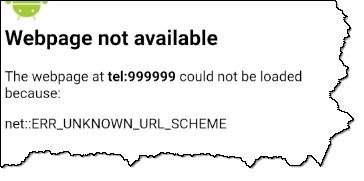
he puesto en Android Studio una pagina web con números de teléfonos y correos, la pagina para el correo tiene el código mailto:[email protected] y para el teléfono tel:666666666, esta pagina funciona de forma independiente, pero al ponerla en Android Studio y crear el apk, al pulsas sobre sobre el numero o el correo muestra un mensaje de error:
Hay que poner otro codigo en la pagina web para que al pulsar sobre el numero y el correo nos muestre el marcador telefónico o el gestor de correo ?
Tabla en htm
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title>telefonos</title>
<style>
</style>
</head>
<body style="text-align: center">
<div class="rvps4">
<table width="567" border="1" cellpadding="2" cellspacing="2" style="border-spacing: 1.5pt; font-size: 14pt; font-family: 'Times New Roman', Times, serif; font-style: normal; font-weight: normal; color: #000000; text-decoration: none; margin: 0px auto">
<tr valign="top">
<td width="327" height="38" valign="middle" style="border-style: inset; padding: 1.5pt; background-color: #00ffff;" align="center">
<p class="rvps3"><span class="rvts7">Nombre</span></td>
<td width="117" height="38" valign="middle" style="border-style: inset; padding: 1.5pt; background-color: #ccffcc;" align="center">
<p class="rvps3"><span class="rvts6">Telf.</span></td>
<td width="97" height="38" valign="middle" style="border-style: inset; padding: 1.5pt; background-color: #ffff99;" align="center">
<p class="rvps3"><span class="rvts6">Correo</span></td>
</tr>
<tr valign="top">
<td width="327" height="33" valign="middle" style="border-style: inset; padding: 1.5pt; background-color: #ccffff;">
<p class="rvps2"><span class="rvts9">xxxxx xxxxx xxxxx </span></td>
<td width="117" height="33" valign="middle" style="border-style: inset; padding: 1.5pt; background-color: #ccffcc;">
<p class="rvps3" align="center">
<a class="rvts13" title="Exterior" href="tel:999999999">999999999</a></td>
<td width="97" height="33" valign="middle" style="border-style: inset; padding: 1.5pt; background-color: #ffff99;">
<p class="rvps3" align="center">
<a class="rvts8" title="e-mail" href="mailto:[email protected]">
e-mail</a></td>
</tr>
</table>
</div>
</body>
</html>Y desde android studio la muestro con este codigo
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.rcf, container, false);
webView = (WebView)view.findViewById(R.id.webview);
webView.loadUrl("file:///android_asset/pagina.htm");
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
webView.setWebViewClient(new WebViewClient());
return view;
}Gracias.