Como verán en la siguiente imagen tengo una carpeta de páginas principales

son 18 páginas enlazadas a la pagina home.html 
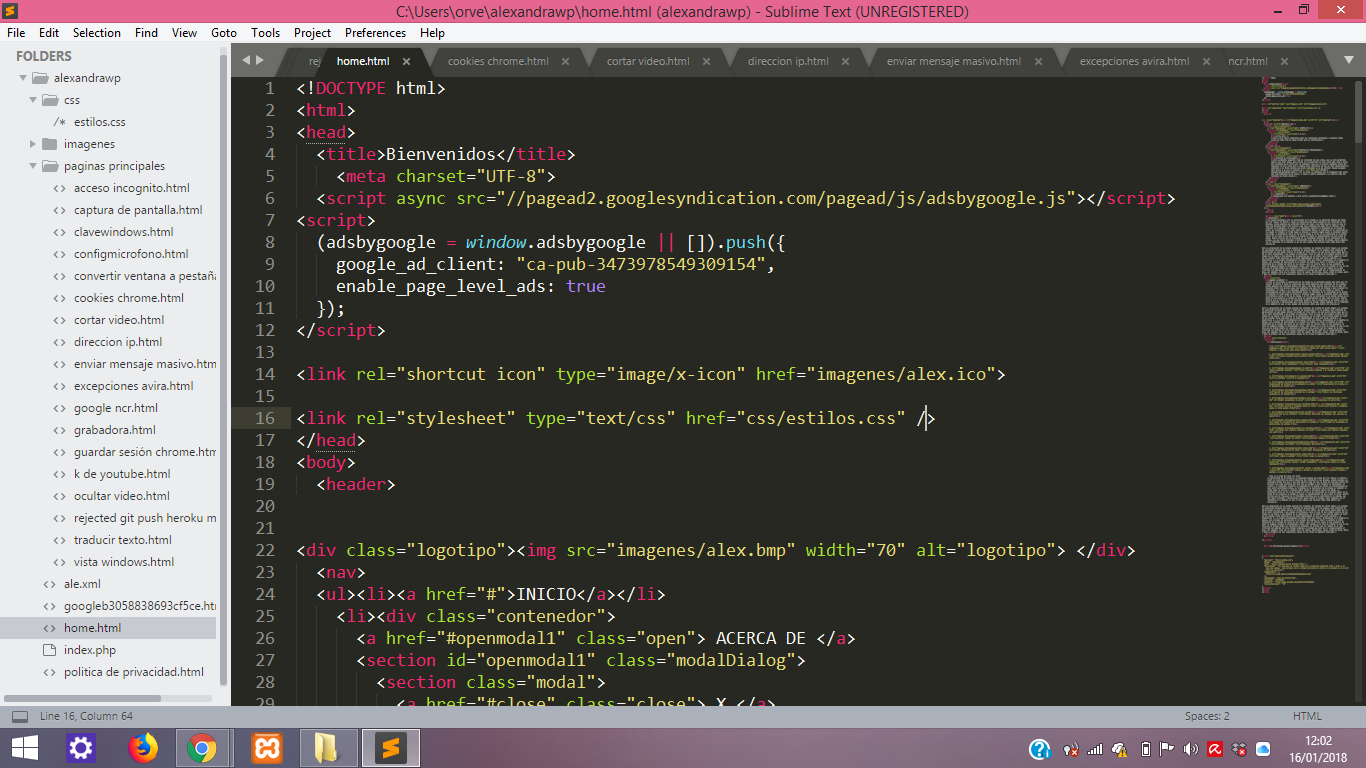
Esa página home tiene enlazada una hoja de estilos y una imagen para el icono de la página

