Buenas noches,
Tengo hecho un CRUD para un formulario de solicitud de información de una academia. La idea es usar AJAX para hacer el CRUD mucho más dinámico y efectivo, pero aún soy nuevo en AJAX y no tengo mucha idea para ser honesto.
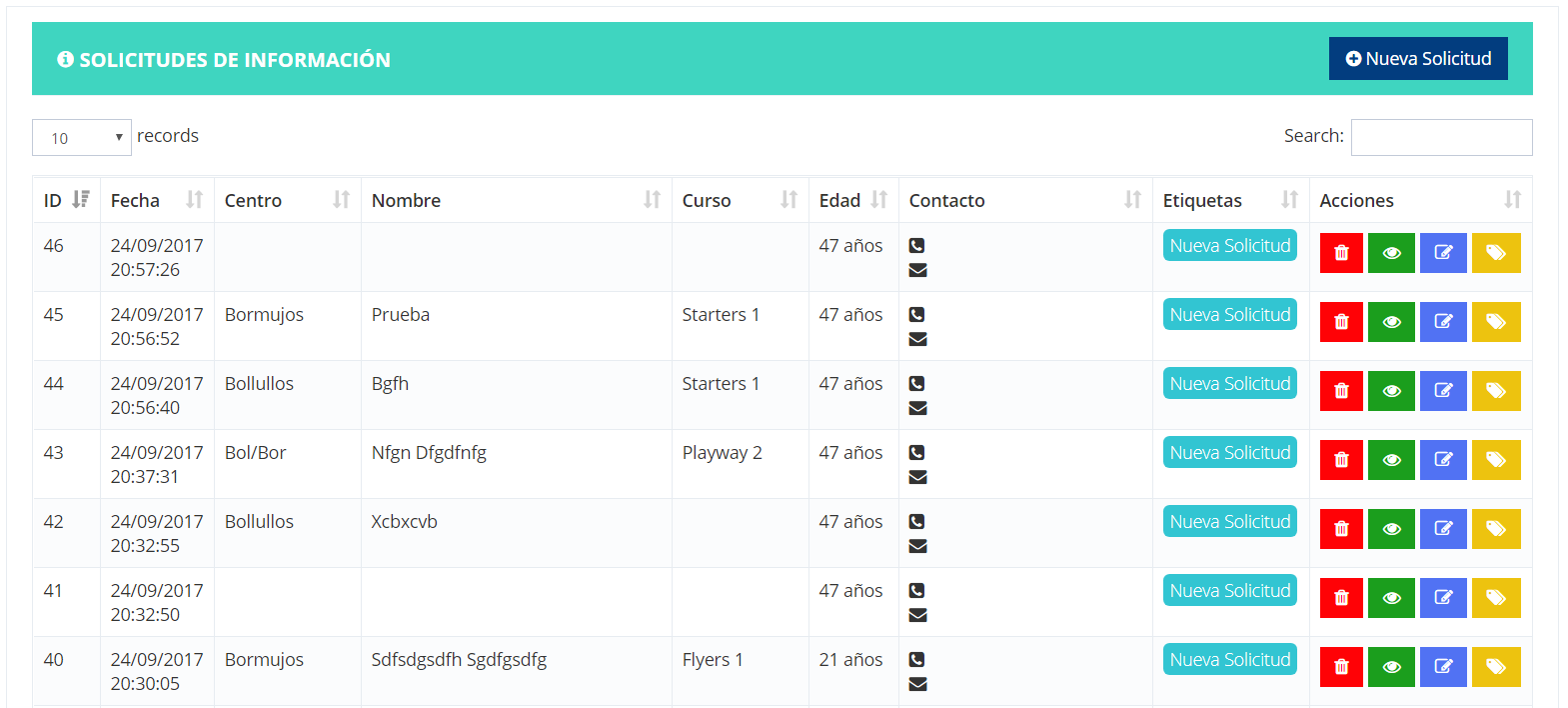
Este es el CRUD:
Para la tabla uso el plugin Datatables
Esta es mi estructura de archivos:
Para la Vista, esta en index/languageacademy/solicitud-informacion.php
El código de la tabla es el siguiente:
<table class="table table-striped table-bordered table-hover" id="solicitudinfo" data-order='[[ 0, "desc" ]]'>
<script>
$(document).ready( function () {
$('#solicitudinfo').DataTable( {} );
$('[data-toggle="tooltip"]').tooltip();
} );
</script>
<thead>
<tr>
<th>ID</th>
<th>Fecha</th>
<th>Centro</th>
<th>Nombre</th>
<th>Curso</th>
<th>Edad</th>
<th>Contacto</th>
<th>Etiquetas</th>
<th>Acciones</th>
</tr>
</thead>
<tbody>
<?php
$solicitud = new SolicitudInfo;
$solicitudes = $solicitud->getSolicitudes();
$totalsolicitudes = count($solicitudes);
if ($totalsolicitudes > 0){
foreach ($solicitudes as $solinfo){
?>
<tr>
<td><?php echo $solinfo['IDSolicitud']; ?></td>
<td><?php echo $solinfo['DiaSolicitud']; ?><br><?php echo $solinfo['HoraSolicitud']; ?></td>
<td><?php echo $solinfo['Centro']; ?></td>
<td><?php echo $solinfo['Nombre']; ?> <?php echo $solinfo['Apellidos']; ?></td>
<td><?php echo $solinfo['CursoEscolar']; ?></td>
<td><?php echo getAge($solinfo['FechaNacimiento']); ?> años</td>
<td><i class="fa fa-phone-square" aria-hidden="true"></i> <?php echo $solinfo['MovilContacto']; ?><br><i class="fa fa-envelope" aria-hidden="true"></i> <?php echo $solinfo['EmailContacto']; ?></td>
<td><span class="label label-default green" style="background-color:#32C5D2;border-radius: 5px !important;">Nueva Solicitud</span></td>
<td>
<a class="btneliminarsolinfo btn" data-id="<?php echo $solinfo['IDSolicitud']; ?>" data-action="remove" style="background-color:#FF0206;border: 0px !important;color:white;" data-toggle="confirmation" title="¿Eliminar Solicitud?" data-singleton="true"> <i class="fa fa-trash" aria-hidden="true"></i> </a>
<button type="button" class="btn" style="background-color:#1b9e1d;border: 0px !important;color:white;" data-toggle="tooltip" title="Ver Solicitud"><i class="fa fa-eye" aria-hidden="true"></i></button>
<button type="button" class="btn" style="background-color:#5172F3;border: 0px !important;color:white;" data-toggle="tooltip" title="Editar Solicitud"><i class="fa fa-pencil-square-o" aria-hidden="true"></i></button>
<button type="button" class="btn" style="background-color:#EDC30F;border: 0px !important;color:white;" data-toggle="tooltip" title="Añadir Etiqueta"><i class="fa fa-tags" aria-hidden="true"></i></button>
<div id="resultado-mi-formulario"></div>
</td>
</tr>
<?php
}
}
?>
</tbody>
</table>
Después tengo el archivo ajax.js en index/assets/ajax.js donde quiero poner todo el código ajax para eliminar un item, editarlo, verlo en un modal, añadirlo desde un modal, etc.
