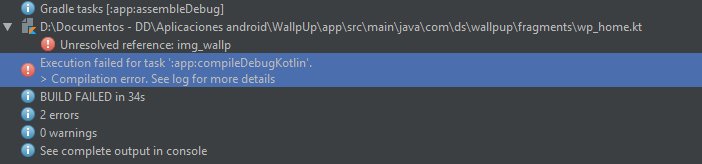
Al momento de crear un adaptador para un recyclerView no he podido hacer que reconozca el layout que le paso y los elementos que hay en el.
class adapter_wpHome(val mItems: List<content_wallp>, val context : Context) : RecyclerView.Adapter<adapter_wpHome.viewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): viewHolder {
return viewHolder(LayoutInflater.from(parent.context).inflate(R.layout.cv_list_wall, parent, false))
}
override fun getItemCount(): Int = mItems.size
override fun onBindViewHolder(holder: viewHolder, position: Int) {
holder.bindItems(mItems[position])
}
class viewHolder( itemView: View) : RecyclerView.ViewHolder(itemView) {
fun bindItems ( item : content_wallp){
Glide.with(itemView.context).load(item.path).into(itemView.img_wallp) // aqui no encuentra el elemento img_wallp en el layout
}
}
}
Vale la pena recalcar que tengo 3 aplicaciones mas donde he hecho de esta misma forma el adapter y todo funciona a la perfección, no se por que falla ya he revisado todos los otros adapter (mis otras apps) y son iguales !! No se en que este fallando, la app estaba toda en java y la estoy pasando a Kotlin, en esta clase utilice la opción de android studio que dice "De java a Kotlin", el adapter lo estoy creando en la misma clase que lo voy a utilizar, el data class igualmente y no es una activity, es un fragment, gracias por la colaboración.