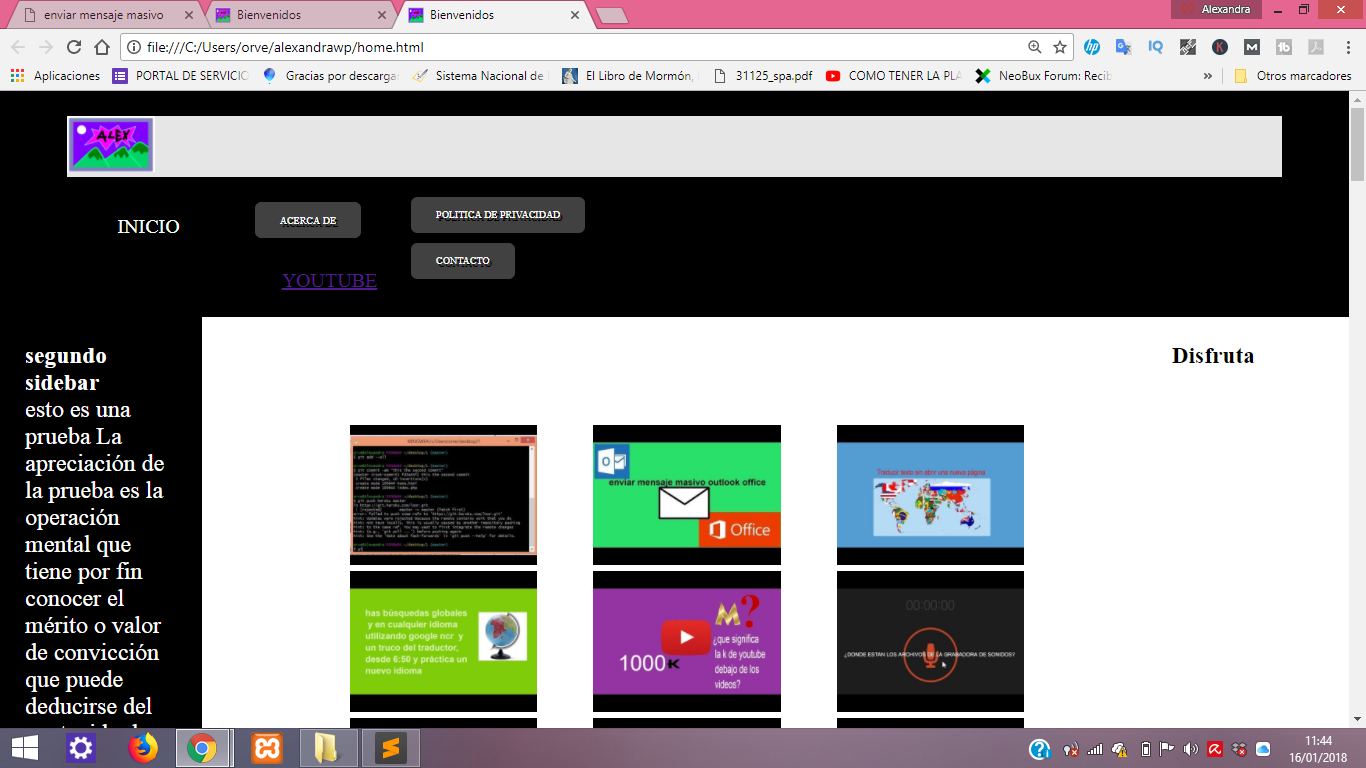
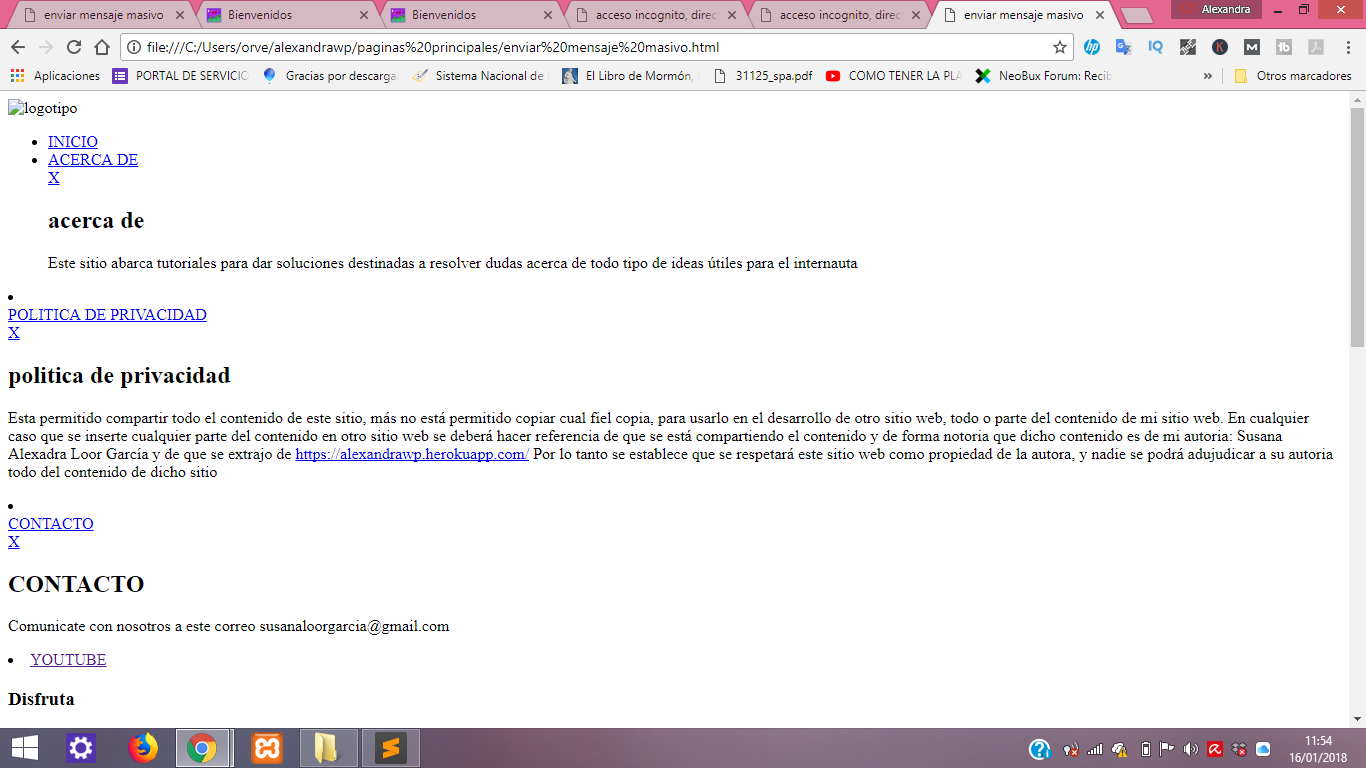
A lo cual si funciona este es el resultado

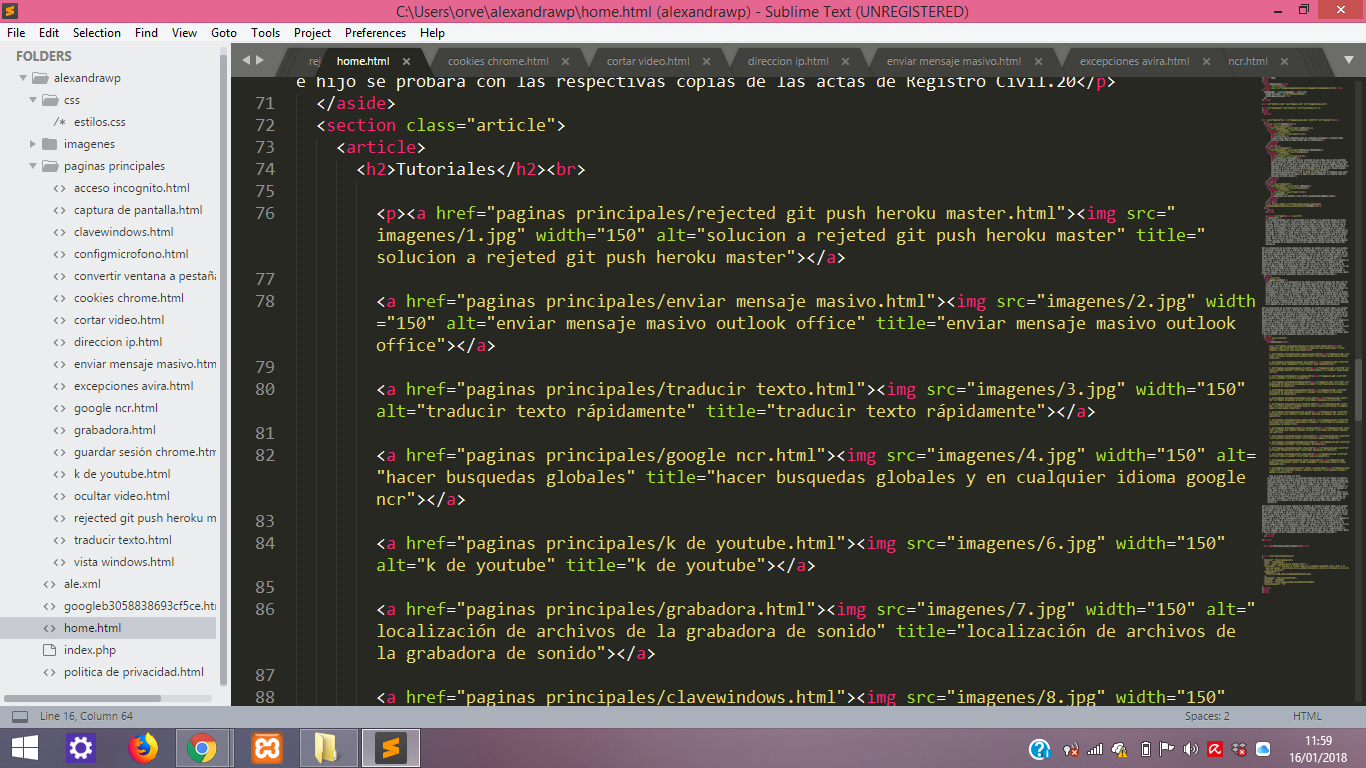
Cada página es una imagen de vídeo que al hacer clic me lleva a