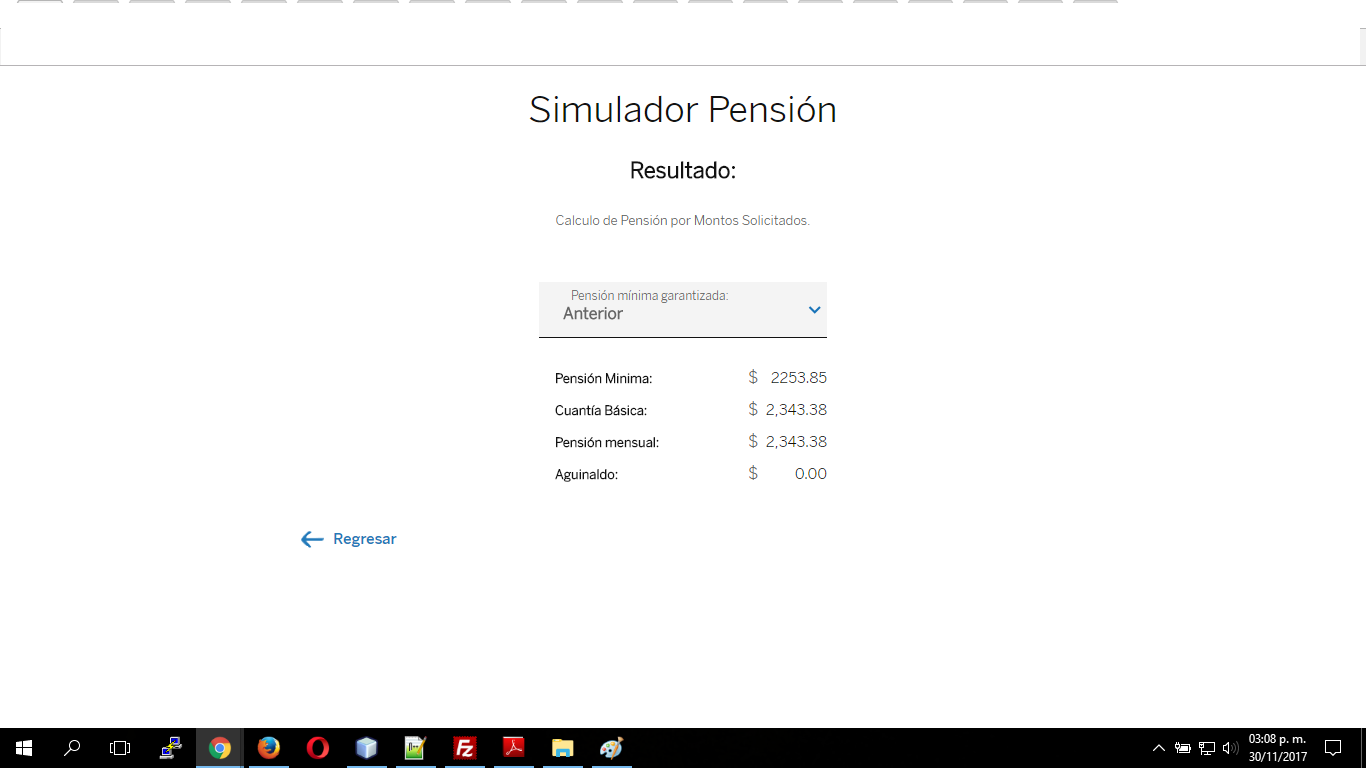
espero y se encuentren bien, lo que pasa es que en mi diseño cuando esta en pantalla normal, si se ve "bien", pero al momento de hacerlo responsive, con media queries se desacomodan los elementos pongo el diseño como se ve normalmente:
