//Creo una función donde voy a sumar todos los valores totales de la última columna
var sumaTotales = function(){
//Inicializo en 0 el valor a establecer indicando el resultado de la sumatoria
var totales = 0;
//Recorro todas las filas de la tabla
$('tr','#tablaDetalleMaterialEinsumo').each(function(){
//Obtengo el campo del cual quiero tomar el valor para sumarlo
var campo_total = $(this).find('input[type="text"]:eq(4)');
//Agrego a totales el nuevo valor
var numero = parseInt(campo_total.val()); totales += isNaN(numero) ? 0 : numero;
});
//Establezco el resultado de la suma
$('#valor_unitario').val(totales);
$('#suma_1').val(totales);
};
//Esta tabla es para agregar Detalle materiales, repuestos e insumos
var sumaValores = function(){
//Obtengo la última fila ingresada en la tabla
var fila = $("#tablaDetalleMaterialEinsumo").find('tr:last');
//Obtengo el campo referente a la cantidad de insumo ':eq(2)'
var campo1 = fila.find('input[type="text"]:eq(2)');
//Obtengo el campo referente al precio_unitario_insumo ':eq(3)'
var campo2 = fila.find('input[type="text"]:eq(3)');
//Obtengo el campo donde se escribirá el resultado
var destino = fila.find('input[type="text"]:eq(4)');
campo1.on('change', function(){
destino.val(parseInt(campo1.val())*parseInt(campo2.val()));
//Llamo a la función para que se actualice cada vez que se cambie algo en este campo
sumaTotales();
});
campo2.on('change', function(){
destino.val(parseInt(campo1.val())*parseInt(campo2.val()));
//Llamo a la función para que se actualice cada vez que se cambie algo en este campo
sumaTotales();
});
};
function funcNuevaDetalleMaterialEinsumo()
{
$("#tablaDetalleMaterialEinsumo")
.append
(
$('<tr>')
.append
(
$('<td>')
.append
(
$('<input>').attr('type', 'text').addClass('form-control').attr('name', 'detalle_insumo[]')
)
)
.append
(
$('<td>')
.append
(
$('<input>').attr('type', 'text').addClass('form-control').attr('name', 'unidad_insumo[]')
)
)
.append
(
$('<td>')
.append
(
$('<input>').attr('type', 'text').addClass('form-control').attr('name', 'cantidad_insumo[]')
)
)
.append
(
$('<td>')
.append
(
$('<input>').attr('type', 'text').addClass('form-control').attr('name', 'precio_unitario_insumo[]')
)
)
.append
(
$('<td>')
.append
(
$('<input>').attr('type', 'text').addClass('form-control').attr('name', 'valor_total_insumo[]').prop('readonly', true)
)
)
.append
(
$('<td>').addClass('text-center')
.append
(
$('<div>').addClass('btn btn-danger').text('Eliminar')
)
)
);
sumaValores();
}
<div class="caja8">
<div class="alcance">
<h1>GASTOS GENERALES</h1>
</div>
<div class="container theme-showcase" role="main">
<br>
<div class="form-group">
<table class='table table-bordered table-hover' id="gastos_totales_generales">
<tr>
<th>DESCRIPCION</th>
<th>PORCENTAJE</th>
<th>SUB TOTAL</th>
<th>TOTAL</th>
</tr>
<tr>
<th>GASTOS GENERALES</th>
<td><input type="text" class="form-control" name="porcentaje_gasto_generales" value=""></td>
<td><input type="text" class="form-control" name="sub_total_gasto_generales" id="sub_total_gasto_generales" value="" readonly></td>
<td><input type="text" class="form-control" name="total_gasto_generales" value="" readonly></td>
</tr>
<tr>
