Es difícil añadirle espacios a elementos no flotados y elementos flotados, por lo general para la composición que buscas se usa float: left en todos los elementos, al menos así lo proponen frameworks como bootstrap o foundation, de esa manera solo basta con usar margin en cualquiera de los elementos (o padding) para separarlos sin que haya problemas de solapamientos. Un ejemplo:
.main {
background: #fff;
width: 90%;
max-width: 1000px;
margin:20px auto;
}
.main aside {
width: 20%;
margin-right: 1.5%;
}
.main .de{
float: right;
background: cyan;
margin-left: 20px;
}
.main .iz{
float: left;
background: yellow;
margin-right: 20px;
}
.main .article{
float: left;
width: calc(60% - 90px);
padding: 20px;
background: #f5f5f5;
margin-bottom: 20px;
}
.main article{
background: white;
}
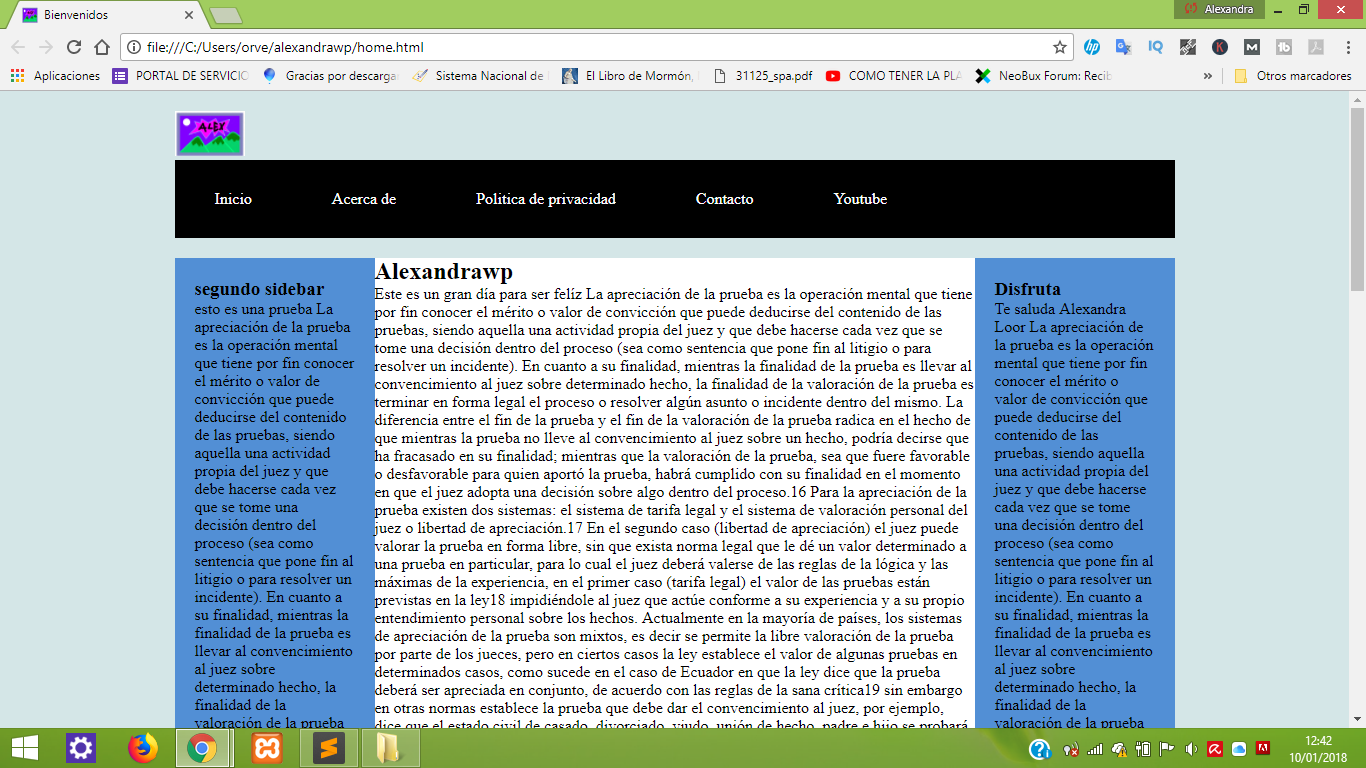
<section class="main">
<aside class="de">
<h3>Disfruta</h3>
<p>esta página</p>
</aside>
<aside class="iz">
<h3>segundo sidebar</h3>
<p>esto es una prueba</p>
</aside>
<section class="article">
<article>
<h2>Alexandrawp</h2>
<p>Este es un gran día para ser felíz
</p>
</article>
</section>
</section>
Si te fijas, flote todos los elementos y use margin para separarlos.
Aunque lo mejor ahora, si es que estás aprendiendo, es que no uses float, sino flexbox, así no tienes que preocuparte por limpiar los flotes y controlas mucho mejor el flujo de los elementos y posición de los elementos. Ya que solo basta con definir el orden de aparición, Un ejemplo:
*, *::before, *::after{ box-sizing: border-box; padding: 0; margin: 0;}
.main {
background: lightgray;
display: flex;
padding: 10px;
}
.main aside,
.main .article{
padding: 20px;
}
.main aside{
width: 25%;
}
.iz{
background: yellow;
order: 1;
}
.de{
background: cyan;
order: 3;
}
.article{
order: 2;
width: 50%;
background: whitesmoke;
}
article{
background: white;
}
<section class="main">
<aside class="de">
<h3>Disfruta</h3>
<p>esta página</p>
</aside>
<aside class="iz">
<h3>segundo sidebar</h3>
<p>esto es una prueba</p>
</aside>
<section class="article">
<article>
<h2>Alexandrawp</h2>
<p>Este es un gran día para ser felíz
</p>
</article>
</section>
</section>
Y si quieres una separación, lo puedes lograr usando el atributo que solo funciona con flex llamado justify-content y usar space-between o space-evenly todo depende de lo que quieras lograr un ejemplo:
*, *::before, *::after{ box-sizing: border-box; padding: 0; margin: 0;}
.main {
background: lightgray;
display: flex;
padding: 10px;
justify-content: space-between; /* o space-evenly*/;
}
.main aside,
.main .article{
padding: 20px;
}
.main aside{
width: 25%;
}
.iz{
background: yellow;
order: 1;
}
.de{
background: cyan;
order: 3;
}
.article{
order: 2;
width: 50%;
margin: 0 20px; /*O cualquier medida que uses para separalos*/
background: whitesmoke;
}
article{
background: white;
}
<section class="main">
<aside class="de">
<h3>Disfruta</h3>
<p>esta página</p>
</aside>
<aside class="iz">
<h3>segundo sidebar</h3>
<p>esto es una prueba</p>
</aside>
<section class="article">
<article>
<h2>Alexandrawp</h2>
<p>Este es un gran día para ser felíz
</p>
</article>
</section>
</section>

.maino.articlesoarticley no podemos decirte exactamente qué es lo que hay que modificar. Lee Cómo preguntar y cómo crear un ejemplo mínimo verificable para más información y ayuda.