Dispongo de un inventario de accesorios en mi web.
Deseo agruparlos todos ellos en un div (grupal), y que a su vez contengan otro div (individual). Dentro de cada div (individual), insertar la imagen de cada accesorio junto con su nombre y un checkbox al lado. Preferiblemente he decidido -ordenarlos- de 3 en 3, otorgándoles a cada uno de ellos "30%" y que floten a la izquierda.
<div style='float:left; width:30%'>
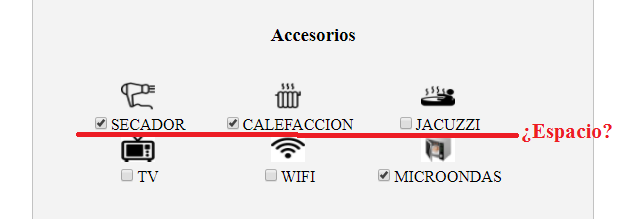
Hasta aquí todo correcto. Ahora la duda/pregunta: ¿cómo puedo añadir un espacio vertical, creo que se deberá utilizar "padding" para separar los elementos de una fila y otra fila?
Añado el código:
<div class="mostrar_accesorios" id="mostrar_accesorios">
<center>
<h3><b>Accesorios</b></h3><br/>
<?php
$objeto_accesorios = BD::obtenerAccesoriosPorCabana($_REQUEST["idcabana"]);
$todos_accesorios = BD::todosAccesorios();
foreach($todos_accesorios as $objeto){
$existe = false;
foreach($objeto_accesorios as $columna){
//Si el accesorio global está en el accesorio de la cabaña, true.
if($objeto->getIdaccesorio() == $columna->getIdaccesorio()){
$existe = true;
break;
}
}
if($existe){
echo "<div style='float:left; width:30%'><img src='imagenes/".$objeto->getDescripcion().".png' height='28px' width='34px' title='".$objeto->getDescripcion()."'/><br/><label for='accesorio".$objeto->getIdaccesorio()."'><input type='checkbox' value='".$objeto->getIdaccesorio()."' id='accesorio".$objeto->getIdaccesorio()."' name='accesorios[]' checked>".$objeto->getDescripcion()."</label></div>";
}else{
echo "<div style='float:left; width:30%'><img src='imagenes/".$objeto->getDescripcion().".png' height='28px' width='34px' title='".$objeto->getDescripcion()."'/><br/><label for='accesorio".$objeto->getIdaccesorio()."'><input type='checkbox' value='".$objeto->getIdaccesorio()."' id='accesorio".$objeto->getIdaccesorio()."' name='accesorios[]'>".$objeto->getDescripcion()."</label></div>";
}
$existe = false;
}
?>
<div style="clear:left"></div>
</center>
</div>