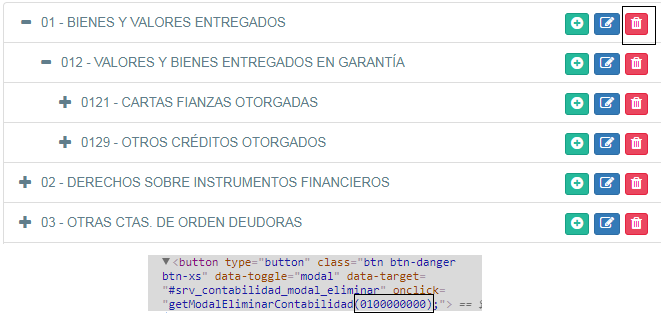
Estoy intentando mostrar botones (agregar, editar y eliminar) en lugar de los TAGS en un TreeView:
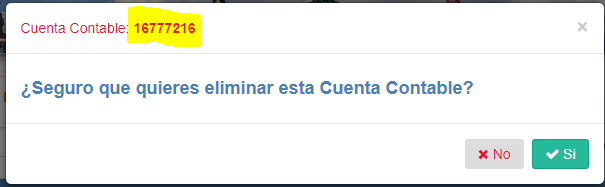
Todo bien hasta ahí pero, al hacer click en el botón de eliminar me devuelve un código totalmente diferente.
Alguien que me ayude por favor, o ¿hay otro modo de hacerlo?.
Aquí mi codigo JS(AJAX):
function getModalEliminarContabilidad(codigo) {
$.ajax({
url: url_contabilidad,
type: 'POST',
dataType: 'html',
data: {
opcion: 'modalEliminar',
codigo: codigo
},
})
.done(function(data) {
$('#srv_contabilidad_modal_eliminar_contenido').html(data);
})
.fail(function() {
})
.always(function() {
});
}
Aquí mi código PHP:
case 'modalEliminar':
if (isset($_POST['codigo'])) {
$codigo = $_POST['codigo'];
?>
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h5 class="modal-title" id="modalTitle">Cuenta Contable: <strong><?= $codigo ?></strong></h5>
</div>
<div class="modal-body">
<h4 class="title">¿Seguro que quieres eliminar esta Cuenta Contable?</h4>
</div>
<div class="modal-footer">
<div id="srv_contabilidad_eliminar_alert"></div>
<button type="button" class="btn btn-secondary" data-dismiss="modal"><i class="fa fa-times" aria-hidden="true"></i> No</button>
<button type="button" class="btn btn-success" onclick=""><i class="fa fa-check" aria-hidden="true"></i> Si</button>
</div>
<?php
}
break;
Esto genera el Treeview:
case 'treeview':
$cuenta = $_POST['cuenta'];
$cta = $_POST['cta'];
$m = $_POST['m'];
if ($m == 1) $treeview = $contabilidad->searchContabilidadTreeView($cuenta, $cta);
elseif ($m == 0 && empty($cuenta)) $treeview = $contabilidad->getContabilidadTreeView();
$data = array();
foreach($treeview as $row) {
$codigo = $row['codigo'];
$cta = $row['cta'];
$sub_cta = $row['sub_cta'];
$div = $row['div'];
$sub_div = $row['sub_div'];
$analitica1 = $row['analitica1'];
$analiticam = $row['analiticam'];
$analitica2 = $row['analitica2'];
$nivel = $row['nivel'];
$fin = $row['fin'];
$descripcion = utf8_encode($row['descripcion']);
if ($nivel == 2) $descripcion = $cta . ' - ' . $descripcion;
elseif ($nivel == 3) $descripcion = $cta . $sub_cta . ' - ' . $descripcion;
elseif ($nivel == 4) $descripcion = $cta . $sub_cta . $div . ' - ' . $descripcion;
elseif ($nivel == 5) $descripcion = $cta . $sub_cta . $div . $sub_div . ' - ' . $descripcion;
elseif ($nivel == 6) $descripcion = $cta . $sub_cta . $div . $sub_div . $analitica1 . ' - ' . $descripcion;
elseif ($nivel == 7) $descripcion = $cta . $sub_cta . $div . $sub_div . $analitica1 . $analiticam . ' - ' . $descripcion;
elseif ($nivel == 8) $descripcion = $cta . $sub_cta . $div . $sub_div . $analitica1 . $analiticam . $analitica2 . ' - ' . $descripcion;
$tmp = array();
$tmp['id'] = $row['codigo'];
$tmp['text'] = $descripcion;
$tmp['parent_id'] = $row['ref_id_pcge'];
$tmp['nivel'] = $nivel;
$tmp['cta'] = $cta;
$tmp['tags'] = [
'<span title="Eliminar" data-toggle="tooltip" data-placement="top"><button type="button" class="btn btn-danger btn-xs" data-toggle="modal" data-target="#srv_contabilidad_modal_eliminar" onclick="getModalEliminarContabilidad('. $codigo .');"><i class="fa fa-trash" aria-hidden="true"></i></button></span>',
'<button type="button" class="btn btn-primary btn-xs"><i class="fa fa-pencil-square-o" aria-hidden="true"></i></button>',
'<button type="button" class="btn btn-success btn-xs" data-toggle="modal" data-target="#srv_contabilidad_modal_guardar" onclick="getModalSave();"><i class="fa fa-plus-circle" aria-hidden="true"></i></button>'
];
array_push($data, $tmp);
}
foreach($data as $key => &$value) {
$output[$value['id']] = &$value;
}
foreach($data as $key => &$value) {
if($value['parent_id'] && isset($output[$value['parent_id']]))
$output[$value['parent_id']]['nodes'][] = &$value;
}
foreach($data as $key => &$value) {
if($value['parent_id'] && isset($output[$value['parent_id']]))
unset($data[$key]);
}
echo json_encode($data, JSON_PRETTY_PRINT);
break;