una de las páginas, que estan enlazadas a home, pero el resultado es el siguiente,

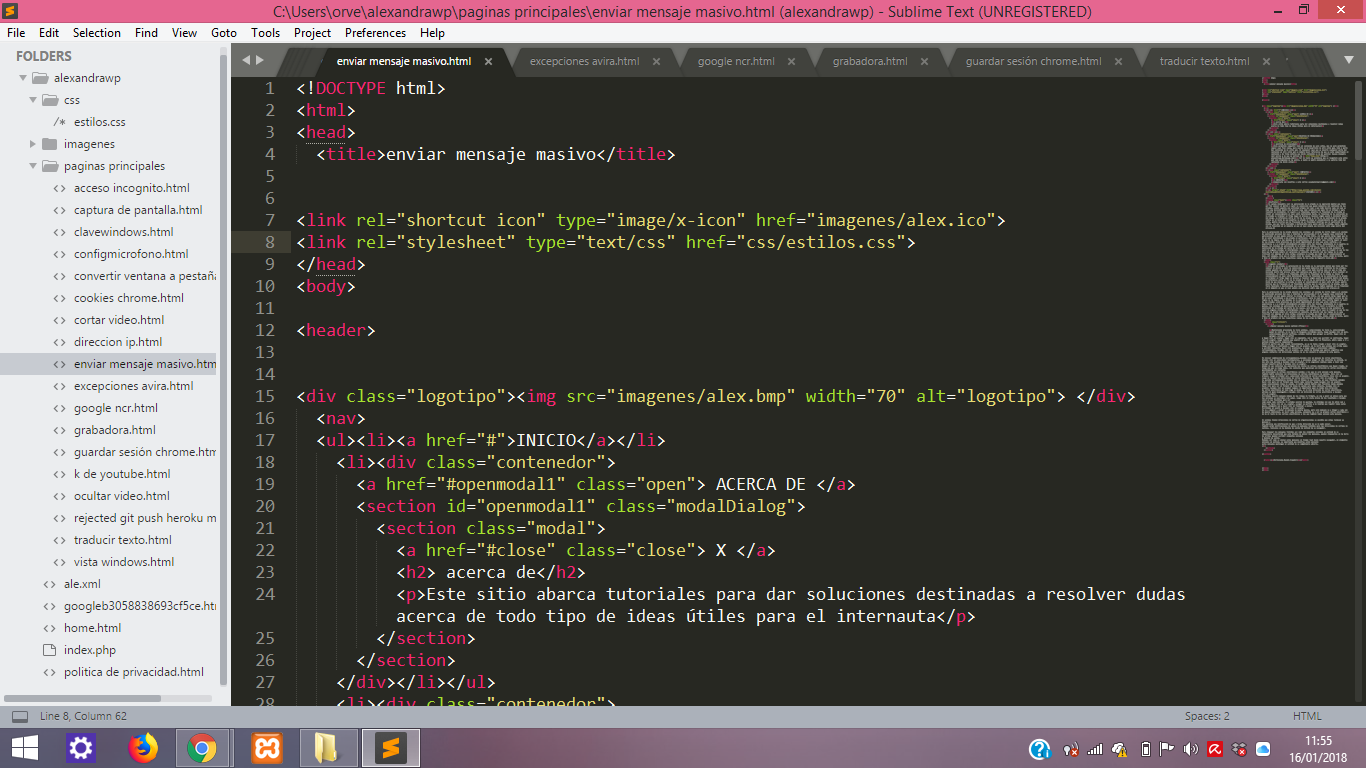
Esta página al igual que todas las 18 tiene enlazadas la hoja de estilo y el icono de la imagen

