Hola, estoy intentado lograr un efecto de "Pulso" sobre un circulo, usando solo CSS3 puro. Abajo dejo un ejemplo de lo esperado. Es posible?
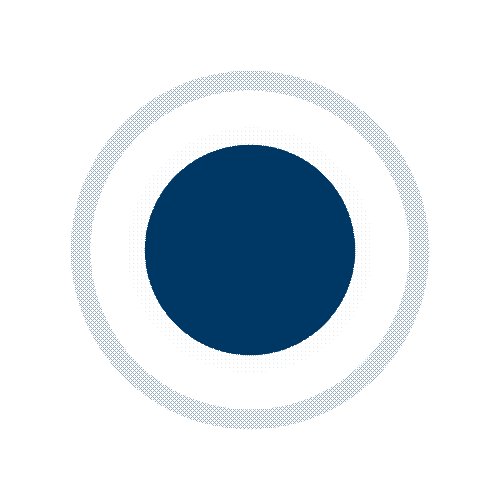
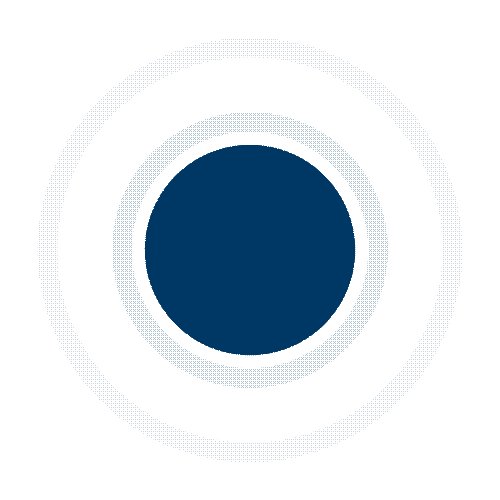
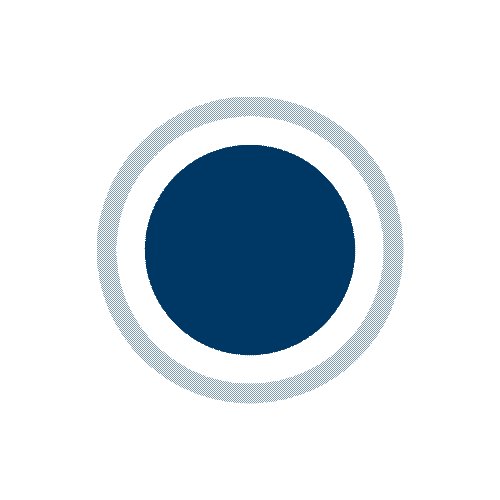
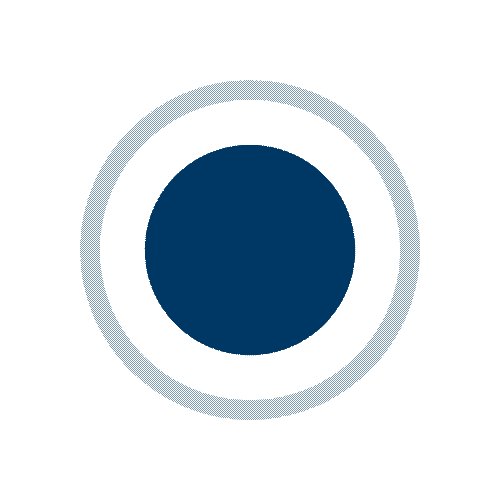
Esperado
Actual
#circle {
width: 70px;
height: 70px;
background: green ;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
border-radius: 50px;
position: absolute;
}
#icono{
width: 42px;
height: 42px;
margin-top: 12px;
margin-left: 14.5px;
}
<div id="circle" class="button">
<img id="icono" src="https://d30y9cdsu7xlg0.cloudfront.net/png/10685-200.png">
</div>