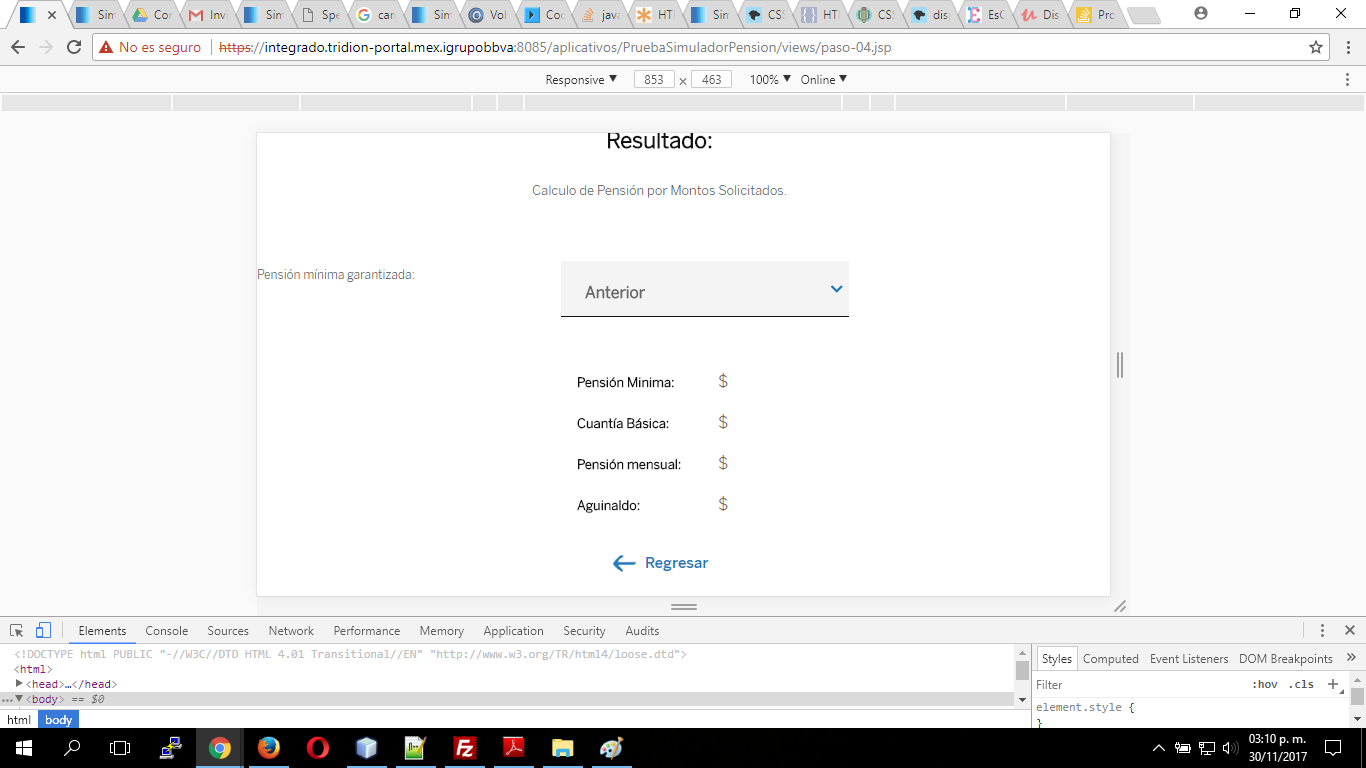
Y este es cuando lo hago de manera responsive:
El detalle aqui, es que los numeros se ponen hasta la derecha, lo que quiero que todo el cuadro se quede fijo al momento de se haga responsive.
Aqui esta mi html:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Simulador Pensión</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1" />
<meta name="format-detection" content="telephone=no"/>
<script src="../js/jquery_v1.11.3.js"></script>
<!--<script type="text/javascript" src="/aplicativos/simulador-pensiones/globos/jquery-1.9.1.min.js"></script>-->
<!--<script type="text/javascript" src="/aplicativos/simulador-pensiones/seleccion.js"></script>-->
<script type="text/javascript" src="../js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../js/seleccion.js"></script>
<!--<script src="https://code.jquery.com/jquery-1.10.2.js"></script>-->
<!--Para QA-->
<!-- <link rel="stylesheet" href="css/style_MD_cta.css">-->
<!--fin-->
<!--Ruta Mi local-->
<link rel="stylesheet" href="../css/style_MD_cta.css">
<script type="text/javascript">
//Declaración de Variables Globales
//******************************************************
//CAMBIAR ESTAS CANTIDADES ANUALMENTE //se cambió 25-Marzo-14
var FIJO1 = 2046.73;//Salario Actual
var FIJO2 = 2343.38;//PMG Actual
var FIJO3 = 2253.85;//PMG Anterior
var a = 0, b = 0, r = 0, c = 0;
//******************************************************
var pension = '<%=Integer.parseInt((request.getParameter("pension") == null) ? "0" : request.getParameter("pension"))%>';
var string_pension;
var string_seguro = "";
if (pension == "1") {
string_pension = "Invalidez";
} else if (pension == "2") {
string_pension = "Incapacidad";
} else if (pension == "3") {
string_pension = "Viudez y Orfandad";
} else if (pension == "4") {
string_pension = "Viudez";
} else if (pension == "5") {
string_pension = "Orfandad";
} else if (pension == "6") {
string_pension = "Ascendencia";
} else {
string_pension = "";
}
var seg = '<%=(request.getParameter("seguro") == null) ? "0" : request.getParameter("seguro")%>';
if (seg = "1") {
string_seguro = "invalidez";
} else if (seg = "2") {
string_seguro = "riesgos de trabajo";
} else if (seg = "3") {
string_pseguro = "Viudez y Orfandad";
}
$(function () {
$(".SelectPenMinGara")
.change(function () {
if ($('select option:selected[name=valorpension]:selected').val() == 1) {
$('#PMG').val(FIJO2);
} else if ($('select option:selected[name=valorpension]:selected').val() == 2)
$('#PMG').val(FIJO3);
});
/////***** Datos paso 2 ******
var HON = '<%=request.getParameter("HON")%>';
document.getElementById("HON").value = HON;
var HOS = '<%=request.getParameter("HOS")%>';
document.getElementById("HOS").value = HOS;
var HOD = '<%=request.getParameter("HOD")%>';
document.getElementById("HOD").value = HOD;
var ASC = '<%=request.getParameter("ASC")%>';
document.getElementById("ASC").value = ASC;
var esposa = '<%=(request.getParameter("esposa") == null) ? "false" : request.getParameter("esposa")%>';
document.getElementById("esposa").value = esposa;
// /****** Datos del index ******/
var seguro = '<%=Integer.parseInt((request.getParameter("seguro") == null) ? "0" : request.getParameter("seguro"))%>';
document.getElementById("seguro").value = seguro;
var pension = '<%=Integer.parseInt((request.getParameter("pension") == null) ? "0" : request.getParameter("pension"))%>';
document.getElementById("pension").value = pension;
//***** Datos paso3
var SP = '<%=Double.parseDouble((request.getParameter("SP") == null) ? "0" : request.getParameter("SP"))%>';
document.getElementById("SP").value = SP;
var AAS = '<%=Integer.parseInt((request.getParameter("AAS") == null) ? "0" : request.getParameter("AAS"))%>';
document.getElementById("AAS").value = AAS;
var PDI = '<%=Integer.parseInt((request.getParameter("PDI") == null) ? "0" : request.getParameter("PDI"))%>';
document.getElementById("PDI").value = PDI;
//inicio
if (SP > 0 || seguro == 3) {
var tope;
a = 0;
b = 0;
r = 0;
c = 0;
//selecciona el valor del tope
//if (!(seguro==1))
// tope=0;
//else
tope = SP;
//-------------------------------------
c = ((FIJO1 * 12) / 365) * 25;
b = SP * 365 / 12;
//verifica que no se exceda el tope
if (tope <= c) {
//asigna el valor de la Cuantia Basica
if (seguro == 1) {
b = b * 0.35;
} else {
b = b * 0.70;
}
if (seguro == 3) {
window.document.getElementById("CB").value = outputMoney(FIJO2);
} else {
window.document.getElementById("CB").value = outputMoney(b);
}
//datos de a y b para cada combinación
//verficar el TdS
if (seguro == 1) {
//Vericar para cada TdP
if (pension == 1) {
string_pension = "Invalidez";
//if (forma.TdSIV.checked && forma.TdPInvalidez.checked) {
r = (HON * .1) + (AAS / 100) + 1;
if (esposa == "true") {
r = r + 0.15;
}
r = Max(FIJO2, r * b);
a = Max(FIJO2, b);
}
//-------------------------------------
else if (pension == 3) {
string_pension = "Viudez y Orfandad";
//else if (forma.TdSIV.checked && forma.TdPVO.checked) {
r = 0.9 + (HOS * 0.2) + (HOD * 0.3);
if (r > 1) {
r = Max(FIJO2, b);
} else
r = Max(FIJO2, b) * r;
a = r;
}
//-------------------------------------
else if (pension == 4) {
string_pension = "Viudez";
//else if (forma.TdSIV.checked && forma.TdPVI.checked) {
r = Max(FIJO2, b) * 0.9;
a = r;
}
//-------------------------------------
else if (pension == 5) {
string_pension = "Orfandad";
//else if (forma.TdSIV.checked && forma.TdPOR.checked) {
r = HOS * 0.2 + HOD * 0.3;
if (r > 1) {
a = Max(FIJO2, b);
r = a;
} else {
r = Max(FIJO2, b) * r;
a = r;
}
}
//-------------------------------------
else if (pension == 6) {
string_pension = "Ascendencia";
//else if (forma.TdSIV.checked && forma.TdPASC.checked) {
r = ASC * 0.2;
a = Max(FIJO2, b) * r;
r = a;
}
}//fin de verificar TdSIV
else if (seguro == 2) {
//-------------------------------------
if (pension == 2) {
string_pension = "Incapacidad";
//else if (forma.TdSRT.checked && forma.TdPIncapacidad.checked) {
r = (PDI / 100) * Max(b, FIJO2);
if (PDI > 50) {
a = r * 0.5;
}
}
//-------------------------------------
else if (pension == 3) {
string_pension = "Viudez y Orfandad";
//else if (forma.TdSRT.checked && forma.TdPVO.checked) {
r = Max(0.4, ((0.9 * FIJO2) / Max(FIJO2, b)))
+ (HOS * 0.2) + (HOD * 0.3);
if (r > 1) {
a = ((Max(0.4, ((0.9 * FIJO2) / Max(FIJO2, b))) + HOD * 0.3) / r)
* 0.5 * Max(FIJO2, b);
r = Max(FIJO2, b);
} else {
a = (Max(0.4, ((0.9 * FIJO2) / Max(FIJO2, b))) + HOD * 0.3)
* 0.5 * Max(FIJO2, b);
r = Max(FIJO2, b) * r;
}
}
//-------------------------------------
else if (pension == 4) {
//else if (forma.TdSRT.checked && forma.TdPVI.checked) {
r = Max(0.4, ((0.9 * FIJO2) / Max(FIJO2, b)))
* Max(FIJO2, b);
a = r * 0.5;
}
//-------------------------------------
else if (pension == 5) {
//else if (forma.TdSRT.checked && forma.TdPOR.checked) {
r = HOS * 0.2 + HOD * 0.3;
if (r > 1) {
a = ((HOD * 0.3) / r) * Max(FIJO2, b) * 0.5;
r = Max(FIJO2, b);
} else {
r = Max(FIJO2, b) * r;
a = HOD * 0.3 * Max(FIJO2, b) * 0.5;
}
}
//-------------------------------------
else if (pension == 6) {
//else if (forma.TdSRT.checked && forma.TdPASC.checked) {
r = ASC * 0.2;
a = Max(FIJO2, b) * r * 0.5;
r = Max(FIJO2, b) * r;
}
}//fin TdSRT
else if (seguro == 3) {
//-------------------------------------
if (pension == 3) {
r = 0.9 + HOS * 0.2 + HOD * 0.3;
if (r > 1) {
r = FIJO2;
a = 0;
} else {
r = FIJO2 * r;
a = 0;
}
}
//-------------------------------------
else if (pension == 4) {
r = FIJO2 * 0.9;
a = 0;
}
//-------------------------------------
else if (pension == 5) {
r = HOS * 0.2 + HOD * 0.3;
if (r > 1) {
a = FIJO2;
r = 0;
} else {
r = FIJO2 * r;
a = 0;
}
}
//-------------------------------------
else if (pension == 6) {
r = ASC * 0.2;
a = 0;
r = FIJO2 * r;
}
}//fin TdSRCV
//-------------------------------------
if (b < FIJO2) {
window.document.getElementById("CB").value = outputMoney(FIJO2);
}
window.document.getElementById("PM").value = outputMoney(r);
// setPaymentAmount(($('#PM').val()).replace(",", ""));
window.document.getElementById("AG").value = outputMoney(a);
} else {
alert("El Salario Pensionable debe ser menor a 25 veces el salario mínimo vigente.");
//nuevo Cambio
// event.preventDefault();
window.location = 'paso-03.jsp?pension=' + pension + '&seguro=' + seguro;
//llamar a reset valores de abajo....
//reset sp
}//fin checartope
}//fin if sp>0
// else {
// alert("El Salario Pensionable no puede ser 0");
//
// }
});
</script>
</head>
<body>
<div class="container1">
<h1>Simulador Pensión</h1>
<h4>Resultado:</h4>
<h3>Calculo de Pensión por Montos Solicitados.</h3>
<form name="paso04" method="post" action="">
<input type="hidden" name="HON" id="HON" value="">
<input type="hidden" name="HOS" id="HOS" value="">
<input type="hidden" name="HOD" id="HOD" value="">
<input type="hidden" name="ASC" id="ASC" value="">
<input type="hidden" name="esposa" id="esposa" value="">
<input type="hidden" name="seguro" id="seguro" value="">
<input type="hidden" name="pension" id="pension" value="">
<input type="hidden" name="SP" id="SP" value="">
<input type="hidden" name="AAS" id="AAS" value="">
<input type="hidden" name="PDI" id="PDI" value="">
<div class="botonera1">
<div id="bt_div" class="derecha">
<div class="group">
<select class=" Caja_txt_246 selectArrow" tabindex="9">
<option disabled="disabled" class="optionDisable">Selecciona una opción</option>
<option name="valorpension" id="actual" value="1">Actual</option>
<option name="valorpension" id="anterior" value="2">Anterior</option>
</select>
<label class="combo">Pensión mínima garantizada:</label>
</div>
</div>
</div>
<div class="botonera">
<div id="bt_div" class="derecha">
<div class="group">
<input name="PMG" type="text" class="inputsChicos" id="PMG" value="" readonly="readonly">
<label class="">Pensión Minima:</label>
<label class="">$</label>
</div>
</div>
</div>
<div class="botonera">
<div id="bt_div" class="derecha">
<div class="group">
<input class="inputsChicos" name="CB" type="text" id="CB" value="" readonly="readonly" >
<label class="labelsFijos">Cuantía Básica:</label>
<label class="labelsPesos1">$</label>
</div>
</div>
</div>
<div class="botonera">
<div id="bt_div" class="derecha">
<div class="group">
