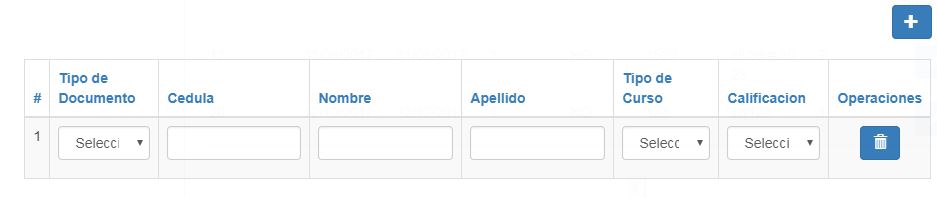
Tengo un popUp que por medio de una función en javascript me permite crear una tabla que tiene un control tipo input (textbox), en este control debo digitar ciertos datos y mostrarlo en un alert, al escribir los datos en el input(textbox) el mensaje (alert) no se muestra y no se puede confirmar si esta o no tomando los datos que están en dicho control, he utilizado parte de este código.
<html>
<head>
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<table>
<thead>
<tr>
<th>header 1</th>
<th>header 2</th>
<th>header 3</th>
<th>total</th>
</tr>
</thead>
<tbody>
<tr>
<td>celda 1</td>
<td>celda 2</td>
<td>celda 3</td>
<td>3.000</td>
</tr>
<tr>
<td>
<div><input id="uno"> </input>
</div>
</td>
<td>celda 2</td>
<td>celda 3</td>
<td>2.000</td>
</tr>
</tbody>
</table>
<script type="text/javascript">
$("table tbody tr").change(function() {
var total = $(this).find("uno").text();
alert(total);
});
</script>
<div class="as-console-wrapper">
<div class="as-console"></div>
</div>
</body>
</html>introducir la descripción de la imagen aquí

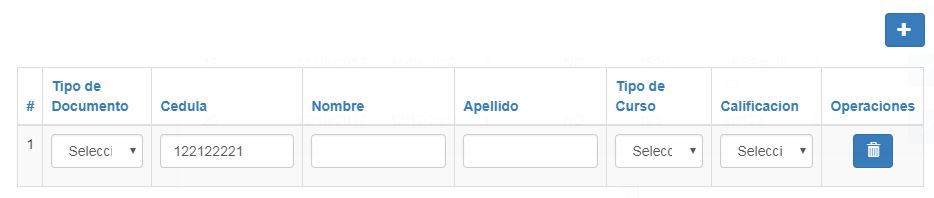
El objetivo es que al ingresar un dato en el campo de cédula y al cambiar de control me muestre un mensaje donde me aparezca el dato que esta escrito en dicho campo (cédula).
changese dispara cuando el eventoblurse dispara, es decir cuando te enfocas en el elemento, no cuando sufre cambios el contenido de este. Prueba usar el eventokeyup$('table tbody tr').on('keyup', function()....