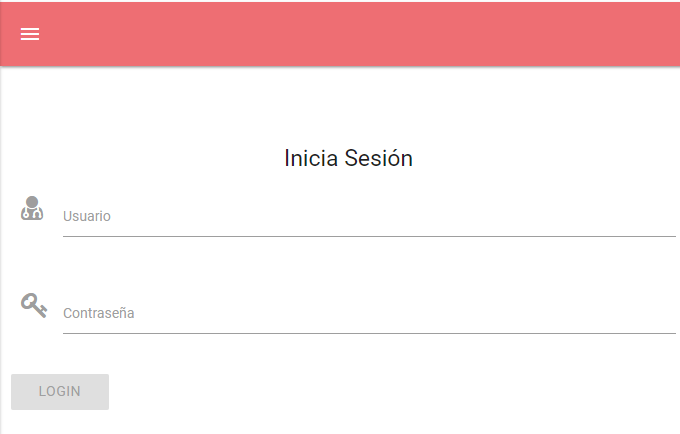
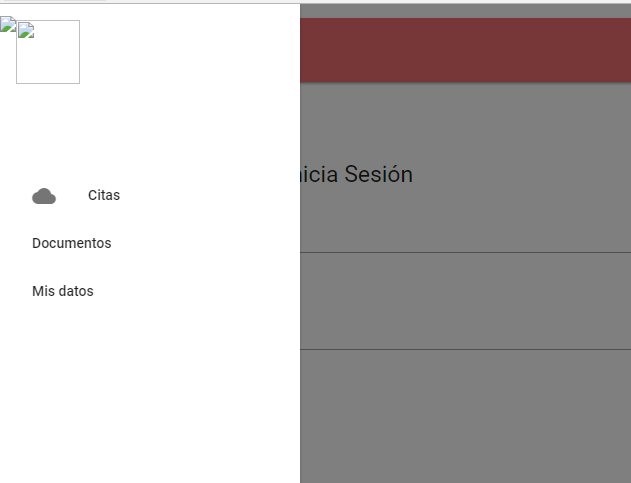
Tengo una aplicación en Angular 4, que realiza un login buscando los parámetros de un formulario en una API a través de una petición http. La pantalla inicial, donde aparece el formulario de login dispone de un navbar y un footer, y en el navbar hay un boton que desplega el menu de navegación. El problema esta en que me gustaria que dicho botón no fuera visible hasta que el login se haya hecho con exito. Muestro aqui la estructura del app.component.ts:
<body>
<header>
<nav>
<menu></menu>
</nav>
</header>
<main>
<router-outlet></router-outlet>
</main>
<footer>
<pie></pie>
</footer>
Y aqui se ve como se muestra en el navegador:
Muchas gracias por adelantado.


<ng-container *ngIf="identificado"><nav>...</nav></ng-container>ngOnInit()yngDoCheck()al componenteapp... y ahí compruebas si está el usuario iniciado o no