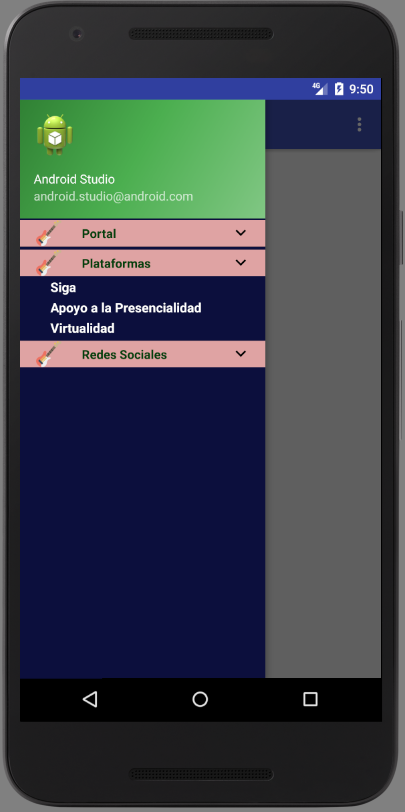
Estoy tratando de construir un menú vertical y expandible, he agregado a mi menu drawer un recyclerview, el menú tiene tres categorías; las categorías lleban un icono que me gustaría saber cómo hago para que sea un icono diferente en cada categoría.
Para el caso de las subCategorias tambien muestra solo la etiqueta del submenu, ¿Cómo puedo poner una imagen también aquí en cada item y que cada una sea diferente? Lo que no quiero es que el ícono se repita en todos los items. por favor, su ayuda, a continuación dejo los códigos:
list_categoria.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_marginBottom="2dp"
android:layout_marginTop="2dp"
android:orientation="horizontal"
android:background="#dfa3a3">
<ImageView
android:id="@+id/list_item_genre_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:src="@drawable/ic_electric_guitar" />
<TextView
android:id="@+id/list_item_genre_name"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="4dp"
android:textColor="#02400b"
android:textStyle="bold"
android:layout_weight="1"
android:text="Genre" />
<ImageView
android:id="@+id/list_item_genre_arrow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginRight="16dp"
android:src="@drawable/ic_arrow_down" />
</LinearLayout>
ViewHolder MenuCategoriaViewHolder
public class MenuCategoriaViewHolder extends GroupViewHolder {
private TextView genreTitle;
public MenuCategoriaViewHolder(View itemView) {
super(itemView);
genreTitle = (TextView)itemView.findViewById(R.id.list_item_genre_name);
}
public void setGenreName(String name){
genreTitle.setText(name);
}
}
Para los sub_menu: list_subcategoria.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/img_item_menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@mipmap/ic_launcher" />
<TextView
android:id="@+id/list_item_artist_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="35dp"
android:layout_marginBottom="3dp"
android:textSize="15sp"
android:textColor="#ffffff"
android:textStyle="bold"
android:gravity="center_vertical"
android:text="Artist Name" />
</FrameLayout>
ViewHolder ItemMenuViewHolder
public class ItemMenuViewHolder extends ChildViewHolder {
private TextView artistName;
public ItemMenuViewHolder(View itemView) {
super(itemView);
artistName = (TextView)itemView.findViewById(R.id.list_item_artist_name);
}
public void setArtistName(String name){
artistName.setText(name);
}
}
Modelos:
MenuCategoria.java
public class MenuCategoria extends ExpandableGroup {
public MenuCategoria(String title, List items) {
super(title, items);
}
}
ItemMenu.java
public class ItemMenu {
private String name;
private int imageId;
public ItemMenu(String name, int imageid) {
this.name = name;
this.imageId = imageid;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getImageId() {
return imageId;
}
public void setImageid(int imageid) {
this.imageId = imageid;
}
}
Adaptador: MenuAdapter.java
public class MenuAdapter extends ExpandableRecyclerViewAdapter<MenuCategoriaViewHolder, ItemMenuViewHolder> {
public MenuAdapter(List<? extends ExpandableGroup> groups) {
super(groups);
}
@Override
public MenuCategoriaViewHolder onCreateGroupViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.list_categoria, parent, false);
return new MenuCategoriaViewHolder(view);
