Tengo una aplicación de Android en la que realizo una carga desde una base de datos. En el siguiente enlace pregunté porqué mi código me daba un fallo, por el cual no me cargaba correctamente la tabla con los datos de la consulta.
Mal funcionamiento en aplicación de Android
Después de cambiar mi código según la respuesta de A.Cedano, el programa no responde como debería. Mi código es el siguiente:
@Override
public void onDateChanged(DatePicker view, int year, int month, int day){
String username = i.getStringExtra("us_usuario");
String password = i.getStringExtra("us_clave");
int Año = calendario.getYear();
int Mes = calendario.getMonth()+1;
int Dia = calendario.getDayOfMonth();
String fecha = Año+"-"+Mes+"-"+Dia;
Response.Listener<String> responseListener = new Response.Listener<String>(){
@Override
public void onResponse(String response){
ArrayList<String> arrayRespuesta = new ArrayList<>();
try {
JSONArray jsonArray = new JSONArray(response);
String hora_inicio, fecha, nombre, apellidos, prestacion;
for (int i = 0; i < jsonArray.length(); i++) {
JSONObject jsonObject = jsonArray.getJSONObject(i);
hora_inicio = jsonObject.getString("hora_inicio");
fecha = jsonObject.getString("fecha");
nombre = jsonObject.getString("nombre");
apellidos = jsonObject.getString("apellidos");
prestacion = jsonObject.getString("prestacion");
int[] comprobarFecha = separarFecha(fecha);
if(comprobarFecha[0] == calendario.getYear() && comprobarFecha[1] == calendario.getMonth()+1 && comprobarFecha[2] == calendario.getDayOfMonth()){
arrayRespuesta.add(hora_inicio);
arrayRespuesta.add(nombre);
arrayRespuesta.add(apellidos);
arrayRespuesta.add(prestacion);
}
}
}catch(JSONException e){
tablePaciente.removeAllViews();
Toast t = Toast.makeText(getApplicationContext(), "No hay pacientes para esta fecha", Toast.LENGTH_LONG);
t.show();
}catch(ArrayIndexOutOfBoundsException e){
tablePaciente.removeAllViews();
AlertDialog.Builder builder = new AlertDialog.Builder(Usuario.this);
builder.setMessage("Error de excepción en el array "+e.getLocalizedMessage())
.setNegativeButton("Retry", null)
.create().show();
}
if(!arrayRespuesta.isEmpty()){
tablePaciente.removeAllViews();
