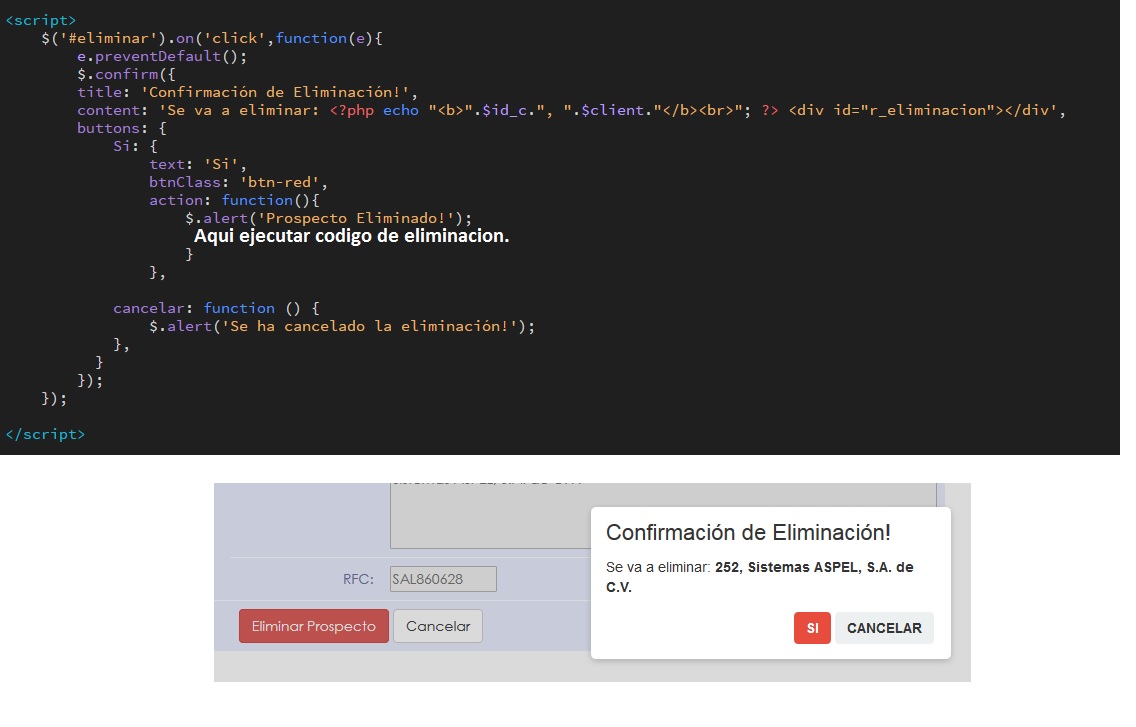
Buen día foro. Alguna sugerencia para poder realizar la ejecución de eliminación mediante un confirm de jquery.
Mi eliminación la realizo mediante php y lo pretendo ejecutar debajo $.alert('Prospecto Eliminado'). Mi duda es mediante que proceso puedo ejecutar mi código php para que se realice la eliminación. He intentado con una función y ajax pero no me resulta, alguna sugerencia. De antemano gracias.