este es el código ajax (Echo con la ayuda de @D.Bulton):
$(document).ready(function() {
$(document).on('submit', '#solicitudinfo', function() {
//Obtenemos datos.
var data = $(this).serialize();
$.ajax({
type : 'POST',
url : '../assets/webla/solicitudinfo.php',
data : data,
success : function(data) {
$("#resultado-mi-formulario").html(data).fadeIn();
},
complete: function(){
setTimeout(function() {
}, 15000);
}
});
return false;
});
//Boton eliminar.
$(".btneliminarsolinfo").click(function(e) {
e.preventDefault();
//Variable con el valor del boton.
var id = $(this).attr('data-id');
var action = $(this).attr('data-action');
//Ajax.
$.post('../assets/webla/solicitudinfo.php', {
Id:id,
Action: action
},function(supr) {
if (supr=='0') {
location.href="solicitud-informacion.php";
}
});
});
});
Y después esta el archivo solicitudinfo en index/assets/webla/solicitudinfo.php con el código:
<?php
require_once("../classes/class.sistema.php");
require_once("../classes/class.solicitudinfo.php");
require_once("../functions.php");
$solicitud = new SolicitudInfo;
if ($_POST['action'] == "insert") {
$centro = secure($_POST['centro']);
$curso = secure($_POST['curso']);
$nombre = ucwords(strtolower(secure($_POST['nombre'])));
$apellido = ucwords(strtolower(secure($_POST['apellidos'])));
$fechanacimiento = secure($_POST['fechanacimiento']);
$poblacion = ucwords(strtolower(secure($_POST['pueblo'])));
$codpostal = secure($_POST['codpostal']);
$nombretutor = ucwords(strtolower(secure($_POST['nombretutor'])));
$apellidostutor = ucwords(strtolower(secure($_POST['apellidostutor'])));
$email = strtolower(secure($_POST['email']));
$movil = secure($_POST['movil']);
$conocen = "Not Answered";
$atendido = secure($_POST['atendido']);
$observaciones = ucfirst(strtolower(secure($_POST['observaciones'])));
$dia = date("d") . "/" . date("m") . "/" . date("Y");
$hora = date("G") . ":" . date("i") . ":" . date("s");
$solicitud->addSolicitud($dia, $hora, $centro, $curso, $nombre, $apellido, $fechanacimiento, $poblacion, $codpostal, $nombretutor, $apellidostutor, $email, $movil, $conocen, $observaciones, $atendido);
if ($solicitud == true) {
echo "<script>swal('Confirmación', 'Se ha añadido la nueba solicitud.', 'success')</script>";
} else {
echo "<script>swal('Error', 'Ha ocurrido un problema al enviar la solicitud de información. Inténtelo de nuevo o llame al 902 024 890.', 'error')</script>";
}
};
if ($_POST['Action'] == "remove") {
$id = $_POST['Id'];
$solicitud->deleteSolicitud($id);
//Respuesta ajax, va redirigirnos al index o donde une quiera.
echo "0";
};
?>
Entonces estos son mis problemas:
EL formulario para insertar nuevas solicitudes funciona a través de ajax perfectamente, pero tengo dos problemas con él:
- Una vez le das a enviar, se queda el modal de bootstrap abierto y tienes que cerrarlo manualmente para ver la notificación de confirmación. He probado a añadir al boton submit el data-miss"#modal" pero entonces no envia el formulario. ¿Cómo podría cerrar el modal una vez se envie el formulario?
No sé como hacer para actualizar la tabla una vez se haya insertado la nueva solicitud.
EL botón para eliminar la solicitud no funciona y no actualiza la tabla tampoco
¿Cómo haría para mandar con ajax información a un modal?
Quiero usar el atributo data-action="remove/edit/insert" para así en el el archivo solicitudinfo.php poder usar if ($_POST['action'] == "".
Estas son mis dudas con el tema de ajax en un CRUD. SI me he olvidado de alguna información o se necesita más información, intentare añadirla lo antes posible.