Tengo este problema ya de hace 2 días pero no e entendido el porqué del error.
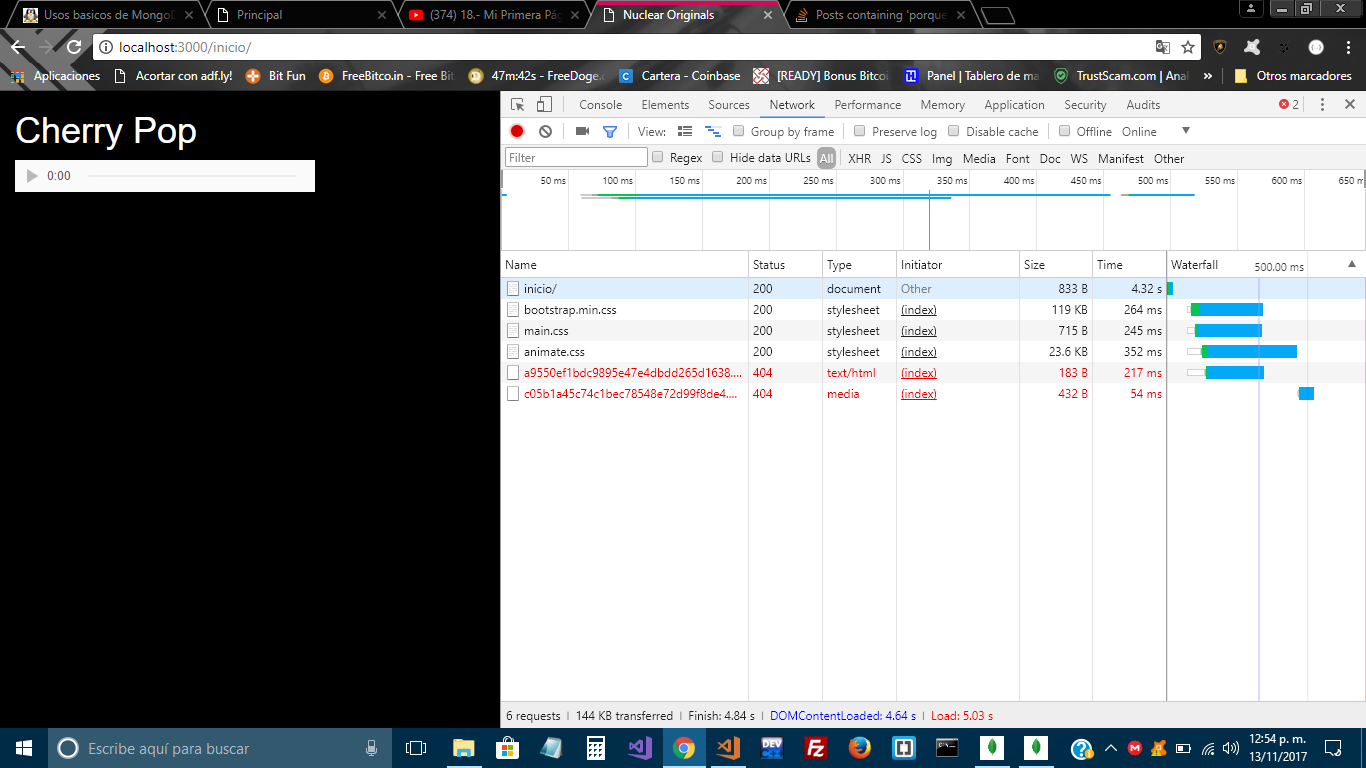
Aquí les dejo una captura del error

y no se como arreglarlo. Aquí el código de mi vista en Jade.
extends ../layout.jade
block content
div(class="container-fluid")
div(class="contenido")
each Musicas in musics
h1= Musicas.name
img(src="/#{ Musicas.cover }", alt="")
audio(src="/#{ Musicas.audio }", controls)
Aquí el layout al que llama el código anterior.
