Sobre highcharts.
$('#container').highcharts({
chart: {
type: 'pie'
},
tooltip: {
enabled: false
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: false
},
showInLegend: true
}
},
series: [{
color: '#FF0000',
allowPointSelect: true,
data: [1,2,3,4]
}]
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://code.highcharts.com/highcharts.js"></script>
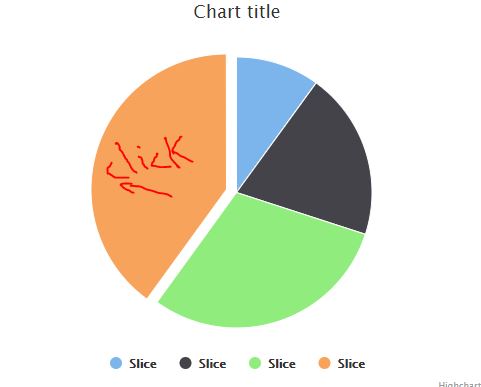
<div id="container"></div>Al hacer click
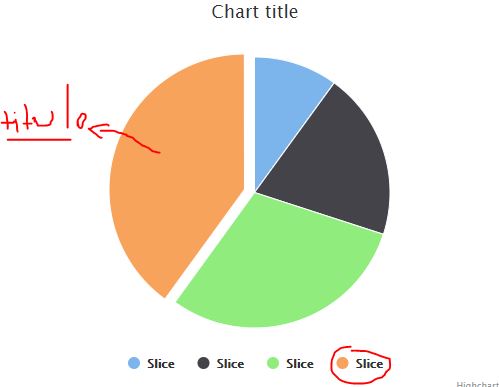
ponle titulo.
Muchas gracias de antemano.


trueel valor deenableddentro del atributotooltip:tooltip: {enabled: true}mas info: tooltip, este evento se dispara con un eventoovery no justamente con unclick