Pregunta
Cree hace unos días un select el cual se completa de manera automática mediante una DB, pedí ayuda para poder crear un container que tuviera los campos necesarios traídos de la db, el problema es que cuando intento hacerlo por método AJAX para traer los datos y completar la tabla este me da un error y no logro encontrar donde este se ubica o cual es el problema del traspaso de datos.
Seria de gran ayuda si alguien me indica donde esta mi error.
Codigo JS
$(document).on('click', '#boton_asignar',function traer_usuarios(){
$.ajax({
type: 'POST',
url: 'api/traer_usuarios',
data: $('#form_usuario').serialize(),
success: function(json) {
if (json.success == 1) {
var usuariosNoAsignados = json.usuariosNoAsignados;
var usuariosAsignados = json.usuariosAsignados;
var mostrarTodo = $('<!-- Default box --><div class="box" id="caja_secundaria"><!-- Custom Tabs (Pulled to the right) --><div class="nav-tabs-custom"><ul class="nav nav-tabs pull-rigth"><li class="active"><a href="#tab_2-2" data-toggle="tab"><label for="">Usuario</label></a></li><li class="pull-left header"></li></ul><div class="tab-content"><div class="tab-pane active" id="tab_1-1"><div class="row"><div class="col-md-6"><label for="">Usuarios no asignados</label></div><div class="col-md-6"><label for="">Usuarios asignados</label></div></div></div><!-- /.tab-pane --></div></div></div>');
$('#mostrarDatos').prepend(mostrarTodo);
for (var i = 0; i < usuariosNoAsignados.length; i++) {
$('#ejecutivos').append('<option class="opcion" value="' + usuariosNoAsignados[i][0] + '">' + usuariosNoAsignados[i][0] + '</option>');
}
// AQUI PONER EL ELSE DE LA WEA
}
},
error: function( /*xhr, status*/ ) {
msg_box_alert(/*xhr.responsetext*/);
}
});
});
PD: Trabajo en un framework llamado Ocrend, por ende la URL es un API REST que me envía desde el POST al modelo y ahí se busca la función que corresponde, luego del modelo envió los datos de vuelta como variables por mensaje.
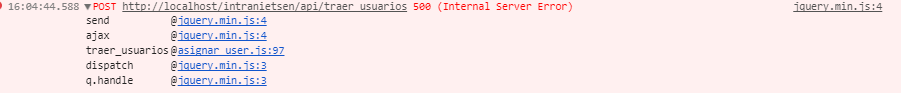
Mensaje de error:
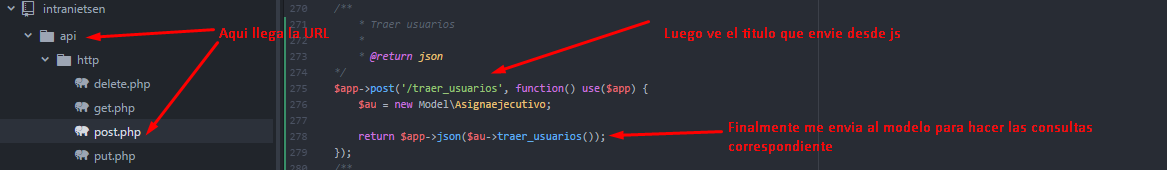
Aquí esta la carpeta donde llega desde JS

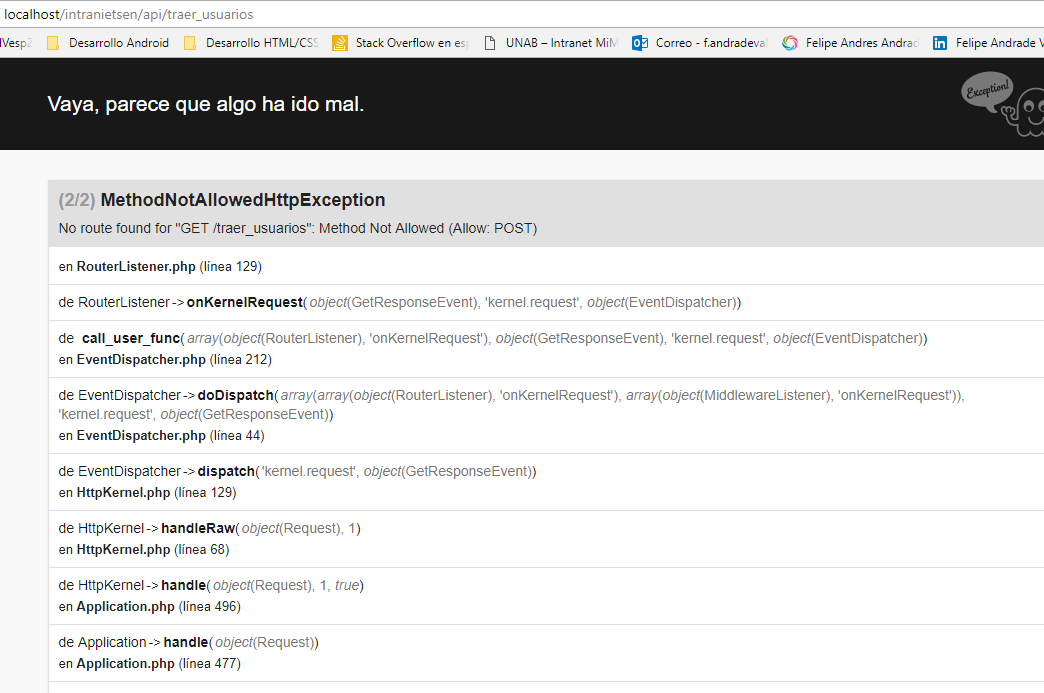
Error al escribir la URL en la pagina :
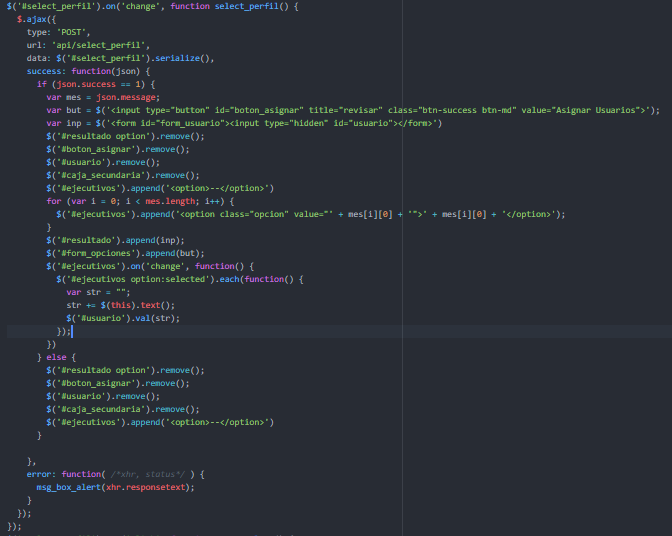
Aquí dejo un API que funciona de la misma forma, este esta funcional y no me da problemas:



api/traer_usuarios. ¿El script que llama a Ajax se encuentra en la carpetaintranietsen?