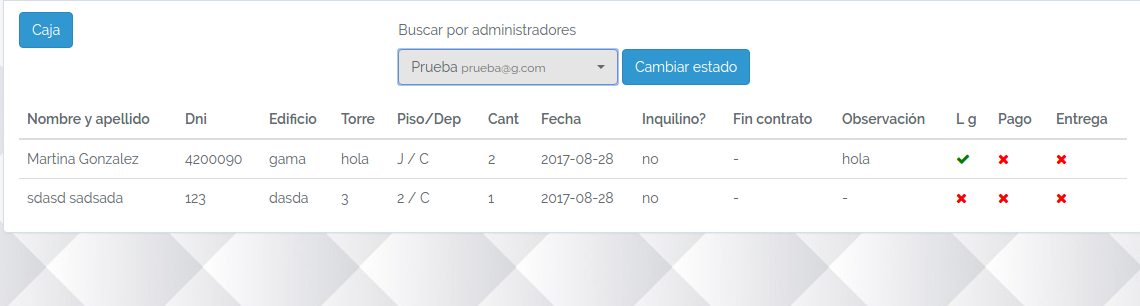
estoy usando laravel 5.4. En mi tabla traigo los formulario que completaron los usuarios. Se ve de la siguiente forma
Uso un select, para poder traer en un json y completar la tabla select:
<select id="myselect" class="selectpicker" data-show-subtext="true" data-size="4" data-live-search="true" name="taskOption" title="Buscar">
<?php foreach ($users as $user): ?>
<option data-subtext="{{$user->email}}" value="{{$user->id}}">{{$user->name}}</option>
<?php endforeach; ?>
</select>
tabla:
<div class="panel-body no-padding table-responsive">
<table class="table table-hover">
<thead>
<tr>
<th>Nombre y apellido</th>
<th>Dni</th>
<th>Edificio</th>
<th>Torre</th>
<th>Piso/Dep</th>
<th>Cant</th>
<th>Fecha</th>
<th>Inquilino?</th>
<th>Fin contrato</th>
<th>Observación</th>
<th>L g</th>
<th>Pago</th>
<th>Entrega</th>
</tr>
</thead>
<tbody id="tabla">
</tbody>
</table>
</div>
el json que me devuelve es el siguiente
[{"nombre":["Martina","sdasd"],"apellido":["Gonzalez","sadsada"],"dni":[4200090,123],"edificio":["gama","dasda"],"torre":["hola","3"],"departamento":["C","C"],"cantidad":[2,1],"fecha":["2017-08-28","2017-08-28"],"llavero":[1,0],"estado":[0,0],"estadoentregado":[0,0],"piso":["J","2"],"dueno":["no","no"],"contrato":["-","-"],"descripcion":["hola","-"],"id":[17,18]}]
el script que uso para completar la tabla es:
<script>
$(function() {
$('#myselect').change(function(){
var seleccionado = $(this).find(':selected').val();
$.ajax({
type:'get',
url:'/buscar/'+seleccionado+'/',
dataType: 'json',
data:'/buscar/'+seleccionado+'/',
success: function (response) {
$('#tabla tr').remove();
var trHTML = '<tr>';
for (var i = 0; i < response[0].nombre.length; i++) {
if(response[0].estado[i]==0){h=`<a href="/actualizarpago/${response[0].id[i]}"><i style="color:red" class="fa fa-times"></i>`;}
else{h = `<a href="/actualizarpago/${response[0].id[i]}"><i style="color:green" class="fa fa-check"></i></a>`}
if(response[0].estadoentregado[i]==0){ p=`<a href="/actualizar/${response[0].id[i]}"><i style="color:red" class="fa fa-times"></i></a>`;}
else{p = '<i style="color:green" class="fa fa-check"></i>'}
if(response[0].llavero[i]==0){l='<i style="color:red" class="fa fa-times"></i>';}
else{l = '<i style="color:green" class="fa fa-check"></i>'}
var lg = '<td id="fila'+[i]+'" onclick="seleccionar(this.id);">'+ l + '</td><td>';
trHTML += '<td>' + response[0].nombre[i]+' '+ response[0].apellido[i] +'</td><td>'
+ response[0].dni[i] + '</td><td>'
+ response[0].edificio[i] + '</td><td>'
+ response[0].torre[i] + '</td><td>'
+ response[0].piso[i]+' / '+ response[0].departamento[i] + '</td><td>'
+ response[0].cantidad[i] + '</td><td>'
+ response[0].fecha[i] + '</td><td>'
+ response[0].dueno[i] + '</td><td>'
+ response[0].contrato[i] + '</td><td>'
+ response[0].descripcion[i] + '</td>'+lg
+ h + '</td><td>'
+ p + '</td><tr>';
}
trHTML += '</tr>';
$('#tabla').append(trHTML);
},
});
});
});
</script>
Mi problema es que no se como paginar los datos en la tabla que vienen en el json. Ademas en la tabla tiene dos columnas "Pago" y "Entregado" la cual podes hacer click para poder cambiarlo de estado (actulamente tenes que hacer click una por una para cambiarle el estado), quiero agregarle la funcionalidad que pueda seleccionar varias.