<th>UTILIDAD</th>
<td><input type="text" class="form-control" name="porcentaje_utilidad" value=""></td>
<td><input type="text" class="form-control" name="sub_total_utilidad" value="" readonly></td>
<td><input type="text" class="form-control" name="total_utilidad" value="" readonly></td>
</tr>
</table>
</div>
</div>
-
Mira Cómo preguntar para que tu pregunta sea mejor recibida. También, aprovecha y haz el recorrido de bienvenida para entender mejor cómo funcionamos y de paso obtener tu primera medalla!– gbianchi ♦Commented el 6 oct. 2017 a las 4:04
-
@Dariel Ramos Diaz ya solucione el problema me costo un poco, mi otra duda es como puedo obtener el valor del porcentaje y hacer el calculo con el subtotal y colocarlo en total– MonsinesCommented el 6 oct. 2017 a las 14:08
-
Hola Monsines. Si tu problema ya lo solucinaste, puedes poner una respuesta explicando como lo solucionaste y siguiendo Cómo responder. Si tienes otra pregunta , puedes formularla a parte. Un saludo– lois6bCommented el 6 oct. 2017 a las 14:12
-
Men te recomiendo que hagas lo de editar la respuesta y explicar que fue lo que hicistes. Con respecto al % entre cuales valores serian, subtotal y total?– Dariel Ramos Díaz de VillegasCommented el 6 oct. 2017 a las 14:25
Añade un comentario
|
1 respuesta
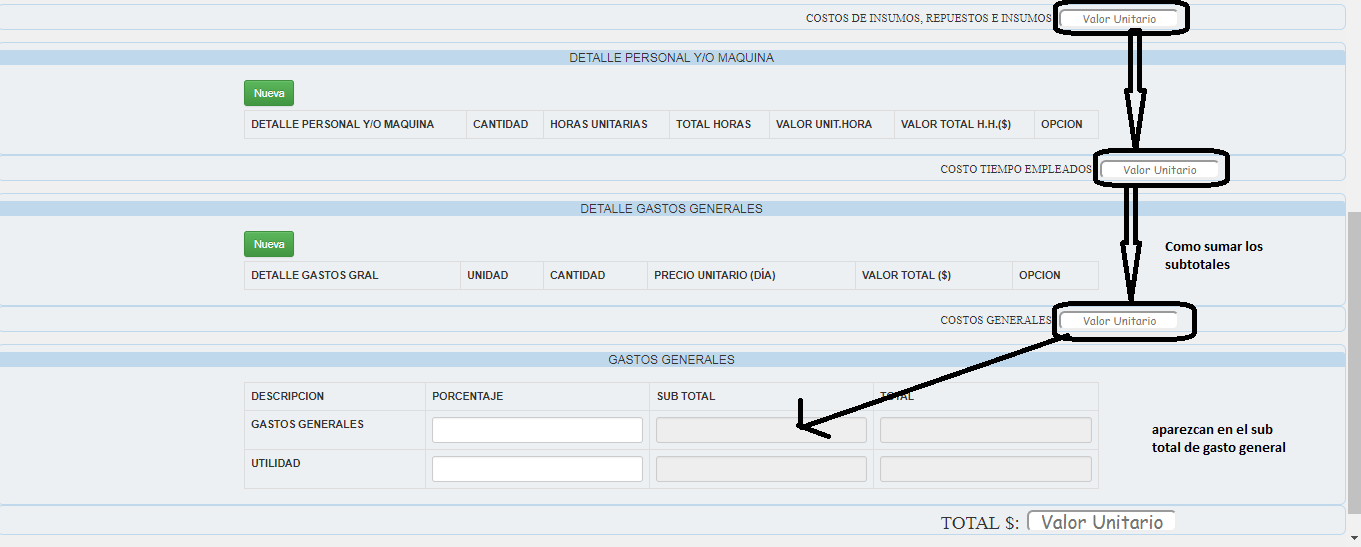
Esta es la respuesta: Lo que hice fue recorrer todas las tablas que se encuentran separadas e hice una funcion que sumara todo los subtotales, y despues son mostrado en el subtotal de gastos generales
//esta funcion es para sumar todo los subtotales de los detalles
var sumaTotalGeneral = function(){
//Inicializo en 0 el valor a establecer indicando el resultado de la sumatoria
var totalgeneralsuma0 = 0;
var totalgeneralsuma1 = 0;
var totalgeneralsuma2 = 0;
//Recorro todas las filas de la tabla
$('tr','#tablaDetalleMaterialEinsumo').each(function(){
//Obtengo el campo del cual quiero tomar el valor para sumarlo
var campo_total0 = $(this).find('input[type="text"]:eq(4)');
//Agrego a totales el nuevo valor
var numero0 = parseInt(campo_total0.val());
totalgeneralsuma0 += isNaN(numero0) ? 0 : numero0;
});
$('tr','#tablaDetallePersonaEmaquina').each(function(){
//Obtengo el campo del cual quiero tomar el valor para sumarlo
var campo_total2 = $(this).find('input[type="text"]:eq(5)');
//Agrego a totales el nuevo valor
var numero1 = parseInt(campo_total2.val());
totalgeneralsuma1 += isNaN(numero1) ? 0 : numero1;
});
$('tr','#tablaDetalleGastoGeneral').each(function(){
//Obtengo el campo del cual quiero tomar el valor para sumarlo
var campo_total3 = $(this).find('input[type="text"]:eq(4)');
//Agrego a totales el nuevo valor
var numero2 = parseInt(campo_total3.val());
totalgeneralsuma2 += isNaN(numero2) ? 0 : numero2;
});
var to= totalgeneralsuma0+totalgeneralsuma1+totalgeneralsuma2;
//Establezco el resultado de la suma
$('#sub_total_gasto_generales').val(to);
};
-
Monsines, por favor edita la pregunta y la respuesta para no solo poner el codigo si no explicar mejor cual era el problema y cómo la solución lo resuelve. Mira Cómo preguntar y Cómo responder para mejorarlas. Un saludo– lois6bCommented el 6 oct. 2017 a las 14:21