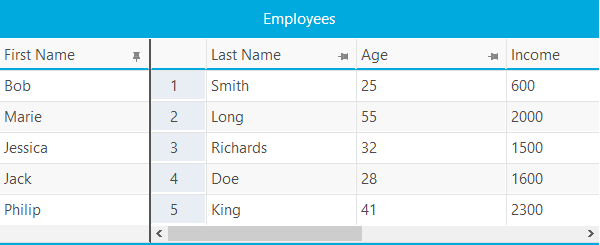
Problema : Definirle un ancho a la primera columna, que esta quede fija, y que el scroll este sobre las demás columnas.
Requisitos : El único requisito es que debe estar realizado en BOOTSTRAP 3 con CSS3.
Actual :
table {
overflow-x: auto;
display: block;
white-space: nowrap;
}
.fijar
{
background-color: red;
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<div class="container-fluid">
<div class="row">
<table cellspacing="0" width="100%" class="table table-bordered table-responsive display compact no-wrap">
<thead>
<tr id="chargedaysheader">
<th width="60%" class="headcol" rowspan="2" style="width: 30%;color: white; clear: both; table-layout: fixed; text-align: center; vertical-align: middle; background-color: #0094ff;">FIXED</th>
<th colspan="2">X</th>
<th colspan="2">X</th>
<th colspan="2">X</th>
<th colspan="2">X</th>
<th colspan="2">X</th>
<th colspan="2">X</th>
<th colspan="2">X</th>
<th colspan="2">X</th>
<th colspan="2">X</th>
<th colspan="2">X</th>
<th colspan="2">X</th>
<th colspan="2">X</th>
<th colspan="2">X</th>
</tr>
<tr id="chargelegendheader">
<th>XXXXXXXXXXXX</th>
<th>XXXXXXXXXXXX</th>
<th>XXXXXXXXXXXX</th>
<th>XXXXXXXXXXXX</th>
<th>XXXXXXXXXXXX</th>
<th>XXXXXXXXXXXX</th>
<th>XXXXXXXXXXXX</th>
<th>XXXXXXXXXXXX</th>
<th>XXXXXXXXXXXX</th>
<th>XXXXXXXXXXXX</th>
<th>XXXXXXXXXXXX</th>
<th>XXXXXXXXXXXX</th>
<th>XXXXXXXXXXXX</th>
<th>XXXXXXXXXXXX</th>
<th>XXXXXXXXXXXX</th>
<th>XXXXXXXXXXXX</th>
<th>XXXXXXXXXXXX</th>
<th>XXXXXXXXXXXX</th>
<th>XXXXXXXXXXXX</th>
<th>XXXXXXXXXXXX</th>
<th>XXXXXXXXXXXX</th>
<th>XXXXXXXXXXXX</th>
<th>XXXXXXXXXXXX</th>
<th>XXXXXXXXXXXX</th>
<th>XXXXXXXXXXXX</th>
<th>XXXXXXXXXXXX</th>
</tr>
</thead>
<tbody id="chargetabledata">
<tr>
<td class="fijar">FIXED</td>
<td>0.0T</td>
<td>0.0%</td>
<td>0.0T</td>
<td>0.0%</td>
<td>0.0T</td>
<td>0.0%</td>
<td>0.0T</td>
<td>0.0%</td>
<td>0.0T</td>
<td>0.0%</td>
<td>0.0T</td>
<td>0.0%</td>
<td>0.0T</td>
<td>0.0%</td>
<td>0.0T</td>
<td>0.0%</td>
<td>0.0T</td>
<td>0.0%</td>
<td>0.0T</td>
<td>0.0%</td>
<td>0.0T</td>
<td>0.0%</td>
<td>0.0T</td>
<td>0.0%</td>
<td>0.0T</td>
<td>0.0%</td>
</tr>
<tr>
<td class="fijar">FIXED</td>
<td>0.0T</td>
<td>100.0%</td>
<td>0.0T</td>
<td>100.0%</td>
<td>0.0T</td>
<td>100.0%</td>
<td>0.0T</td>
<td>100.0%</td>
<td>0.0T</td>
<td>100.0%</td>
<td>0.0T</td>
<td>100.0%</td>
<td>0.0T</td>
<td>100.0%</td>
<td>0.0T</td>
<td>100.0%</td>
<td>0.0T</td>
<td>100.0%</td>
<td>0.0T</td>
<td>100.0%</td>
<td>1.9T</td>
<td>38.1%</td>
<td>15.0T</td>
<td>83.6%</td>
<td>8.6T</td>
<td>22.6%</td>
</tr>
<tr>
<td class="fijar">FIXED</td>
<td>0.0T</td>
<td>0.0%</td>
<td>0.0T</td>
<td>0.0%</td>
<td>0.0T</td>
<td>0.0%</td>
<td>0.0T</td>
<td>0.0%</td>
<td>0.0T</td>
<td>0.0%</td>
<td>0.0T</td>
<td>0.0%</td>
<td>0.0T</td>
<td>0.0%</td>
<td>0.0T</td>
<td>0.0%</td>
<td>0.0T</td>
<td>0.0%</td>
<td>0.0T</td>
<td>0.0%</td>
<td>0.0T</td>
<td>0.0%</td>
<td>0.0T</td>
<td>0.0%</td>
<td>0.0T</td>
<td>0.0%</td>
</tr>
<tr>
<td class="fijar">FIXED</td>
<td>0.0T</td>
<td>100.0%</td>
<td>0.0T</td>
<td>100.0%</td>
<td>0.0T</td>
<td>100.0%</td>
<td>0.0T</td>
<td>100.0%</td>
<td>0.0T</td>
<td>100.0%</td>
<td>0.0T</td>
<td>100.0%</td>
<td>0.0T</td>
<td>100.0%</td>
<td>0.0T</td>
<td>100.0%</td>
<td>0.0T</td>
<td>100.0%</td>
<td>0.0T</td>
<td>100.0%</td>
<td>7.5T</td>
<td>43.6%</td>
<td>19.4T</td>
<td>41.0%</td>
<td>27.7T</td>
<td>74.0%</td>
</tr>
<tr>
<td class="fijar">FIXED</td>
<td>0.0T</td>
<td>100.0%</td>
<td>0.0T</td>
<td>100.0%</td>
<td>0.0T</td>
<td>100.0%</td>
<td>0.0T</td>
<td>100.0%</td>
<td>0.0T</td>
<td>100.0%</td>
<td>0.0T</td>
<td>100.0%</td>
<td>0.0T</td>
<td>100.0%</td>
<td>0.0T</td>
<td>100.0%</td>
<td>0.0T</td>
<td>100.0%</td>
<td>0.0T</td>
<td>100.0%</td>
<td>12.0T</td>
<td>100.0%</td>
<td>7.6T</td>
<td>38.9%</td>
<td>532.8T</td>
<td>5.7%</td>
</tr>
</tbody>
</table>
</div>
</div>