}
@Override
public ItemMenuViewHolder onCreateChildViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.list_subcategoria, parent, false);
return new ItemMenuViewHolder(view);
}
@Override
public void onBindChildViewHolder(ItemMenuViewHolder holder, int flatPosition, ExpandableGroup group, int childIndex) {
ItemMenu itemMenu = (ItemMenu) group.getItems().get(childIndex);
holder.setArtistName(itemMenu.getName());
holder.setArtistImage(itemMenu.getImageId());
}
@Override
public void onBindGroupViewHolder(MenuCategoriaViewHolder holder, int flatPosition, ExpandableGroup group) {
holder.setGenreName(group.getTitle());
}
}
MainActivity
public class MainActivity extends AppCompatActivity
implements NavigationView.OnNavigationItemSelectedListener {
//variables recyclerview
private RecyclerView mRecyclerView;
private MenuAdapter mAdapter;
private List<MenuCategoria> menuCategorias;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
//RecyclerView en el navigationDrawer
mRecyclerView = (RecyclerView) findViewById(R.id.recycler_view);
getGenres();
mAdapter = new MenuAdapter(menuCategorias);
mRecyclerView.setLayoutManager(new LinearLayoutManager(MainActivity.this));
mRecyclerView.setAdapter(mAdapter);
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(
this, drawer, toolbar, R.string.navigation_drawer_open, R.string.navigation_drawer_close);
drawer.setDrawerListener(toggle);
toggle.syncState();
NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
navigationView.setNavigationItemSelectedListener(this);
}
public void getGenres() {
menuCategorias = new ArrayList<>(3);
List<ItemMenu> itemMenus = new ArrayList<>(5);
itemMenus.add(new ItemMenu("Portal",R.drawable.ic_electric_guitar));
itemMenus.add(new ItemMenu("Biblioteca",R.drawable.ic_electric_guitar));
itemMenus.add(new ItemMenu("EduVirtual",R.drawable.ic_electric_guitar));
itemMenus.add(new ItemMenu("Directorio",R.drawable.ic_electric_guitar));
itemMenus.add(new ItemMenu("Preguntas",R.drawable.ic_electric_guitar));
menuCategorias.add(new MenuCategoria("Portal", itemMenus));
itemMenus = new ArrayList<>(2);
itemMenus.add(new ItemMenu("Siga",R.drawable.ic_electric_guitar));
itemMenus.add(new ItemMenu("Apoyo a la Presencialidad",R.drawable.ic_electric_guitar));
itemMenus.add(new ItemMenu("Virtualidad",R.drawable.ic_electric_guitar));
menuCategorias.add(new MenuCategoria("Plataformas", itemMenus));
itemMenus = new ArrayList<>(7);
itemMenus.add(new ItemMenu("Facebook",R.drawable.ic_electric_guitar));
itemMenus.add(new ItemMenu("Twitter",R.drawable.ic_electric_guitar));
itemMenus.add(new ItemMenu("Linkedin",R.drawable.ic_electric_guitar));
itemMenus.add(new ItemMenu("Flicker",R.drawable.ic_electric_guitar));
itemMenus.add(new ItemMenu("Youtube",R.drawable.ic_electric_guitar));
itemMenus.add(new ItemMenu("Google +",R.drawable.ic_electric_guitar));
itemMenus.add(new ItemMenu("Instagram",R.drawable.ic_electric_guitar));
menuCategorias.add(new MenuCategoria("Redes Sociales", itemMenus));
}
También me pueden ayudar si me orientan a cómo hacerlo desde cero, en éste caso he tomado la plantilla de un navigationDrawer, elimine el menú y coloque el expandable recyclerView, lo que busco es que este menú sea expandible y que cada item vaya acompañado de un ícono diferente. Muchas gracias.