TablaPacientes tabla = new TablaPacientes(Usuario.this, tablePaciente);
tabla.agregarCabecera(R.array.tabla_pacientes);
agregarFila(arrayRespuesta);
}else{
tablePaciente.removeAllViews();
Toast t = Toast.makeText(getApplicationContext(), "No hay pacientes para esta fecha", Toast.LENGTH_LONG);
t.show();
}
}
};
RegisterRequest registerRequest = new RegisterRequest(username, password, fecha, responseListener);
RequestQueue queue = Volley.newRequestQueue(Usuario.this);
queue.add(registerRequest);
}
El método agregarFila es el siguiente, más abajo dentro de la misma clase (para hacerlo he usado la información de la siguiente pregunta: Crear columnas de forma dinámica en Android):
public void agregarFila(ArrayList<String> elementos){
int num_cols = 4;
TableRow.LayoutParams layoutCelda;
tablePaciente = (TableLayout) findViewById(R.id.tablePaciente);
TableRow fila = new TableRow(this);
for(int i=0; i<elementos.size(); i++){
TextView texto = new TextView(this);
texto.setText(String.valueOf(elementos.get(i)));
texto.setGravity(Gravity.START);
layoutCelda = new TableRow.LayoutParams(obtenerAnchoPixelesTexto(texto.getText().toString()), TableRow.LayoutParams.WRAP_CONTENT);
texto.setLayoutParams(layoutCelda);
fila.addView(texto);
for (int j=0; j<num_cols; j++){
TableRow tableRow = new TableRow(this);
tablePaciente.addView(tableRow);
}
}
tablePaciente.addView(fila);
}
Y el resultado que da el json es el siguiente:
[
{
"us_usuario": "DONATE",
"us_clave": "DONATE",
"hora_inicio": "14:00",
"hora_fin": "14:15",
"fecha": "2017-10-29",
"nombre": "JACINTO",
"apellidos": "JARAMILLO ROMERO",
"prestacion": "FOTOCOAGULACION DR"
},
{
"us_usuario": "DONATE",
"us_clave": "DONATE",
"hora_inicio": "18:20",
"hora_fin": "18:35",
"fecha": "2017-10-29",
"nombre": "JUAN MANUEL",
"apellidos": "LLORENTE RODRIGO",
"prestacion": "REVISION OFTALMOLOGICA"
}
]
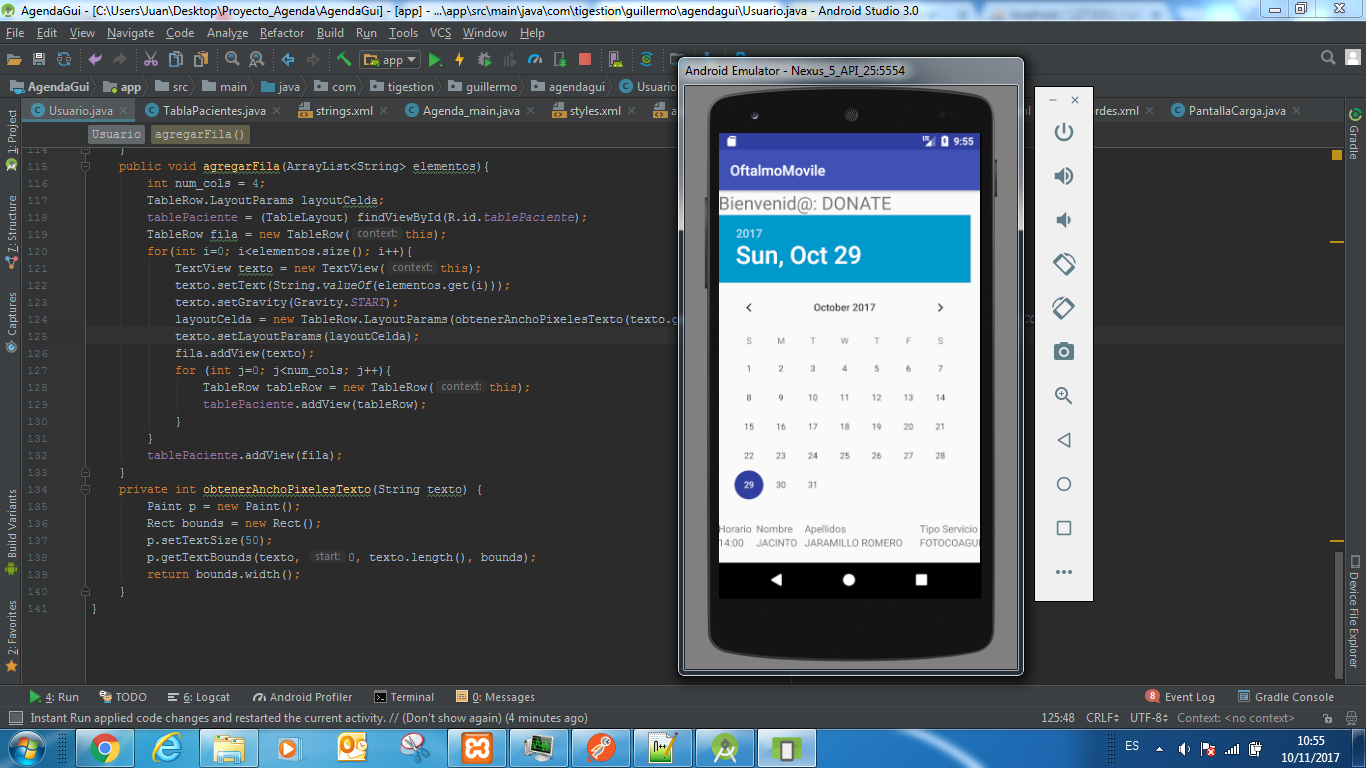
Sin embargo, sólo me muestra la primera consulta, es decir, cuando selecciono la fecha del 29 de octubre, sólo me muestra los datos de JACINTO, tal como se ve en la siguiente imagen:
¿Alguna idea de cómo hacer para que me muestren todas las consultas?
