//Creo una función donde voy a sumar todos los valores totales de la última columna
var sumaTotalesDetalleGastoGeneral = function(){
//Inicializo en 0 el valor a establecer indicando el resultado de la sumatoria
var totales = 0;
//Recorro todas las filas de la tabla
$('tr','#tablaDetalleGastoGeneral').each(function(){
//Obtengo el campo del cual quiero tomar el valor para sumarlo
var campo_total = $(this).find('input[type="text"]:eq(4)');
//Agrego a totales el nuevo valor
var numero = parseInt(campo_total.val()); totales += isNaN(numero) ? 0 : numero;
});
//Establezco el resultado de la suma
$('#detalle_gastos_generales').val(totales);
$('#suma_3').val(totales);
};
//Esta tabla es para agregar Detalle materiales, repuestos e insumos
var sumaDetalleGastoGeneral = function(){
//Obtengo la última fila ingresada en la tabla
var fila = $('#tablaDetalleGastoGeneral').find('tr:last');
//Obtengo el campo referente a la cantidad de insumo ':eq(2)'
var campo1 = fila.find('input[type="text"]:eq(2)');
//Obtengo el campo referente al precio_unitario_insumo ':eq(3)'
var campo2 = fila.find('input[type="text"]:eq(3)');
//Obtengo el campo donde se escribirá el resultado
var destino = fila.find('input[type="text"]:eq(4)');
campo1.on('change', function(){
destino.val(parseInt(campo1.val())*parseInt(campo2.val()));
//Llamo a la función para que se actualice cada vez que se cambie algo en este campo
sumaTotalesDetalleGastoGeneral();
sumaTotalGeneral();
});
campo2.on('change', function(){
destino.val(parseInt(campo1.val())*parseInt(campo2.val()));
//Llamo a la función para que se actualice cada vez que se cambie algo en este campo
sumaTotalesDetalleGastoGeneral();
sumaTotalGeneral();
});
};
function funcNuevaDetalleGastoGeneral()
{
$("#tablaDetalleGastoGeneral")
.append
(
$('<tr>')
.append
(
$('<td>')
.append
(
$('<input>').attr('type', 'text').addClass('form-control').attr('name', 'detalle_gasto_general[]')
)
)
.append
(
$('<td>')
.append
(
$('<input>').attr('type', 'text').addClass('form-control').attr('name', 'unidad_gasto_general[]')
)
)
.append
(
$('<td>')
.append
(
$('<input>').attr('type', 'text').addClass('form-control').attr('name', 'cantidad_gasto_general[]')
)
)
.append
(
$('<td>')
.append
(
$('<input>').attr('type', 'text').addClass('form-control').attr('name', 'precio_gasto_general[]')
)
)
.append
(
$('<td>')
.append
(
$('<input>').attr('type', 'text').addClass('form-control').attr('name', 'valor_total_gasto_general[]').prop('readonly', true)
)
)
.append
(
$('<td>').addClass('text-center')
.append
(
$('<div>').addClass('btn btn-danger').text('Eliminar')
)
)
);
sumaDetalleGastoGeneral();
}
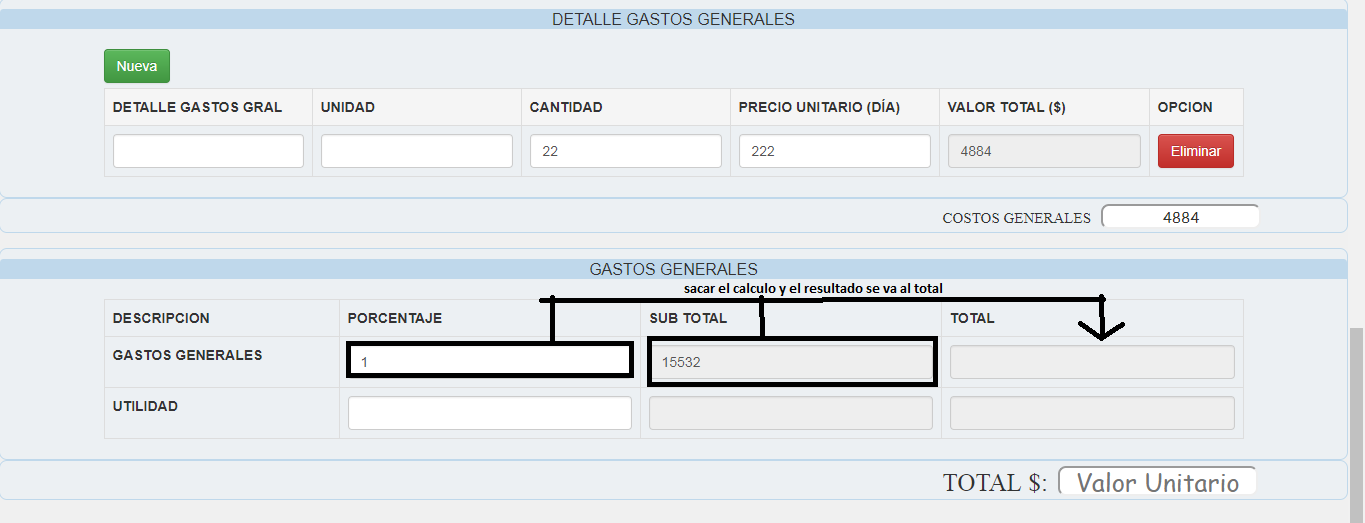
GASTOS GENERALES
DESCRIPCION PORCENTAJE SUB TOTAL TOTAL GASTOS GENERALES UTILIDAD