Agradezco las respuestas.
Pero ya encontré un método muy funcional, el cual consiste en usar una librería .dll que se llama ExtendAero para que se extienda el Aero de Windows 7 de la barra de título a todo el formulario. En dado caso de que se cuente con Windows 8, 8.1 o 10 es necesario instalar Aeroglass dependiendo de la versión que se disponga: Descarga. También necesitaremos una GUI para manipular las configuraciones de este.
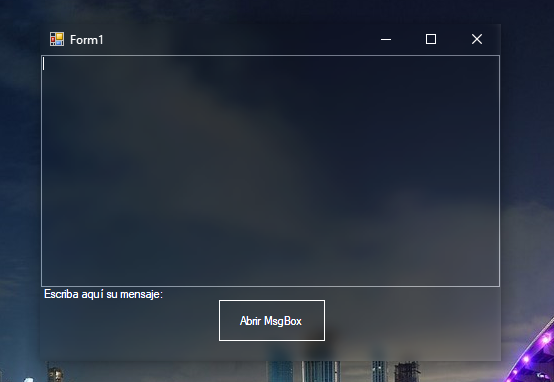
En Visual Studio es necesario agregar una nueva librería en los controles, la cual se llama ExtendAero. Este se debe agregar al formulario, anclado de los 4 lados y al fondo de todos los controles. Este nuevo control hará que todos los controles que tengan la propiedad backcolor en black utilizarán el aero de Windows. En el ejemplo de abajo, se ha aplicado en el TextBox, en el label y en el button. Esto sólo funciona si se dispone del efecto Aero, de lo contrario, el fondo será blanco.
En cuanto a las fuentes originales del archivo .dll de ExtendAero y la GUI para poder llevar a cabo esto, las he perdido debido al paso del tiempo. Sin embargo, todo lo subí a un archivo .zip en MEGA: Descarga (No sé si eso está permitido, en caso de que no lo esté, háganme saber y lo quitaré)
Para más detalles, pueden consultar este vídeo que lo explica todo
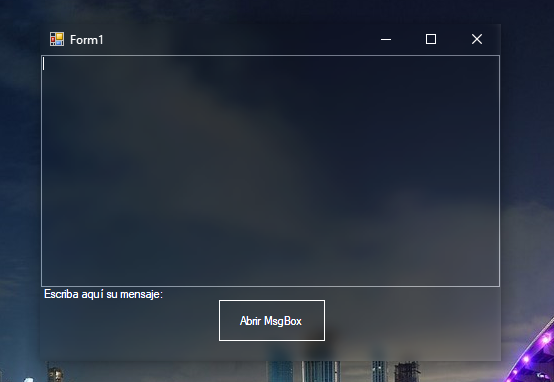
Acá les dejo cómo me quedo: