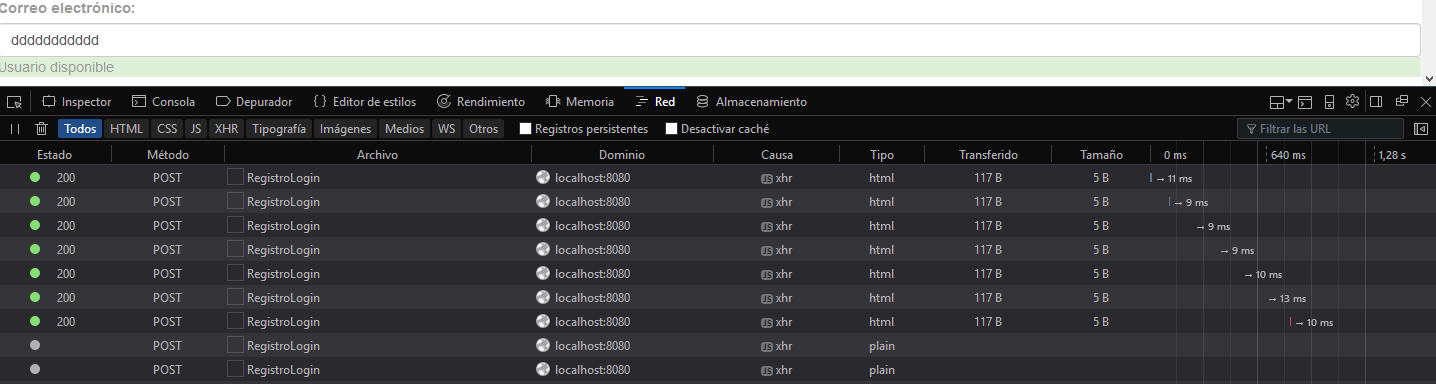
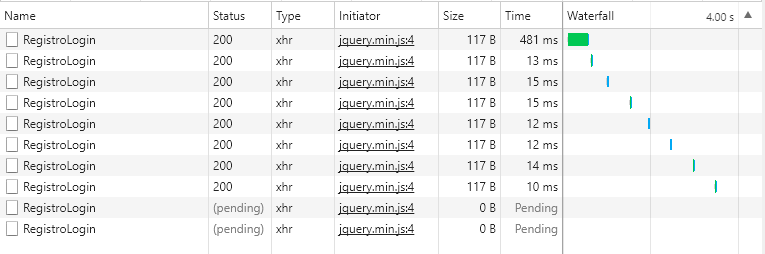
mi caso es: Estoy realizando un login y quiero comprobar si el usuario existe ya en la base de datos, va bien, hasta que lo hace 8 veces (el usuario es un email, así que hay que escribir mas de 8 veces), después el método $.post deja de funcionar.
$(document).ready(function () {
$("#email").on("keyup", function () {
console.log("entro en el keyUp");
$.post("<c:url value='/RegistroLogin'/>", {
datoEmail: $("#email").val()
}, function (respuesta) {
if (respuesta == "true") {
console.log("usuario encontrado");
$("#enUso").html("<p class='bg-danger'>Usuario en uso</p>");
} else {
console.log("usuario no encontrado");
$("#enUso").html("<p class='bg-success'>Usuario disponible</p>");
}
}).fail(function () {
console.log("FALLO");
});
});
});
Estoy usando jsp, servlets y MySQL. He de decir que CREO que lo que peta es el navegador, ya que si ejecuto la aplicación con otro navegador ajax responde perfectamente, hasta la 8a consulta(de nuevo).
Es mi primera pregunta, si faltan detalles avisarme, muchas gracias.


networkya sea en Chrome o en Firefox? Además te recomendaría no hacer esa comprobación con cada tecla. No sería mejor esperar a que ocurra el ventoblur, cuando el usuario haya terminado de escribir su correo y se cambie de input, o intente enviar el formulario?expresión regulary luego en el eventoOnBlur, compruebes el uso del mail en la base de datos.