pero como ven en la imagen anterior el problema es que sale simple, como si no tuviera enlazada ninguna hoja de estilo y como si el icono no tuviera extensión mas todas las 18 hojas tinen lo siguiente
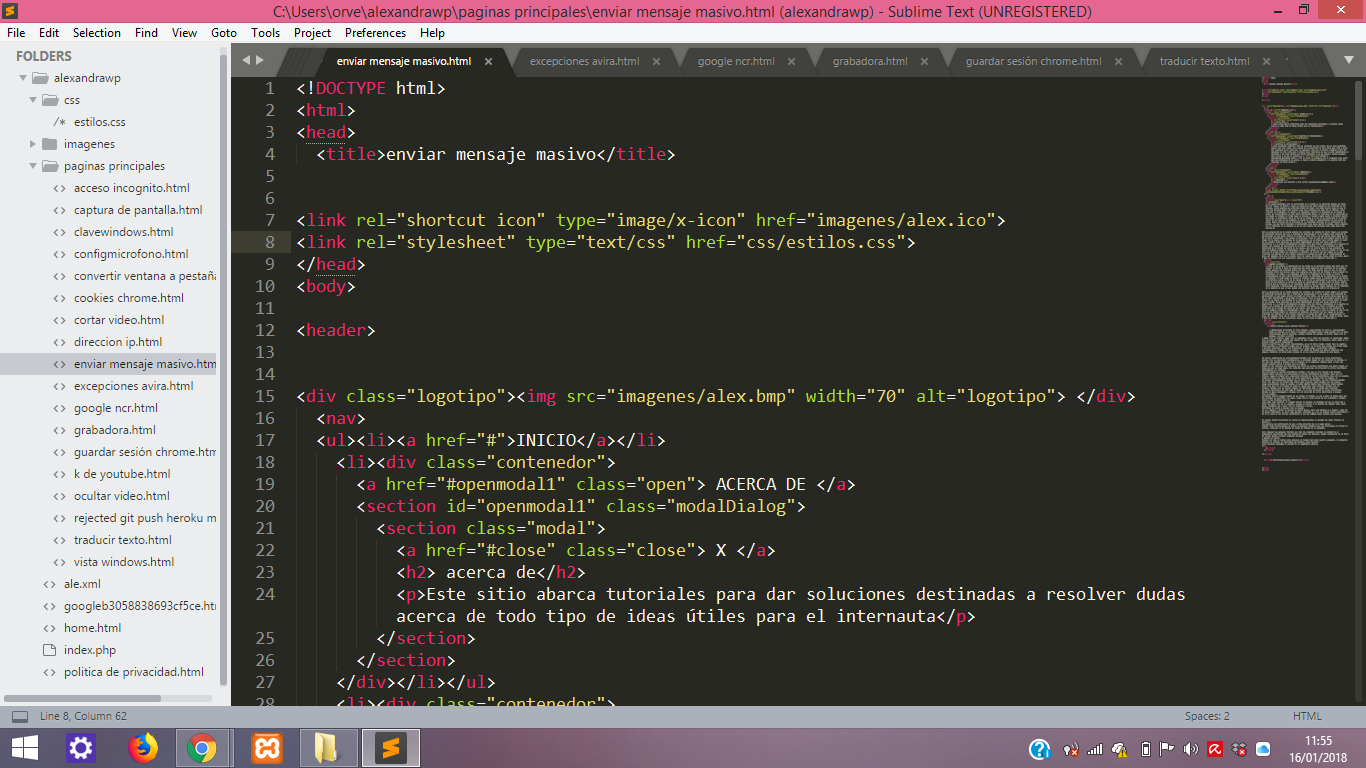
<html>
<head>
<title>enviar mensaje masivo</title>
<link rel="shortcut icon" type="image/x-icon" href="imagenes/alex.ico">
<link rel="stylesheet" type="text/css" href="css/estilos.css">
</head>
<body>
<header>¿Sucederá este problema porque yo copié y pegue la información?