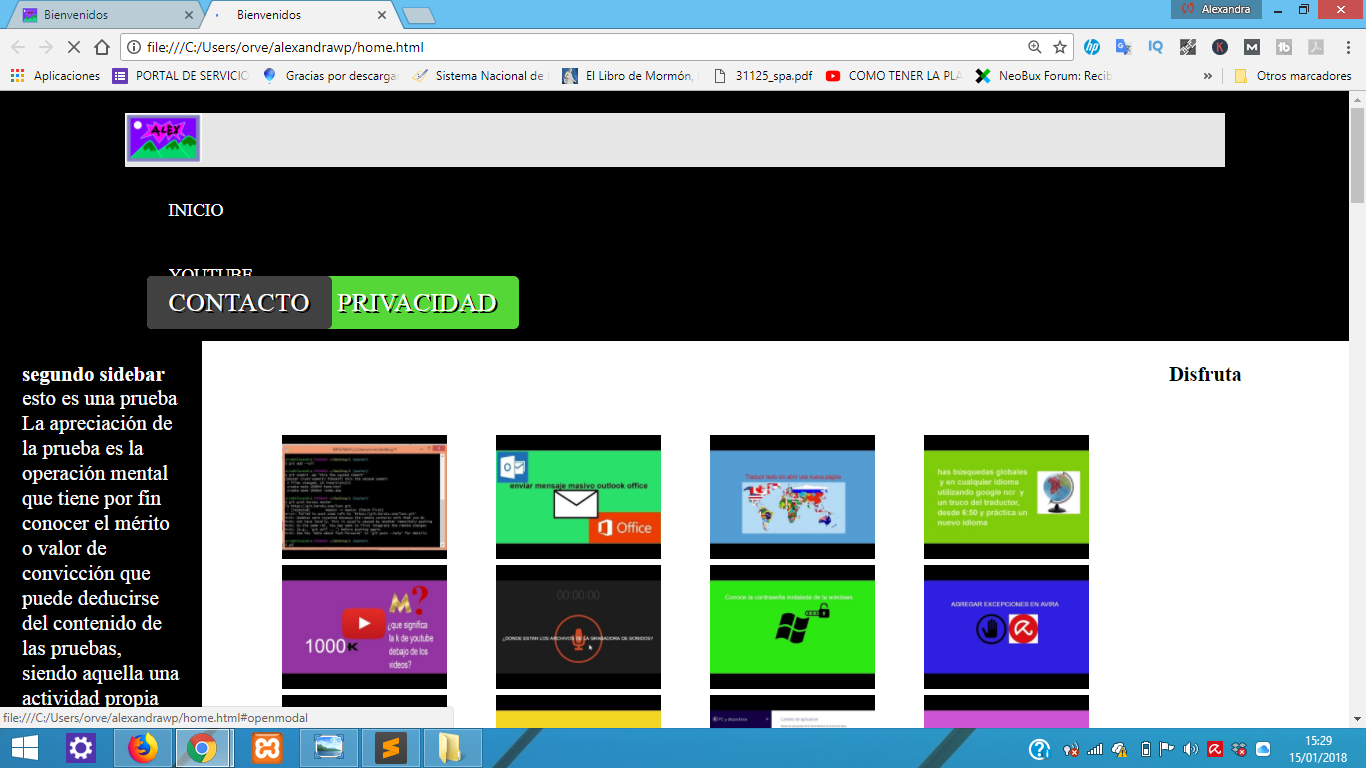
El problema es que solo funciona para una ventana modal, supongo que el problema son los id
* *, *::before, *::after{ box-sizing: border-box; padding: 0; margin: 0;}
body {
background: #000000;
color: #000000;
}
header, footer {
background: #e6e6e6;
width: 90%;
max-width: 1000px;
margin:20px auto;
}
header nav {
background: #000000;
overflow: hidden;
}
header nav ul {
list-style: none;
}
header nav ul li {
float:right;
}
header nav ul li a {
padding: 10px 20px;
display: block;
color: #fff;
text-decoration: none;
}
header nav ul li a:hover {
background: #55d737;
}
.main {
background: #000000;
display: flex;
padding: : 0px
}
.main aside,
.main .article{
padding: 20px;
}
.main .iz{
width: 15%;
}
.main .de {
width: 15%
}
.iz{
background: #000000;
color: #fff;
order: 1;
}
.de{
background: white;
order: 3;
}
.article{
order: 2;
width: 70%;
background: white;
text-align: center;
}
article{
background: white;
}
footer {background: #000;
color:#fff;
clear:both
padding:10px 0px;
text-align: center;
}
a {margin: 20px}
a.open{
background-color: #414141;
border-radius: 5px;
color: #fff;
font-size: 1.5em;
margin: 20px;
padding: 10px 20px;
position: absolute;
text-decoration: none;
text-shadow: 2px 2px 0px #000;
}
section.modalDialog{
background-color: white;
bottom: 0;
top:0;
left: 0;
right: 0;
position: fixed;
display: none;
z-index: 2;
}
section.modalDialog:target{
display: block;
}
a.close{
background-color: #414141;
border-radius: 5px;
color: #fff;
font-size: 14px;
font-weight: bold;
line-height: 22px;
position: absolute;
right: 5px;
top:5px;
text-align: center;
text-decoration: none;
width: 28px;
}
a.close{
background-color: #000;
}
section.modal{
background-color: #111;
box-shadow: 0px 0px 10px #000;
border-radius: 5px;
color: #fff;
margin: 10% auto;
padding: 20px;
position: relative;
width: 400px;
}
h2{
color: #fff;
font-size: 2em;
margin-bottom: 10px;
}
p{
color: #fff;
font-size: 1.2em;
}<header>
<div class="logotipo"><img src="imagenes/alex.bmp" width="70" alt="logotipo"> </div>
<nav>
<ul><li><a href="#">INICIO</a></li>
