entonces el dropdown trae los siguientes valores
VALOR1
VALOR2
VALOR3
Quier que el combo traiga un valor por defecto para que me diga elija su opcion ejemplo:
-- SELECCIONE --
VALOR1
VALOR2
VALOR3
por que siempre me trae por defecto VALOR1
Controller
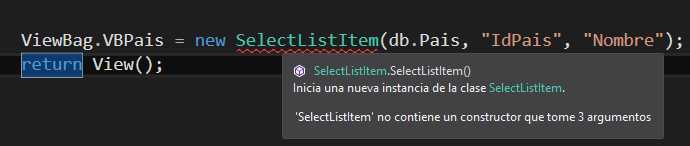
ViewBag.VBPais = new SelectList(db.Pais, "IdPais", "Nombre");
View
@Html.DropDownList("VBPais")


db.Paises de tipoSelectListItem?db.Paises una tabla que la traigo de la base de datos.