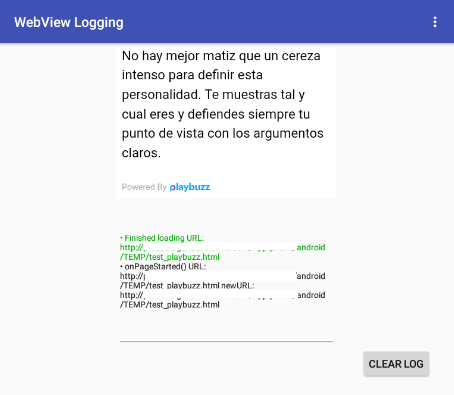
Trato de cargar contenido de un script de "playbuzz" dentro de un WebView, encontré una forma de realizarlo, que es cargando el script en una pagina web:
String urlPlayBuzz = "http://www.jorgesys.com/playbuzzcontent.html";
webview.loadUrl(urlPlayBuzz);
Pero mi requerimiento es cargar únicamente el script y desplegar el contenido:
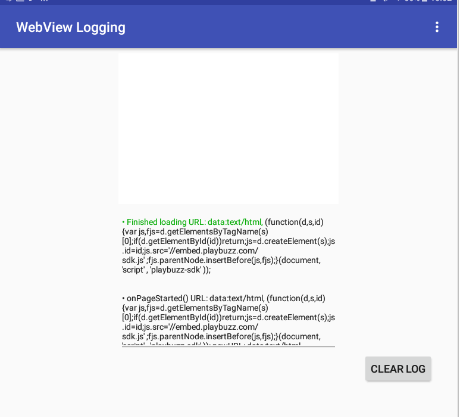
String script = "<center style=\"width:100%;\"><script> (function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(d.getElementById(id))return;js=d.createElement(s);js.id=id;js.src='//embed.playbuzz.com/sdk.js' ;fjs.parentNode.insertBefore(js,fjs);}(document, 'script' , 'playbuzz-sdk' ));</script><div class=\"playbuzz\" data-id=\"9ed89fec-22cb-441e-b2a3-69b3bd1e6953\" data-show-info=\"false\" data-show-share=\"false\" style=\"width:100%;height:56.25vw\"></div></center>";
Traté esta opcion:
webview.loadUrl(script);
y también:
webview.loadData(script,"text/html","UTF-8");
ambas sin éxito, solo me muestran el WebView en blanco:
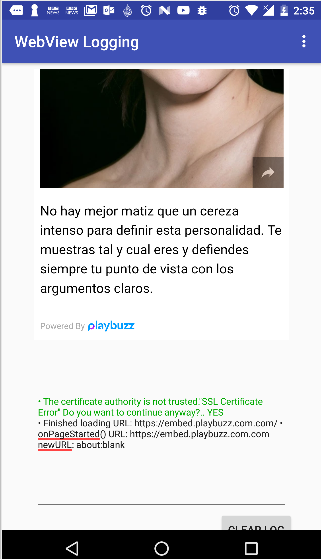
Es importante comentar que si completo el path relativo que tiene el script del archivo src='//embed.playbuzz.com/sdk.js' , no funciona completamente.
¿Como podría cargar correctamente un script de "playbuzz" dentro de un WebView?