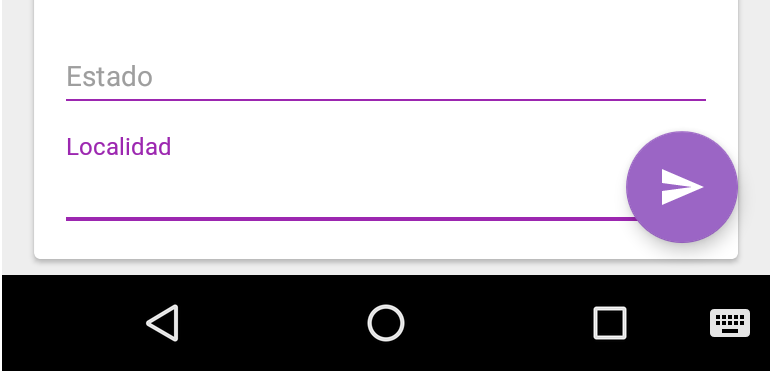
Tengo un layout con varios edittext, el caso que el fab me está ocultando parte del edittext entonces al momento de escribir no deja ver lo que estoy escribiendo en el edittext, habrá alguna forma de moverlo justo cuando se llama al foco del edittext.
Necesitaria que se mostrara el edittext completo y si es posible rodar el fab hacia abajo Gracias.
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/coordinator"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
android:layout_below="@+id/appbar"
android:layout_alignLeft="@+id/pager"
android:layout_alignStart="@+id/pager"
android:translationZ="0dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingTop="@dimen/view_spacing_small"
android:id="@+id/layoutinclude">
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_marginTop="55dp">
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/sc"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/material_gray_200"
android:fillViewport="true"
android:fitsSystemWindows="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingTop="@dimen/view_spacing_small"
android:id="@+id/layoutinclude4">
<include layout="@layout/nombre" android:id="@+id/name_one"/>
<include layout="@layout/radiob"/>
<include layout="@layout/nombre_em" android:id="@+id/test3"/>
<include layout="@layout/radio_inst_pub_priv" android:id="@+id/test1" />
<include layout="@layout/e_persona_d" android:id="@+id/test2" />
<include layout="@layout/e_persona_d_two" android:id="@+id/test4" />
</LinearLayout>
</ScrollView>
</LinearLayout>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:tint="@android:color/white"
app:srcCompat="@drawable/send" />
</android.support.design.widget.CoordinatorLayout>