Tengo un blog en Wordpress.com que se trata principalmente de programación, por tanto tengo que dar más de algún ejemplo de código.
Hasta ahora lo que hacía era ponerlo pre-formateado y ponerle los colores manualmente, pero a la larga esto se vuelve tedioso...
Cabe destacar que mi plan de WordPress.com es el gratuito, por lo que no puedo instalar plugins.
Ya intenté con la etiqueta [sourcecode lang="vb"] y [code language="vb"], pero no me dan el efecto que esperaba, si bien cumple con su función, pero... la fuente no me convence del todo...
Así que me gustaría saber si hay alguna página que se pueda implementar en WordPress.com, algo así como un embed.
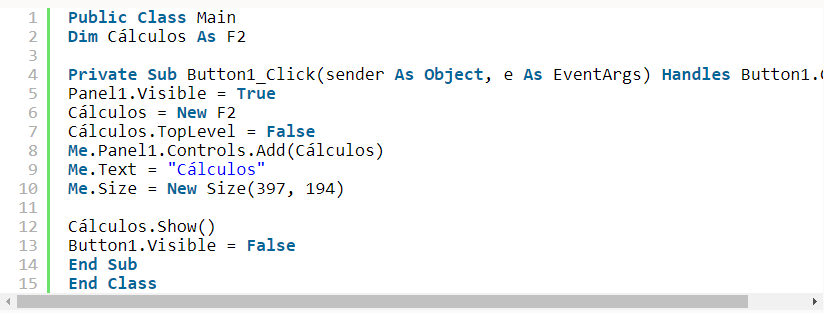
Así es como se mira con la etiqueta [code language="vb"]
Gracias de antemano.

HTML, en vez del modo visual? El modo correcto sería:[code language="vb"] aquí tu código [/code]. Activa la pestañaHTMLpara hacerlo, no la pantallaVisual.