<li><div class="contenedor">
<a href="#openmodal" class="open"> ACERCA DE </a>
<section id="openmodal" class="modalDialog">
<section class="modal">
<a href="#close" class="close"> X </a>
<h2> acerca de</h2>
<p>Este sitio abarca tutoriales para dar soluciones destinadas a resolver dudas acerca de todo tipo de ideas útiles para el internauta</p>
</section>
</section>
</div></li></ul>
<li><div class="contenedor">
<a href="#openmodal" class="open">POLITICA DE PRIVACIDAD</a>
<section id="openmodal" class="modalDialog">
<section class="modal">
<a href="#close" class="close"> X </a>
<h2> politica de privacidad</h2>
<p>Esta permitido compartir todo el contenido de este sitio, más no está permitido copiar cual fiel copia, para usarlo en el desarrollo de otro sitio web, todo o parte del contenido de mi sitio web. En cualquier caso que se inserte cualquier parte del contenido en otro sitio web se deberá hacer referencia de que se está compartiendo el contenido y de forma notoria que dicho contenido es de mi autoria: Susana Alexadra Loor García y de que se extrajo de <a href="home.html">https://alexandrawp.herokuapp.com/</a> Por lo tanto se establece que se respetará este sitio web como propiedad de la autora, y nadie se podrá adujudicar a su autoria todo del contenido de dicho sitio</p>
</section>
</section>
</div></li>
<li><div class="contenedor">
<a href="#openmodal" class="open"> CONTACTO</a>
<section id="openmodal" class="modalDialog">
<section class="modal">
<a href="#close" class="close"> X </a>
<h2> CONTACTO</h2>
<p>Comunicate con nosotros a este correo [email protected]</p>
</section>
</section>
</div> </li>
<li><a target="_blank" href="https://www.youtube.com/channel/UCsYcSASeuWbHFBZJXy6SJEA?sub_confirmation=1">YOUTUBE</a></li>
</ul>
</nav>
</header>Cuando apriento otro boton que no es acerca de, se me abre la ventana de acerca de, es decir para politica de privacidad se me abre el dialogo de acerda de, para contacto, se me abre el dialogo de acerca de, menos para inicio y youtube

mi menu consta de inicio, acerca de, politica de privacidad, contacto, youtube