
-moz-transition: all .4s ease-in-out;
transition: all .4s ease-in-out;
position: relative;
z-index: 9;
}
#inicio .btn-mas-noticias:hover{
color: #fff;
background-color: #ce3629
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<div id="inicio">
<!-- NOVEDADES -->
<section class="ultimas-novedades">
<div class="container">
<div class="row">
<div class="col-lg-12 text-center">
<h2>Últimas novedades</h2>
<hr>
</div>
</div>
<div class="contenido-novedades">
<div class="col-xs-12 col-lg-8 sin-padding">
<div class="col-xs-12 col-sm-6 col-lg-6">
<div class="frase">
<figure class="snip1208" style="width: 100%;">
<div class="recuadro">
<p>“Comunidad, Empresa y Estado” invitación Encuentro de RedEAmérica 25.08</p>
</div>
<div class="date"><span class="day">28</span><span class="month">Oct</span></div><i class="fa fa-user" aria-hidden="true"></i>
<a href="#"></a>
</figure>
</div>
</div>
<div class="col-xs-12 col-sm-6 col-lg-6">
<div class="frase">
<figure class="snip1208">
<img class="image img-responsive" src="http://qkstudiodemo.com/fundacionlomanegra/html/images/desarrolar-economia-video.jpg" alt="..."/>
<div class="date"><span class="day">28</span><span class="month">Oct</span></div><img class="icon" src="http://qkstudiodemo.com/fundacionlomanegra/html/images/svg/video-icono.svg" alt="">
<figcaption>
<h3>Desarrollar economías regionales</h3>
</figcaption>
<a href="#"></a>
</figure>
</div>
</div>
<div class="clearfix"></div>
</div>
</div>
</div>
</section>
<!-- /NOVEDADES -->
</div>