Hola tengo un problema con mi selector dinamico, me funciona de manera correcta, excepto que no me muestra los valores en el segundo select, creo que el problema esta en el codigo java script al imprimir el valor en cada select ya que me itera de forma correcta el numero de semestres pero no muestra su valor
Codigo Javascript
$(function() {
$('#select-carrera').on('change', onselectcarrerachange);
});
function onselectcarrerachange() {
var pensum_id = $(this).val();
if (!pensum_id) {
$('#select-semestre').html('<option value "">Seleccione un semestre</option>') return
}
$.get('/api/nueva-seccion/' + pensum_id + '/semestres', function(data) {
var html_select = '<option value "">Seleccione un semestre</option>';
for (var i = 0; i < data.length; ++i) html_select += '<option value="' + data[i].id + '">' + data[i].name + '</option>';
$('#select-semestre').html(html_select);
});
}
Html selectores
<div class="form-group col-sm-8">
<div class="input-group" title="Carrera">
<span class="input-group-addon"><i class="fa fa-graduation-cap" aria-hidden="true"></i>
</span>
<select class="form-control" id="select-carrera">
<option value="">Seleccione carrerra </option>
@foreach ($pensum as $n)
<option value="{{$n->id}} "> {{$n->carrera}} | Regimen: {{$n->regimen}} | Vigencia: {{$n->vigencia}} </option>
@endforeach
</select>
</div>
</div>
<div class="form-group col-sm-8">
<div class="input-group">
<span class="input-group-addon" title="Semestre" ><i class="fa fa-filter" aria-hidden="true"></i>
</span>
<select class="form-control" id="select-semestre">
<option value="">Semestres</option>
</select>
</div>
</div>
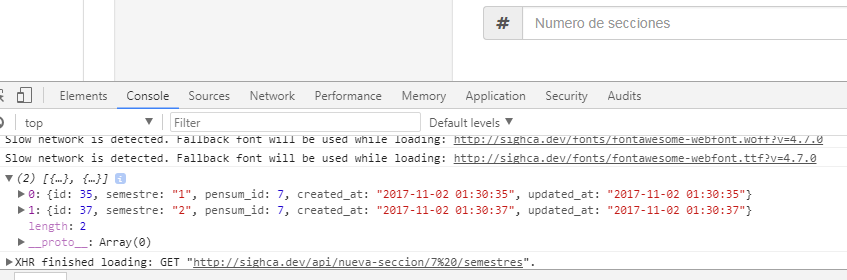
Capture de mi consola con un console.log(data);
[![introducir la descripción de la imagen aquí][2]][2]
Console.log antes del for
console.log(data);
var html_select='<option value "">Seleccione un semestre</option>';
for ( var i =0 ; i<data.length; ++i)
html_select +='<option value="'+data[i].id+'">'+data[i].name+'</option>';
$('#select-semestre').html(html_select);
});

console.log(data)en el request y dinos que muestra la consolaconsole.logantes delfor?