Imaginaros que tengo una página web y quiero imprimir un recibo para el cliente, que al pulsar en un botón "Imprimir" de la página me de la opción de elegir la impresora para imprimir la IMAGEN que se ve en la pantalla.
Código de prueba:
<!DOCTYPE html>
<html lang="es">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Formulario de Login - Cliente</title>
<link rel="stylesheet" href="css/estilos_iniciar_sesion.css">
<script type="text/javascript" src="js/validar_iniciar_sesion_cliente.js"></script>
</head>
<body background="imagenes/fondo_campo2.jpg">
<form name="miformulario" id="miformulario" action="logueo_cliente.php" method="POST" class="form" onsubmit="return validar_iniciar_sesion_cliente();">
<h2>CLIENTE</h2>
<h4>INICIAR SESIÓN</h4>
<input type="text" placeholder="🔐 Usuario" name="email" id="email" tabindex="1">
<input type="password" placeholder="🔐 Contraseña" name="password" id="password" tabindex="2">
<div id="mensaje" align="center">
<?php if(isset($_GET['error']) && $_GET['error'] == 'true'): ?>
<h4><p style="color:red;">¡Sus datos no son correctos!</p></h4>
<?php endif; ?>
</div>
<div id="iniciar" align="center">
<input type="submit" value="Iniciar sesión"><br/>
<p class="form-link">¿Aún no tienes una cuenta? <a href="registrar.php">Regístrate aquí</a></p><br/>
<p class="form-link"><a href="recuperar_contrasena.php">He olvidado mi contraseña</a></p><br/><hr/><br/>
<p class="form-link"><img src="imagenes/entrar.jpg" height="10px" width="10px" alt="invitado"/> <a href="reservar.php">Entrar como invitado</a></p>
</div>
</form>
</body>
</html>
Tendría que añadir un botón "IMPRIMIR", ¿cuál sería su código para mandarlo a una impresora e imprimirlo? ¿Existe alguna clase?
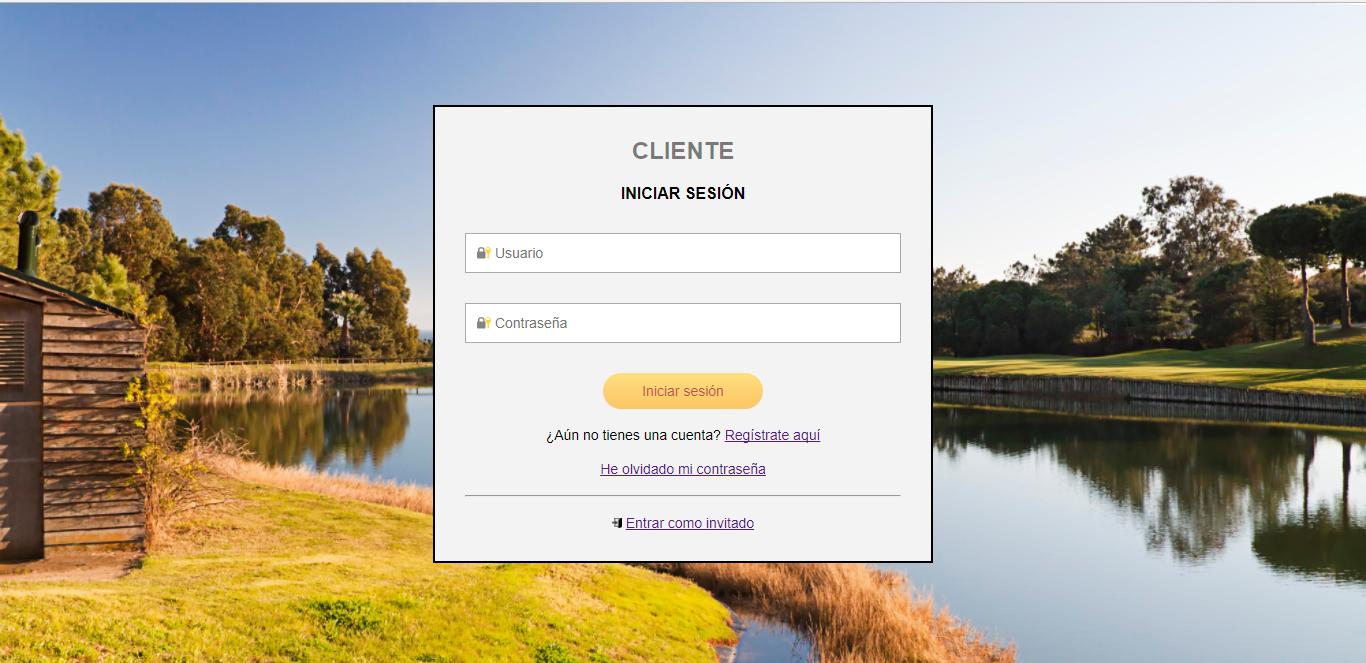
Pongo esta imagen como prueba así debería imprimirse.