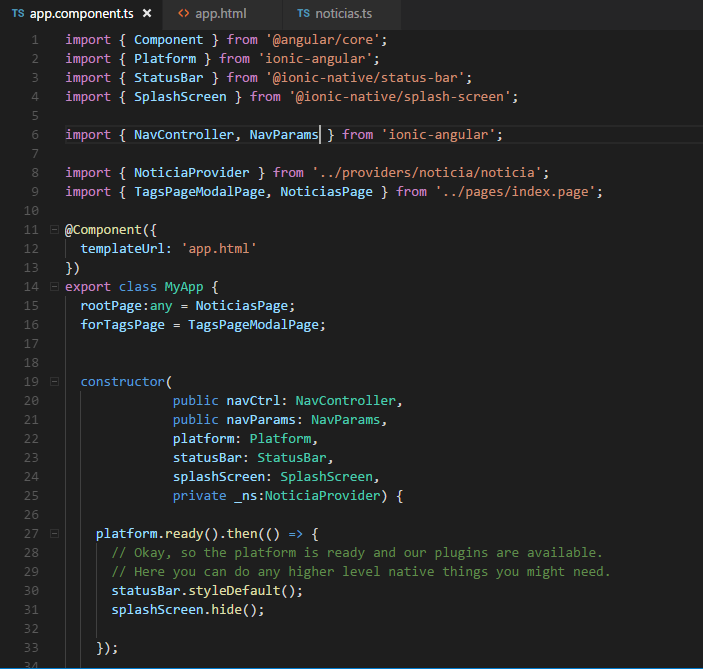
estoy en el menu lateral y no puedo pasar datos con el navparams porque no esta en el archivo app.component al intentar agregarlo me sale este error NO PROVIDER FOR NAV CONTROLLER!
(lo que hago es cargo mis tags en el menú lateral y quiero pasar los datos del menú a la pagina por-categoría-page).
¿Alguna otra forma para pasar los datos? algún documento que me recomienden o solución a este error?