(Editado a partir de la respuesta de @A.Cedano)
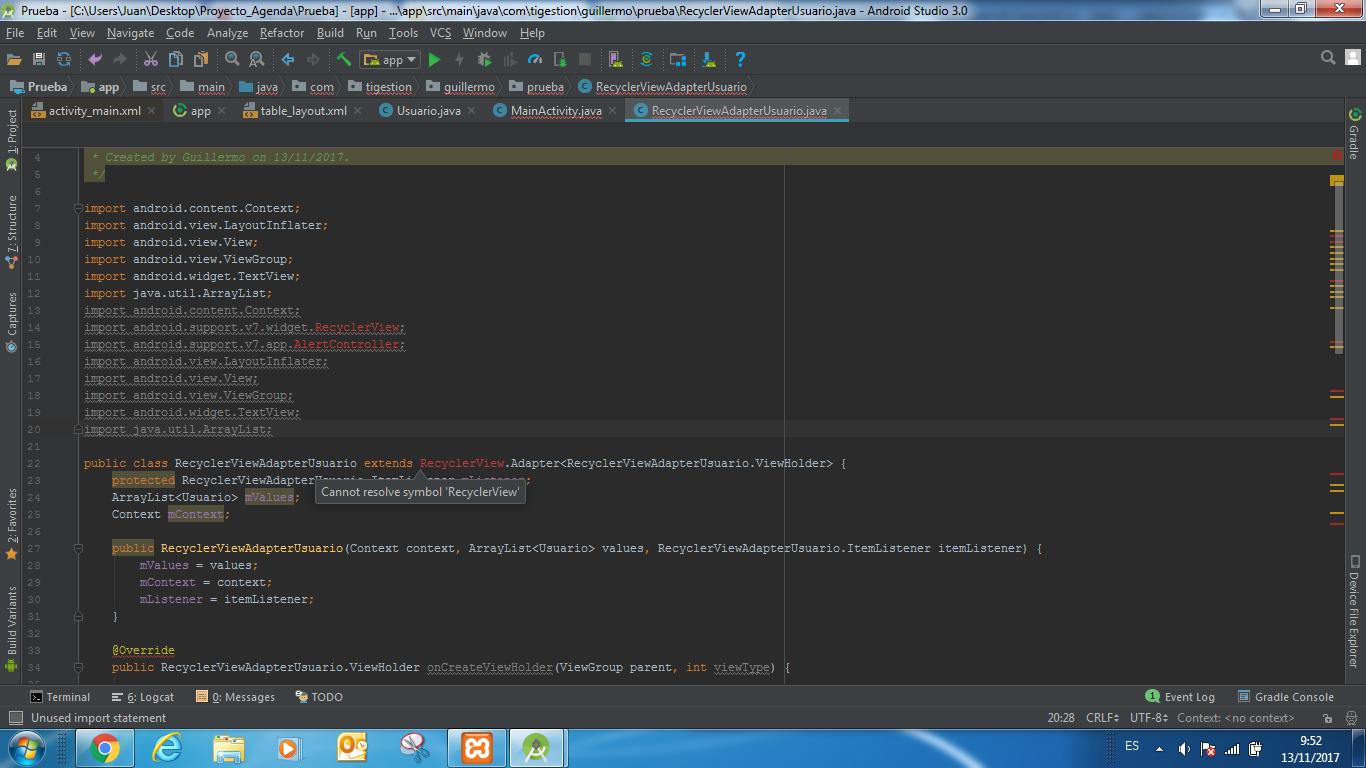
A la hora de crear la clase RecyclerViewAdapterUsuario no me reconoce la clase RecyclerView.
El código de mi archivo Gradle es el siguiente (mi versión mínima es la 15 y la máxima es la 26)
apply plugin: 'com.android.application'
android {
compileSdkVersion 26
defaultConfig {
applicationId "com.tigestion.guillermo.prueba"
minSdkVersion 15
targetSdkVersion 26
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:26.1.0'
implementation 'com.android.support.constraint:constraint-layout:1.0.2'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.1'
androidTestImplementation 'com.android.support.test.espresso:espresso-
core:3.0.1'
}
¿Tengo que importar algo especial o hacer algo para que me reconozca el RecyclerView?
Vale, resuelto el error del RecyclerView, se resuelve haciendo Build->Clean Proyect y luego Build->Rebuild Proyect.