La función que llamo desde mi HTML es ésta:
//Input HTMl
<input type="text" id="nameField" name="nameField" placeholder="Escriba su nombre." pattern="alex|juan|ana|pedro|Ana|Juan|Alex|Pedro|ANA|JUAN|PEDRO|ALEX" required>
//Código JS
function validacionNombre() {
nameField = document.getElementById("nameField");
if(!nameField.checkValidity()) {
alert("El usuario introducido no existe.");
//nameField.setCustomValidity('El usuario introducido no existe.');
}
}
El problema viene cuando uso el método 'setCustomValidity()'. Al usar éste método me detecta cualquier valor de la entrada de texto como error, mientras que con el Alert no.
Muchas gracias! Perdón si no he editado el post demasiado bien, es mi primera vez.
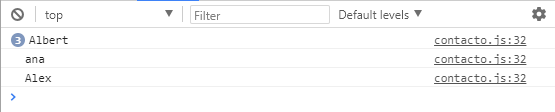
Como veis, usando el .setCustomValidity() me detecta esos nombres como error, sin embargo, usando un alert no los imprime por consola porque son válidos.