<!DOCTYPE html>
html(lang="en")
head
meta(charset="UTF-8")
meta(name="viewport", content="width=device-width, initial-scale=1.0")
meta(http-equiv="X-UA-Compatible", content="ie=edge")
title Nuclear Originals
link(rel="stylesheet", href="/css/bootstrap.min.css")
link(rel="stylesheet", href="/css/main.css")
link(rel="stylesheet", href="/css/animate.css")
body
block content
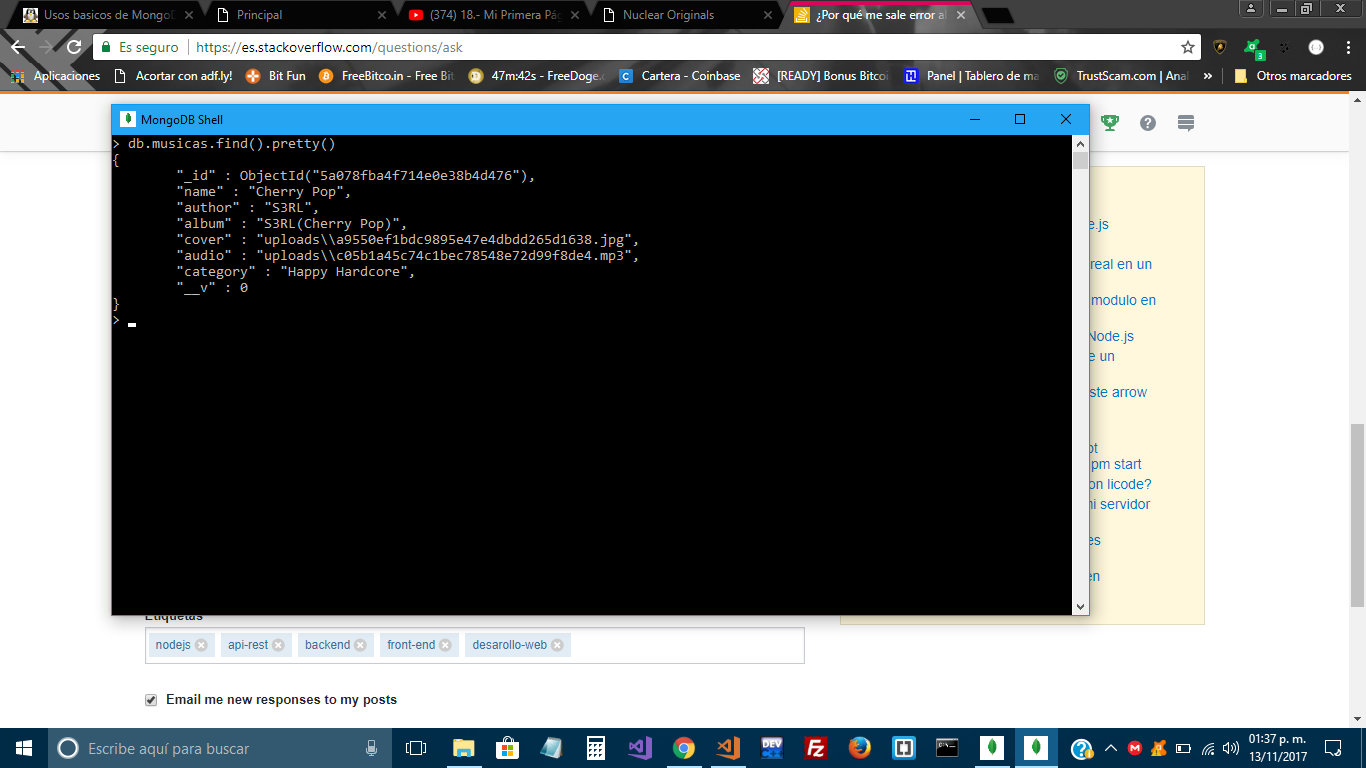
Los datos de los url de los archivos ya los tengo guardados en mongoDB.
 Por favor ayudenme y si necesitan mas parte de código avisenme para que ponga mas aver si ayuda.
Por favor ayudenme y si necesitan mas parte de código avisenme para que ponga mas aver si ayuda.
Gracias.
app.use('/uploads',express.static(path.join(__dirname, 'uploads')));