Lo que estoy intentando hacer es remarcar algunas fechas, sacadas de una base de datos, en un datepicker. Después de buscar mucho por internet parece algo normal, pero no lo consigo.. cualquier ayuda será bienvenida.
Mis codigos:
//función para mostrar el calendario (datepicker jquery ui)
function calendario() {
var fechas = [];
//recuperar el idobra seleccionado
var idobra = $("#combo_obra").val();
$.ajax({
url: "php/consulta_clientes.php",
type: "post",
data: {"idobra":idobra, "opcion":"remarcar"},
success: function(respuesta) {
var arrayRespuesta = JSON.parse(respuesta);
for(var i = 0; i<arrayRespuesta.length; i++) {
fechas[new Date (arrayRespuesta[i]["fecha"])] = new Date (arrayRespuesta[i]["fecha"]);
}
return fechas;
}
})
console.log(fechas);
$('#calendario').datepicker({
monthNames: ['Enero', 'Febrero', 'Marzo', 'Abril', 'Mayo', 'Junio', 'Julio', 'Agosto', 'Septiembre', 'Octubre', 'Noviembre', 'Diciembre'],
monthNamesShort: ['Ene','Feb','Mar','Abr', 'May','Jun','Jul','Ago','Sep', 'Oct','Nov','Dic'],
dayNames: ['Domingo', 'Lunes', 'Martes', 'Miércoles', 'Jueves', 'Viernes', 'Sábado'],
dayNamesShort: ['Dom','Lun','Mar','Mié','Juv','Vie','Sáb'],
dayNamesMin: ['Do','Lu','Ma','Mi','Ju','Vi','Sá'],
dateFormat: 'yy/mm/dd',
prevText: '< Ant',
nextText: 'Sig >',
firstDay: 1,
showButtonPanel: true,
currentText: 'Hoy',
beforeShowDay: function(date) {
console.log(date);
console.log(fechas);
var date = $.datepicker.formatDate('yy/mm/dd', date);
if($.inArray(date, fechas) !== -1) {
return [true, 'verde'];
} else {
return [true, ''];
}
}
})
};
He puesto tres console.log para ver que hay.
El primero después de la consulta $.ajax, donde se ve un array con las fechas que quiero remarcar en el calendario:

El segundo dentro de beforeShowDay, para ver el parametro date (en el console log original aparecen algunas lineas de fechas más):

Y el tercero también dentro de beforeShowDay para asegurar que el array fechas llega:

El calendario en si mismo lo visualizo perfectamente, traducido al castellano incluso, dentro de un div con id="calendario".
Creo que el problema está en el formato de las fechas o zonas horarias, porque al hacer "$.inArray(date, fechas) !== -1" todo me entra por el else (al hacer un console.log de $.inArray(date, fechas) todo es igual a -1)
En cualquier caso por más que le doy vueltas no consigo que funcione, alguna idea?? Cualquier ayuda será bienvenida, gracias de antemano.
--- EDITO
Un caso similar es el expuesto en esta página, que también lo he visto por stackoverflow, en este caso lo hacen con un array escrito en vez de venir de una base de datos. Y esto si me funciona; pero si pongo mi array fechas (que sale de $.ajax) en eventDates[date] obtengo el mismo resultado que con mi código anterior.
https://programacion.net/articulo/como_resaltar_fechas_especificas_en_jquery_ui_datepicker_1731
--- EDITO (comentario azeós - PD. gracias por tus ideas)
Modifico el array fechas para que sea string
$.ajax({
url: "php/consulta_clientes.php",
type: "post",
data: {"idobra":idobra, "opcion":"remarcar"},
success: function(respuesta) {
//json a array asociativo
var arrayRespuesta = JSON.parse(respuesta);
for(var i = 0; i<arrayRespuesta.length; i++) {
fechas[i] = arrayRespuesta[i]["fecha"];
}
return fechas;
}
})
console.log(fechas);

He puesto guiones en el formato para que sea igual al resultado del array fechas var date = $.datepicker.formatDate('yy-mm-dd', date);
beforeShowDay: function(date) {
var date = $.datepicker.formatDate('yy-mm-dd', date);
//console.log(date);
//console.log(fechas[0]); //undefined
console.log(fechas);
if($.inArray(date, fechas) !== -1) {
return [true, 'verde'];
} else {
return [true, ''];
}
}
Console.logs hechos dentro de beforeShowDay:
Console.log date (faltan lineas de fechas en la imagen):

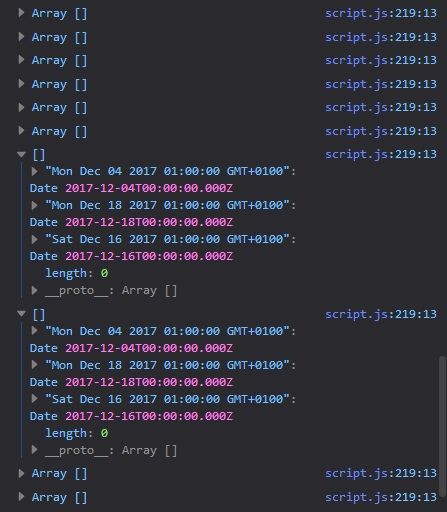
Console.log fechas:

Y como he comentado en comentarios console.log(fechas[0]) es undefined, porque? no deberia ser 2017-12-04??
$.inArray(date, eventDates)no debería ser$.inArray(date, fechas)? No tenés declarado el arrayeventDatesen ningún lado.console.logde una fecha X (fechas[0]) y dedate. Si no tienen el mismo formato, no van a coincidir nunca. Si el arrayfechassólo lo estás usando para esto, te diría que directamente cuando lo armas en la consulta AJAX ya le pongas el formato que vas a usar en el datepicker (yy/mm/dd).console.log(date)que tenés está ANTES de asignarle un nuevo valorvar date = $.datepicker.formatDate('yy/mm/dd', date);. Ponelo después de esa línea para ver bien que genera. Y si, si no son iguales, es un problema. Por eso lo más fácil es que no guardes dentro del array un objetoDatesino directamente unstringcon la fecha.