<input class="inputsChicos" name="PM" type="text" id="PM" value="" readonly="readonly">
<label class="labelsFijos">Pensión mensual:</label>
<label class="labelsPesos1">$</label>
</div>
</div>
</div>
<div class="botonera">
<div id="bt_div" class="derecha">
<div class="group">
<input class="inputsChicos" name="AG" type="text" id="AG" value="" readonly="readonly"/>
<label class="labelsFijos">Aguinaldo:</label>
<label class="labelsPesos1">$</label>
</div>
</div>
</div>
<div class="botonera">
<div id="bt_div" class="derecha exiit">
<a href="../index.html" target="_top" class="exit">Regresar</a>
</div>
<!-- <div id="bt_div" class="izquierda">
<button href="index.jsp" target="_top" type="submit" id="loginButton">Regresar</button>
</div>-->
</div>
</form>
</div>
</body>
</html>
Y este es mi css del media queries:
@media screen and (max-width: 945px) {
/* .contenidoTotal{
width: 100%;
}*/
/* .SelectPenMinGara{
width: 100%;
}*/
/*.botonera1{
}*/
.enviar,
.regis {
position: relative;
}
select {
width: 100%
}
.botonera {
width: 100%
}
.botonera1 {
width: 100%;
}
.enviar,
.regis {
width: 100%;
display: block;
}
#loginButton {
float: none;
width: 100%
}
.regis {
top: 70px;
text-align: center
}
.enviar {
top: -25px
}
input, textarea{
width: 100%;
}
.botonera {
display: block;
padding-top: 16px;
}
.derecha {
width: 100%;
display: block;
margin-bottom: 16px;
}
.exiit.derecha{
text-align: center;
display: inline-block;
}
Espero y me puedan orientar, lo extraño es que se me distorciona ya que no tengo ninguna regla en el resto de las clases de los labels e inputs :( mas que nada lo que necesitaria es que todos los elementos se recorran del cuerpo sin que se distorcione.
Nota: Tengo este codigo, pero la diferencia con el mio es que no usaron inputs, y yo si:
<body>
<div class="container">
<h1>Simulador Pensión</h1>
<h2>Resultado:</h2>
<h3>Calculo de Pensión por Montos Solicitados</h3>
</div>
<div class="botonera" style="width: 368px;">
<div class="group">
<select name="Pension_Min" id="Pension_Min">
<option selected="selected" value="$<%=formateador.format(FIJO2)%>">Actual</option>
<option value="$<%=formateador.format(FIJO3)%>">Anterior</option>
</select>
<label class="combo">Ascendientes</label>
</div>
<p class="cond Pension_Min"></p>
</div>
<div class="botonera" style="width: 368px;">
<div id="bt_div" class="derecha"><p class="tit">Pensión mínima:</p></div>
<div id="bt_div" class="izquierda"><p class="monto_tit variacion">$<%=formateador.format(FIJO2)%></p></div>
</div>
<div class="botonera" style="width: 368px; padding-top: 16px;">
<div id="bt_div" class="derecha"><p class="tit">Cuantáa Básica:</p></div>
<div id="bt_div" class="izquierda"><p class="monto_tit">$<%=Cuenta_Basica %></p></div>
</div>
<div class="botonera" style="width: 368px; padding-top: 16px;">
<div id="bt_div" class="derecha"><p class="tit">Pensión mensual:</p></div>
<div id="bt_div" class="izquierda"><p class="monto_tit">$<%=PensioMin%></p></div>
</div>
<div class="botonera" style="width: 368px; padding-top: 16px;">
<div id="bt_div" class="derecha"><p class="tit">Aguinaldo:</p></div>
<div id="bt_div" class="izquierda"><p class="monto_tit">$<%=Aguinaldo%></p></div>
</div>
<div class="botonera" style="padding-top: 112px;">
<div id="bt_div" class="derecha">
<a href="index.jsp" target="_top" class="return">Regresar</a>
</div>
</div>
</body>